ExtJS 4.2.1 Маркировка оси диаграммы
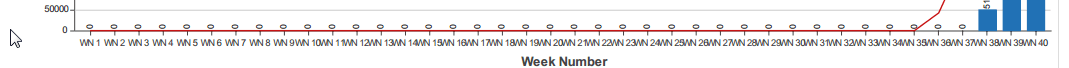
У меня есть приложение в моем приложении со многими значениями x. Кажется, что маркировка не работает нормально, потому что, например, между метками нет места:

Я знаю, что мог бы сделать метки вертикальными, хотя есть ли другой вариант для масштабирования / размещения меток более интеллектуальным? Или делает это вертикально путь?
2 ответа
Я думаю, что моя первая мысль - ваши ярлыки одинаковой длины каждый раз? Вертикальная маркировка часто предпочтительна, потому что во многих приведенных примерах мы используем переменные длины для таких вещей, как имена.
Ваша диаграмма прокручивается за пределы экрана из-за всех столбцов? просто любопытно.
Теперь вы можете попробовать создать сетку с заданной шириной столбцов, что-то вроде этого и посмотреть, как это происходит.
series: [{
....
renderer: function(sprite, storeItem, barAttr, i, store) {
// set a width that gives you enough space
barAttr.width = 60;
return barAttr;
},
....
Теперь, просматривая мой код, я часто использую Ext.String.ellipsis функция, чтобы установить длину моих меток под моими столбцами. так что-то вроде этого ниже, где я обрежу на 8 символов:
axes: [{
type: 'Category',
position: 'bottom',
fields: ['name'],
label: {
renderer: function(v) {
return Ext.String.ellipsis(v, 8);
},
}
....
Это работает для меня
{
type: 'Category',
position: 'bottom',
fields: ['time'],
title: 'Time',
style: {
textAlign: 'center',
},
label: {
rotate: {
degrees: 270
}
}
}