Изменить Chosen.js CSS с помощью JQuery
Сначала я извиняюсь за то, что не включил код, но я не совсем уверен, что все включить, так как я использую плагин selected.js. Проблема, с которой я сталкиваюсь, заключается в том, что я хочу изменить css выбранного элемента.js, используя jquery. Я могу изменить CSS в файле selected.css, но я не могу изменить его с помощью jquery. Приведенный ниже код работает с обычным типом ввода = текст, но не с любым из моих выпадающих списков selected.js. Ниже приведено несколько фрагментов кода, которые я использую:
HTML:
<select class="chosen frm-field" id="program" name="program">
<option selected="selected" value="0"></option>
<option value="1">Adult</option>
<option value="2">Dislocated Worker</option>
<option value="3">In-School Youth</option>
<option value="4">Out-of-School Youth</option>
</select>
JQuery:
function showErrors() {
$('#program').css({
'-webkit-box-shadow': "0px 0px 2px 2px rgba(255,0,0,1)",
'-moz-box-shadow': "0px 0px 2px 2px rgba(255,0,0,1)",
'box-shadow': "0px 0px 2px 2px rgba(255,0,0,1)"});
}
попробовал добавить Chosen js.trigger, но все равно не повезло:
$('#program').css({
'-webkit-box-shadow': "0px 0px 2px 2px rgba(255,0,0,1)",
'-moz-box-shadow': "0px 0px 2px 2px rgba(255,0,0,1)",
'box-shadow': "0px 0px 2px 2px rgba(255,0,0,1)"}).trigger("chosen:updated");
Предоставленный код из Chrome Inspect:
<select class="chosen frm-field error" id="program" name="program" style="display: none;">
<option selected="selected" value="0"></option>
<option value="1">Adult</option>
<option value="2">Dislocated Worker</option>
<option value="3">In-School Youth</option>
<option value="4">Out-of-School Youth</option>
</select>
<div class="chosen-container chosen-container-single chosen-container-single-nosearch" style="width: 100%;" title="" id="program_chosen">
<a class="chosen-single chosen-default">
<span>Select One</span>
<div>
<b></b>
</div>
</a>
<div class="chosen-drop">
<div class="chosen-search">
<input type="text" autocomplete="off" readonly="">
</div>
<ul class="chosen-results">
<li class="active-result" data-option-array-index="1">Adult</li>
<li class="active-result" data-option-array-index="2">Dislocated Worker</li>
<li class="active-result" data-option-array-index="3">In-School Youth</li>
<li class="active-result" data-option-array-index="4">Out-of-School Youth</li>
</ul>
</div>
</div>
изменил идентификатор из выбранного письменного html на div, созданный selected.js, и затенение показывает, но не правильно.
Новый код jquery:
$('#program_chosen').addClass('error');
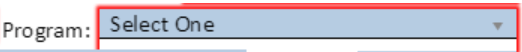
изображение штриховки с использованием этого кода: 
как ни странно, если я добавлю затенение границы непосредственно к .chosen-container-single & .chosen-single в файле css граница появляется так, как я и ожидал. К сожалению, я хочу, чтобы это происходило только тогда, когда пользователь отправляет форму, но у него не выбрана опция. Изображение ниже, чтобы показать текущее поведение: 
Осознав это, я также узнал, что он работает, чтобы применить addClass .error в .chosen-container-single & .chosen-single через JQuery, и он работает как ожидалось. Это применяет желаемое затенение ко всем выбранным. я пытался #program_chosen.chosen-container-single #program_chosen.chosen-singleно ничего не происходит...
Я чувствую, что я близко, но мне не хватает окончательного соединения. Любые идеи приветствуются! Заранее спасибо!
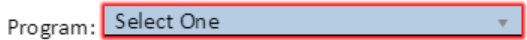
- К сожалению, я работал над этим почти весь день, чтобы выяснить, что это была простая проблема. Спасибо Стиву за то, что он помог мне очистить мой код, используя addClass вместо того, чтобы снова и снова писать штриховку... новая ошибка с моей стороны. Проблема заключалась в том, что высота создаваемого div.js была больше, чем пространство, в котором он содержался. Все, что мне нужно было сделать, это установить высоту в файле selected.css и волшебным образом подгонять штриховку. Это связано с несколькими другими вещами, но они были просто исправлены путем корректировки некоторых полей. Как бы глупо это ни было, я надеюсь, что это может помочь кому-то еще избежать головной боли в будущем.
1 ответ
Я бы рекомендовал использовать класс для контроля вашего состояния ошибки. Попробуйте это вместо этого:
function showErrors() {
$('#program').addClass('error');
}
Затем добавьте этот CSS:
#program.error {
-webkit-box-shadow: 0px 0px 2px 2px rgba(255,0,0,1);
-moz-box-shadow': 0px 0px 2px 2px rgba(255,0,0,1);
box-shadow': 0px 0px 2px 2px rgba(255,0,0,1);
}
Конечно, вам нужно будет удалить этот класс после устранения ошибки, поэтому запустите его в соответствующее время:
$('#program').removeClass('error');