Сортируемый пользовательский интерфейс jQuery: вспышка нестандартного текста при запуске / остановке с @font-face в Mozilla 40.0.3
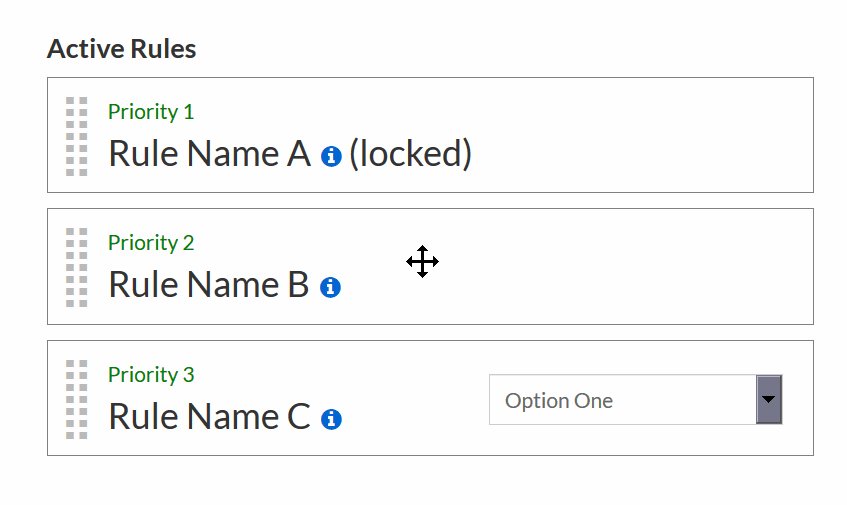
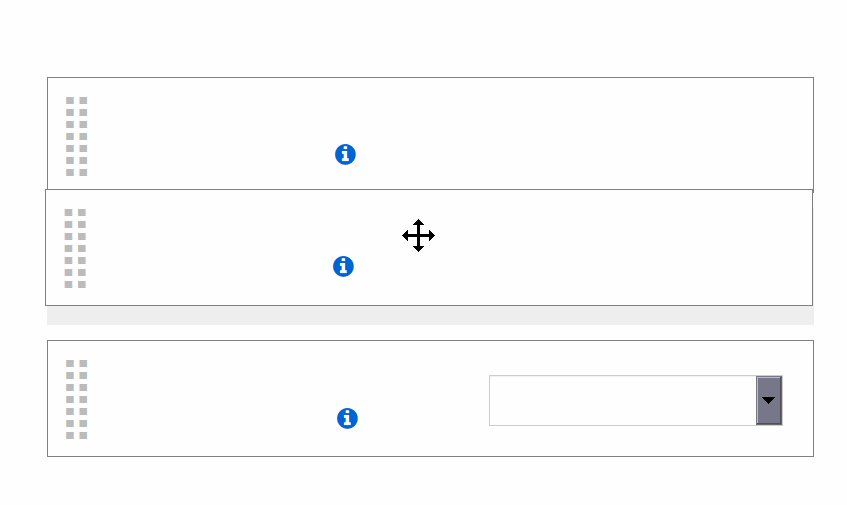
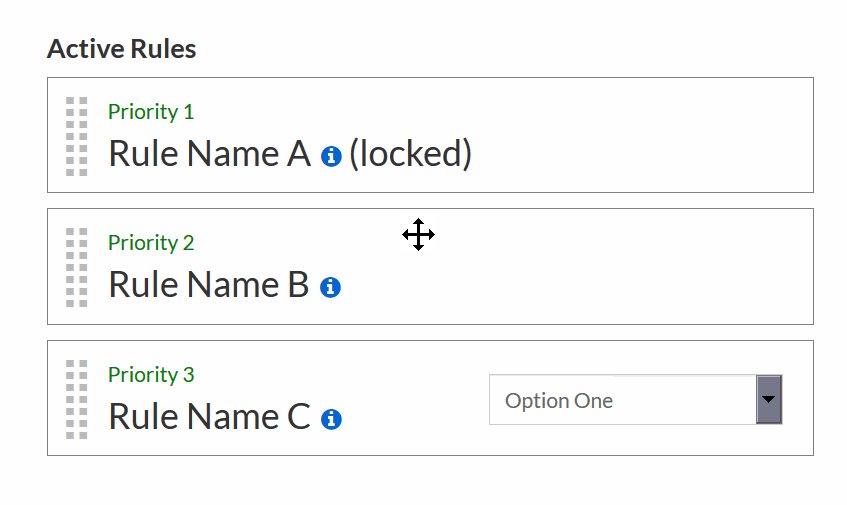
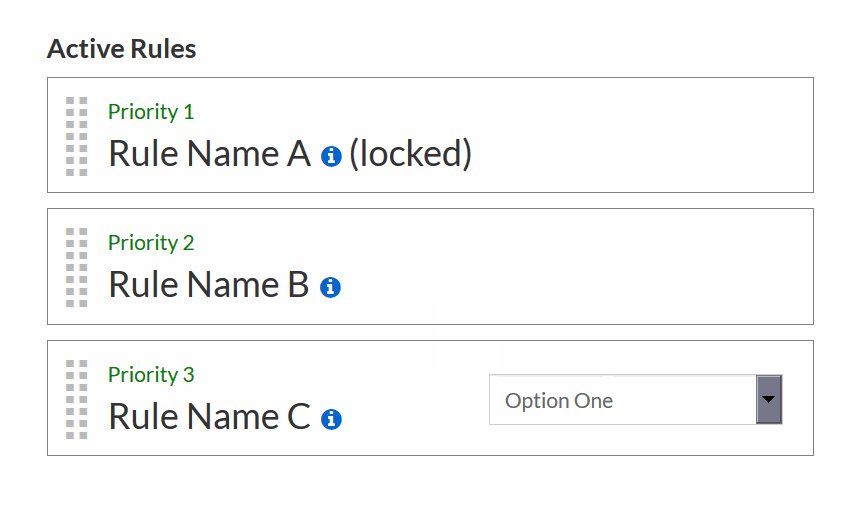
Я создал небольшое перетаскивание с помощью jQuery UI Sortable. Проблема демонстрируется в.gif ниже. Вы не можете видеть это в.gif, но есть вспышка текста без шрифта по умолчанию для всего текста на странице, а не только внутри сортируемой. ] 1
] 1
После нескольких часов экспериментов я обнаружил, что изменение следующего свойства CSS для использования шрифта браузера по умолчанию или другого локального шрифта решает проблему:
body {
font-family: "Lato", "sans-serif";
}
Лато загружается этой строкой в заголовке моего HTML-документа:
<link href="http://fonts.googleapis.com/css?family=Lato:400,700" rel="stylesheet" />
Который загружает эту таблицу стилей из Google:
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
src: local('Lato Regular'), local('Lato-Regular'), url(http://fonts.gstatic.com/s/lato/v11/1YwB1sO8YE1Lyjf12WNiUA.woff2) format('woff2');
}
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 700;
src: local('Lato Bold'), local('Lato-Bold'), url(http://fonts.gstatic.com/s/lato/v11/H2DMvhDLycM56KNuAtbJYA.woff2) format('woff2');
}
Вот код Javascript и разметка для сортировки пользовательского интерфейса jQuery, которую вы видите. Это связано с другим Сортируемым, чтобы позволить перетаскивать элементы между списками:
$('.js-sortable').each(function () {
var $this = $(this);
var connectedTo = $this.attr('data-connected-to');
$this.sortable({
connectWith: connectedTo,
cursor: 'move',
items: '.js-sortable-item:not(.js-locked)',
placeholder: 'sf-sortable-placeholder',
tolerance: 'pointer'
});
});
// when a sortable item is dropped
$('.js-sortable').on('sortdeactivate', function(event, ui) {
var $this = $(this);
// for the active rules list
if ($this.attr('id') === 'active-rules') {
// recalculate and display the new priority of all list items
var count = 1;
$this.find('.js-sortable-item').each(function() {
var $this = $(this);
$this.attr('data-priority', count);
$this.find('.js-status').text('Priority ' + count);
count++;
});
// for the inactive rules list
} else if ($this.attr('id') === 'inactive-rules') {
// remove priority and display no priority indicator
$this.find('.js-sortable-item').removeAttr('data-priority');
$this.find('.js-status').text('Not Enforced');
}
});
// initialize
$('.js-sortable').trigger('sortdeactivate');
<h2 class="sf-rules-head">Active Rules</h2>
<ul id="active-rules" class="js-sortable sf-sortable" data-connected-to="#inactive-rules">
<li class="js-sortable-item js-locked sf-rule" data-priority="1">
<div class="sf-handle-container">
<i class="sf-handle"></i>
<p class="js-status sf-status"></p>
<p class="sf-rule-name">Rule Name A <i class="fa fa-info-circle js-tooltip" data-content="RULE_DESCRIPTION_GOES_HERE"></i></p>
</div>
</li>
<li class="js-sortable-item sf-rule" data-priority="2">
<div class="sf-handle-container">
<i class="sf-handle"></i>
<p class="js-status sf-status"></p>
<p class="sf-rule-name">Rule Name B <i class="fa fa-info-circle js-tooltip" data-content="RULE_DESCRIPTION_GOES_HERE"></i></p>
</div>
</li>
<li class="js-sortable-item sf-rule" data-priority="3">
<div class="sf-handle-container">
<i class="sf-handle"></i>
<p class="js-status sf-status"></p>
<p class="sf-rule-name">Rule Name C <i class="fa fa-info-circle js-tooltip" data-content="RULE_DESCRIPTION_GOES_HERE"></i></p>
<select class="form-control sf-dropdown">
<option value="one" selected>Option One</option>
<option value="two">Option Two</option>
<option value="three">Option Three</option>
<option value="four">Option Four</option>
</select>
</div>
</li>
</ul>
Мне не удалось воспроизвести эту проблему в Chrome и IE. Может кто-нибудь сказать мне, почему это происходит? Нет ли способа использовать @ font-face с jQuery UI Sortable в Mozilla и избежать этой странной вспышки стиля текста?