CLKComplication tintColor не работает
Я пытаюсь изменить цвет текста в усложнении приложения для часов (большой высокий модульный корпус), но что бы я ни делал, текст остается белым.
Вот мой код из строк, которые включают tintColor, я пробовал их вместе, и каждая из них по одной.
let secondTemplate = CLKComplicationTemplateModularLargeTallBody()
secondTemplate.tintColor = UIColor.greenColor()
secondTemplate.headerTextProvider.tintColor = UIColor.greenColor()
secondTemplate.bodyTextProvider.tintColor = UIColor.greenColor()
secondTemplate.headerTextProvider = CLKSimpleTextProvider(text: location.uppercaseString)
secondTemplate.bodyTextProvider = CLKSimpleTextProvider(text: "It's 4:20")
let secondEntry = CLKComplicationTimelineEntry(date: dateOf420, complicationTemplate: secondTemplate)
entries.append(secondEntry)
Я искал вопросы, касающиеся цвета оттенка CLKComplication, но я не нашел ничего, я надеюсь, что вы можете помочь!
4 ответа
Оттенок цвета в усложнениях в настоящее время используется только в двух местах:
- Модульное лицо, когда оно установлено в "многоцветный"
- Полезное лицо
В другом месте, осложнение будет использовать оттенок лица.
К сожалению, ответы здесь вводят в заблуждение... Я отказался принимать "только серый" в качестве ответа, поэтому начались эксперименты:
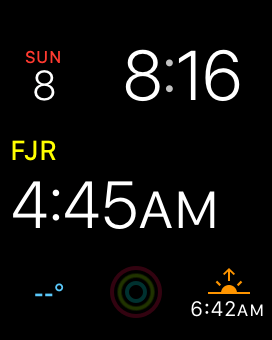
Да, это мое приложение работает с полноцветным и белым текстом для тела. Вот соответствующий код:
let headerTextProvider = CLKSimpleTextProvider(text: data.headerText)
headerTextProvider.tintColor = UIColor.yellowColor() // data.headerColor
let textProvider = CLKTimeTextProvider(date: data.date)
let template: CLKComplicationTemplate
switch family {
...
case .ModularLarge:
let textTemplate = CLKComplicationTemplateModularLargeTallBody()
textTemplate.headerTextProvider = headerTextProvider
textTemplate.bodyTextProvider = textProvider
template = textTemplate
}
template.tintColor = UIColor(red: 0.99, green: 0.99, blue: 0.99, alpha: 1)
return template
Не... я понятия не имею, почему это даже работает, но это пахнет как ошибка. Может быть цветовое пространство, может быть взломано,... мы, смертные, никогда не будем.
Есть и другие важные изменения, которые вы должны знать о цветовых оттенках для усложнения общедоступной watchOS2.
Вы не можете настроить оттенок для Utility Face. Только модульный с многоцветным может быть тонирован.
Вы не можете настроить оттенки для всех элементов сложности, кроме элементов, предназначенных для тонирования. Например, с
ModularLargeTallBodyили жеModularLargeStandardBodyВы можете настроить оттенок только для заголовка текста провайдера. Другие оттенки элементов будут игнорироваться и будут отображаться серым цветом.Что делать, если вы даете
tintColorк самому шаблону, он будет использоваться в качестве касания цвета обратной связи (это совершенно неверно задокументировано Apple), а также делает элементы, которые не окрашены в усложнение, в ярко-белый цвет вместо серого.
Это разумное поведение IMO, однако документация Apple не является разумной.
Мой эксперимент:
- только заголовок может изменить цвет, тело останется серым.
- но если вы установите шаблон tintColor, заголовок будет изменен на этот tintColor, а тело будет изменено на белый.
Таким образом, в основном вы можете установить tintColor заголовка (тело серое) или tintColor шаблона (тело белое).