Сервис AngularJS в шаблоне metronic
Я создал сервис, который выполняет выход из системы и сохраняет имя пользователя вошедшего в систему.
angular.module('MetronicApp').service('userService', ['$http', function($http) {
/**
* Log out user session
* @return {Object} The status of the operation
*/
this.logout = function() {
return $http.post('/app/authenticate/logout');
};
}]);
Тогда я использую этот сервис в контроллере директивы
MetronicApp
.directive('headerWidget', function() {
return {
restrict: 'E',
scope: false,
templateUrl: '../../widgets/header/widget.html',
controller: ['$scope', '$filter', 'userService', function($scope, $filter, userService) {
$scope.username = window.global.username;
$scope.role = 'Owner';
$scope.userThumbnailUrl = window.global.userThumbnailUrl;
$scope.logout = function() {
userService
.logout()
.success(function(data, status, headers, config) {
// TODO: manage errors
if (data.status === 'ok')
window.open('/app', '_self');
})
.error(function(data, status, headers, config) {
// TODO: manage errors
});
};
}],
link: function(scope, elem, attrs) {
if (attrs.ngClick || attrs.href === '' || attrs.href === '#') {
elem.on('click', function(e) {
e.preventDefault(); // prevent link click for above criteria
});
}
}
}
});
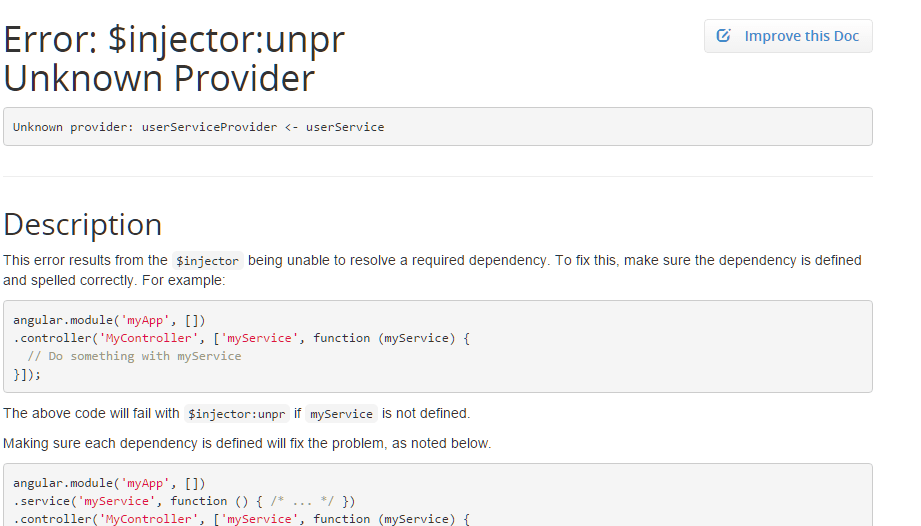
Но когда приборная панель загружена, я получаю эту ошибку 
И имя пользователя не отображается..
Любое предложение?
1 ответ
Вам нужно внедрить службу в директиву, чтобы потом можно было передать ее контроллеру. Сделать это:
MetronicApp.directive('headerWidget', ['userService', function(userService){
...
}]);