ConstrainLayout не уважая иерархию
....................
<CheckBox
android:id="@+id/cb_remember_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textinput2"
android:text="@string/keep_login"
android:textColor="@android:color/holo_red_dark"
android:textSize="18sp"
android:layout_marginTop="14dp"
app:layout_constraintTop_toBottomOf="@+id/textinput2"
app:layout_constraintBottom_toTopOf="@+id/btn_signin_login" />
<Button
android:id="@+id/btn_signin_login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/cb_remember_login"
android:backgroundTint="@color/colorAccent"
android:minHeight="75dp"
android:text="@string/signin"
android:textColor="@android:color/background_light"
android:textSize="30sp" android:visibility="visible"
android:layout_marginTop="36dp"
app:layout_constraintTop_toBottomOf="@+id/cb_remember_login"
app:layout_constraintBottom_toTopOf="@+id/tv_forgot_login"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<include
layout="@layout/view_circle_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@+id/btn_signin_login"
app:layout_constraintBottom_toBottomOf="btn_signin_login"
app:layout_constraintLeft_toLeftOf="@+id/btn_signin_login"
app:layout_constraintRight_toRightOf="@+id/btn_signin_login" />
<TextView
android:id="@+id/tv_forgot_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_signin_login"
android:text="@string/forgot_pass"
android:textAlignment="center"
android:textColor="@android:color/holo_red_dark"
android:textSize="18sp"
android:layout_marginTop="14dp"
app:layout_constraintTop_toBottomOf="@+id/btn_signin_login"
app:layout_constraintBottom_toTopOf="@+id/tv_copyrights_login"
tools:layout_editor_absoluteX="0dp" />
...........][1]][1]
Вот view_circle_progress.xml
<ProgressBar
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:indeterminateTint="@color/red">
</ProgressBar>
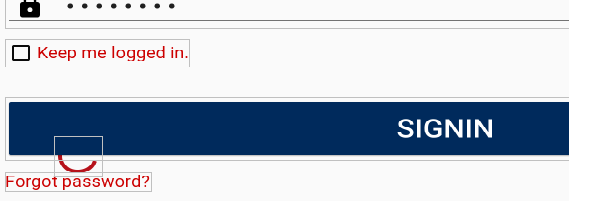
Вы можете видеть, что мой включенный макет идет после кнопки, но на рисунке вы можете видеть, что он на самом деле под кнопкой. Пожалуйста, помогите с решением. Кроме того, кроме включенного макета все представления находятся в цепочке.
2 ответа
Проблема была в Android 5.0 возвышение введено. Кнопка имеет высоту по умолчанию, поэтому она всегда отображалась сверху. Установка значения высоты для моего включаемого макета решит проблему.
Перейти к вашей xml, нажмите дизайн. В левом верхнем углу вы увидите значок, похожий на план. Нажмите на нее, и вы получите свой макет в виде синего шрифта. Затем нажмите на элемент, который вы хотите, вы увидите четыре точки со всех сторон. Нажмите на верхнюю точку и перетащите ее на верхнюю bar(menu, так далее.). Таким образом, вы прикрепите его, и он останется на месте. Если вы хотите, чтобы смещение выглядело прямо над свойствами, вы увидите поле, представляющее элемент с его ограничениями, просто укажите желаемое расстояние, и вы получите смещение.