Windows phone Grid Stretch Width в селекторе шаблонов
Привет всем, это мой первый вопрос, поэтому я постараюсь быть по-настоящему ясным: у меня есть ListBox со стилем и шаблоном, чтобы сделать его представлением в виде двух столбцов.
Это шаблон для ListBoxItem:
<DataTemplate x:Key="ItemDataTemplate">
<Grid Height="29">
<Grid.ColumnDefinitions>
<ColumnDefinition Width=".3*" />
<ColumnDefinition Width=".7*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Name="txtBind1" Text="{Binding Codigo}"/>
<TextBlock Grid.Column="1" Name="txtBind2" Text="{Binding Descripcion}"/>
</Grid>
</DataTemplate>
<Style TargetType="ListBoxItem" x:Key="ListboxStretchStyle">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<ContentPresenter HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ListBoxStyle" TargetType="ListBox">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<ScrollViewer>
<StackPanel VerticalAlignment="Top">
<Grid Height="30" Background="Gray">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.30*"/>
<ColumnDefinition Width="0.70*" />
</Grid.ColumnDefinitions>
<Border BorderBrush="{StaticResource PhoneBackgroundBrush}" BorderThickness="1">
<TextBlock Grid.Column="0" Text="{Binding CriterioActual.Descripcion}"/>
</Border>
<Border Grid.Column="1" BorderBrush="{StaticResource PhoneBackgroundBrush}" BorderThickness="1">
<TextBlock Grid.Column="1" Text="Descripción"/>
</Border>
</Grid>
<ItemsPresenter/>
</StackPanel>
</ScrollViewer>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
И это ListBox:
<ListBox Height="320" Margin="0,84,0,0" Name="ListaArticulos" VerticalAlignment="Top"
Style="{StaticResource ListBoxStyle}"
ItemTemplate="{StaticResource ItemDataTemplate}"
ItemContainerStyle="{StaticResource ListboxStretchStyle}"
ItemsSource="{Binding Articulos}">
</ListBox>
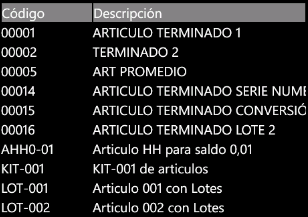
Это результат:

На данный момент все в порядке, поэтому я реализовал TemplateSelector, чтобы изменить шаблон ListBoxItem в зависимости от SelectedItem ListBox. Поэтому я поместил тот же шаблон в TemplateSelector, но ширина сетки не растягивается.
Выбор шаблона:
<DataTemplate x:Key="MultiTemplate">
<Views:ArticulosTemplateSelector Content="{Binding}" Filtro="{Binding ElementName=ComboCriterios, Path=SelectedItem, Mode=OneWay}">
<Views:ArticulosTemplateSelector.FiltroCodigo>
<DataTemplate>
<Grid Height="29" Background="Gray" HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width=".3*" />
<ColumnDefinition Width=".7*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Name="txtBind1" HorizontalAlignment="Stretch" Text="{Binding Codigo}"/>
<TextBlock Grid.Column="1" Name="txtBind2" HorizontalAlignment="Stretch" Text="{Binding Descripcion}"/>
</Grid>
</DataTemplate>
</Views:ArticulosTemplateSelector.FiltroCodigo>
</DataTemplate>
Это обновленный ListBox:
<ListBox Height="320" Margin="0,84,0,0" Name="ListaArticulos" VerticalAlignment="Top"
Style="{StaticResource ListBoxStyle}"
ItemTemplate="{StaticResource MultiTemplate}"
ItemContainerStyle="{StaticResource ListboxStretchStyle}"
ItemsSource="{Binding Articulos}">
</ListBox>
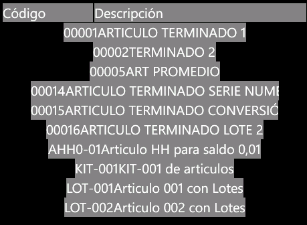
Окончательный результат:

Сетка не растягивается, Если кто-нибудь может помочь мне, я буду признателен.
2 ответа
Селектор шаблонов имеет свою собственную ширину, поэтому важно растянуть селектор, чтобы сетки могли увеличить свой размер:
<Views:ArticulosTemplateSelector HorizontalContentAlignment="Stretch" Content="{Binding}" Filtro="{Binding ElementName=ComboCriterios, Path=SelectedItem, Mode=OneWay}">
Обратите внимание на принципиальное изменение:
HorizontalContentAlignment="Stretch"
С уважением
У меня проблемы с настройкой Listbox TemplateSelector на 100%. Моим решением было заменить Listbox на LongListSelector.