Не удалось удалить компоненты в редактируемом шаблоне AEM
Я следовал учебному пособию, на которое я ссылался здесь, чтобы создать пользовательский компонент макета https://helpx.adobe.com/experience-manager/using/bootstrap_grid.html но я заметил, что удаление этого компонента из редактируемого шаблона невозможно. Как мне решить мою проблему?
2 ответа
TLDR;
- Добавьте содержимое в parsys в компоненте, который вы пытаетесь удалить (при условии, что у него есть parsys или область для перетаскивания компонентов).
- Обновите страницу
- Удалить компонент структуры
Долгосрочное исправление
Для более долгосрочного исправления попросите соответствующий компонент сгенерировать недостающий контент, используя узел cq:template.
Что на самом деле происходит
Это немного странно, но я сделаю все возможное, чтобы объяснить.
Если вы ссылаетесь на контент внутри ваших компонентов структуры через data-sly-resource с помощью опции @ resourceType, вы не можете удалить свой структурированный компонент.
Я только что прошел звонок с этим. У меня был очень простой структурный компонент:
<div class="full-stack-content">
<div class="container">
<div data-sly-resource="${'content' @ resourceType='wcm/foundation/components/responsivegrid'}"></div>
</div>
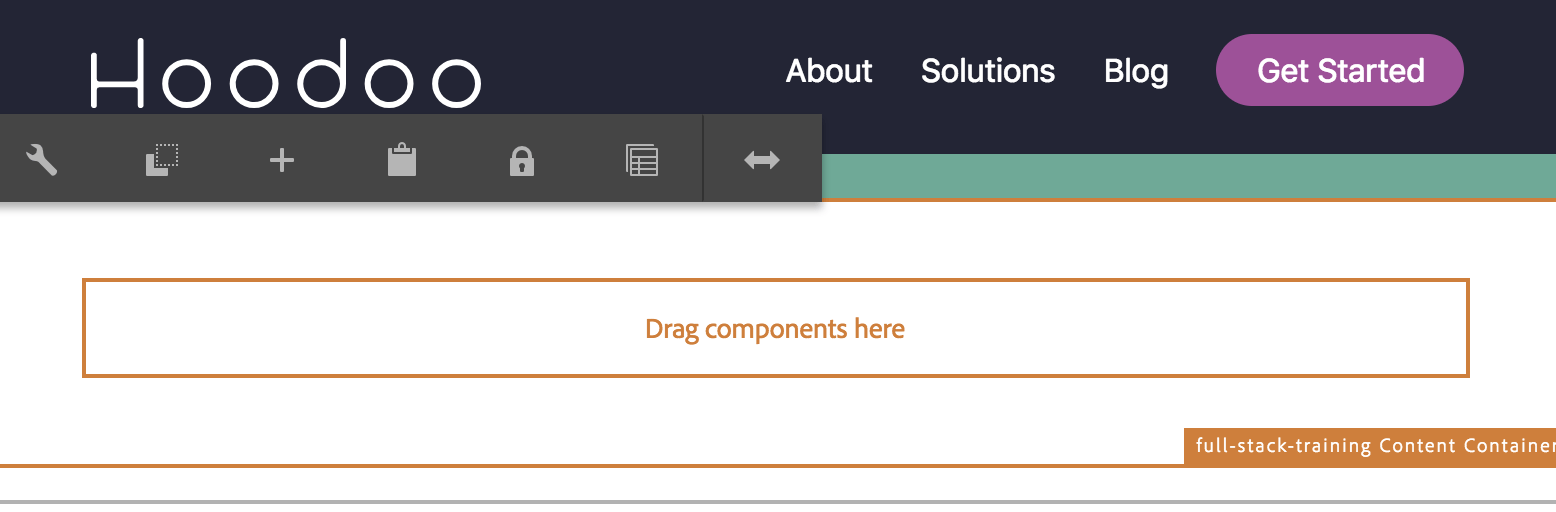
</div>И когда я перетаскивал его на свой редактируемый шаблон, я никогда не мог его удалить.
Когда вы используете @resourceType в сценарии рендеринга контент на самом деле не существует, он создает так называемый SyntheticResource.
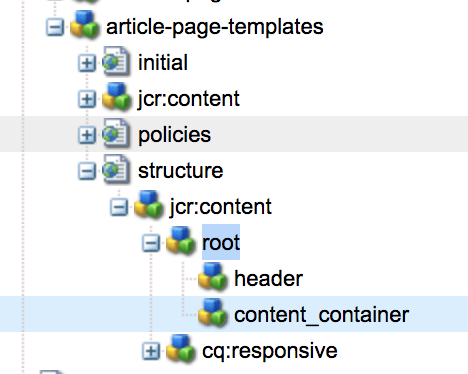
Так что в моем примере я пошел в JCR и там нет content узел под моим content-container:
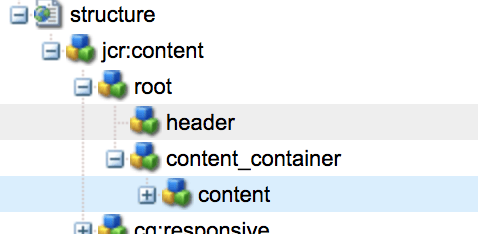
Если я вручную создаю недостающие content (из-за data-sly-resource="${'content' из моего кода выше) я могу удалить компонент.
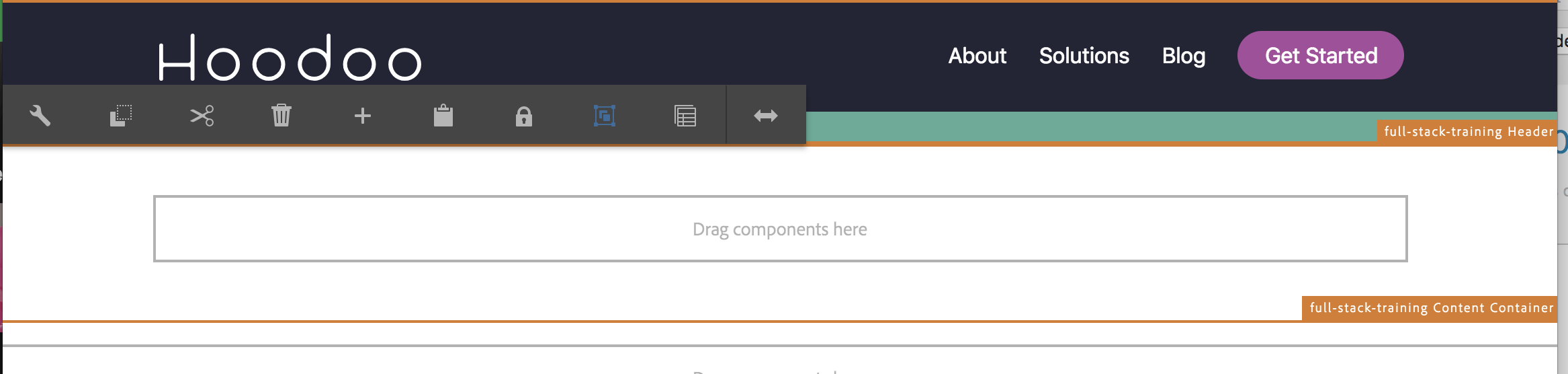
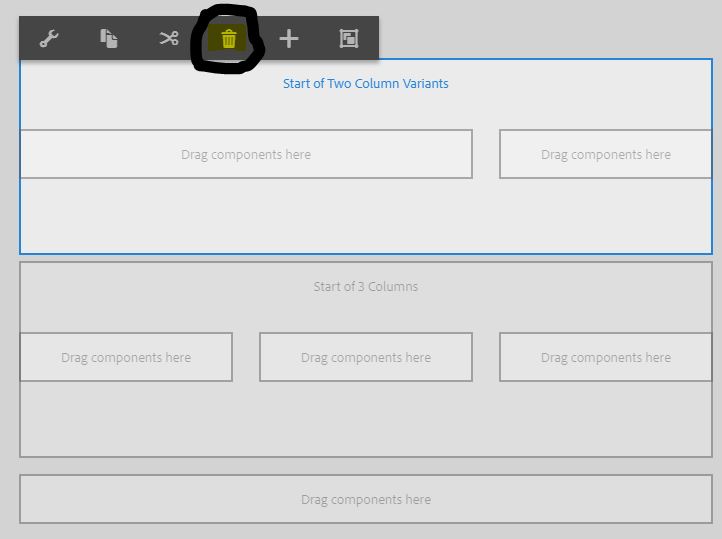
Как вы можете видеть, опция удаления теперь есть: 
Для быстрого исправления - просто перетащите что-нибудь в parsys, чтобы создать узел.
Для более долгосрочного исправления попросите соответствующий компонент сгенерировать это содержимое с помощью узла cq:template.
К вашему сведению, эта страница НЕ использует редактируемый шаблон.
- Когда страница имеет относительный путь в sling:resourceType, например: 'grid-aem/components/structure/page', она использует статический шаблон.
- Редактируемые шаблоны создаются в папке /conf.
- Больше различий между статическими и редактируемыми шаблонами.
Статический шаблон, представленный в примере, включает только 1 компонент parsys в /apps/grid-aem/components/structure/page/partials/main.html,
Таким образом, компоненты, добавленные в parsys, могут быть легко удалены на самой странице с помощью кнопки удаления: 
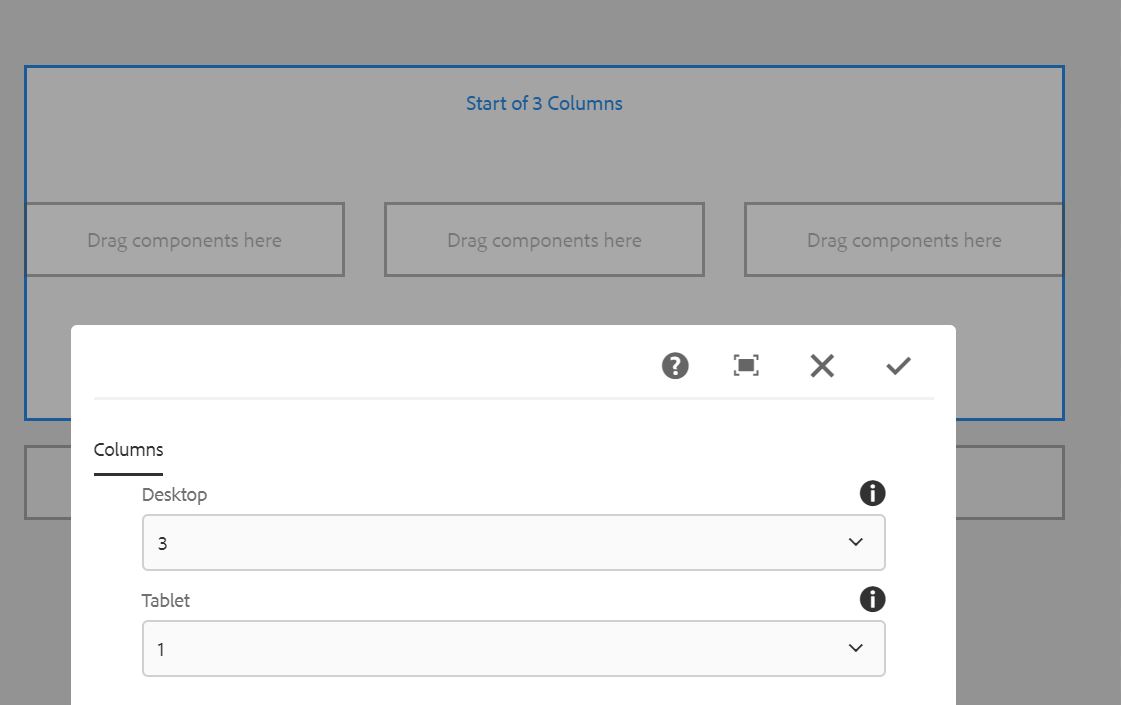
Если вы хотите удалить parsys в компоненте colcontrol, это пользовательский colcontrol с логикой, реализованной для изменения количества столбцов. Вам необходимо создать компонент с нужным количеством столбцов. Например, выбор 3 столбцов показывает 3 парсиса: 
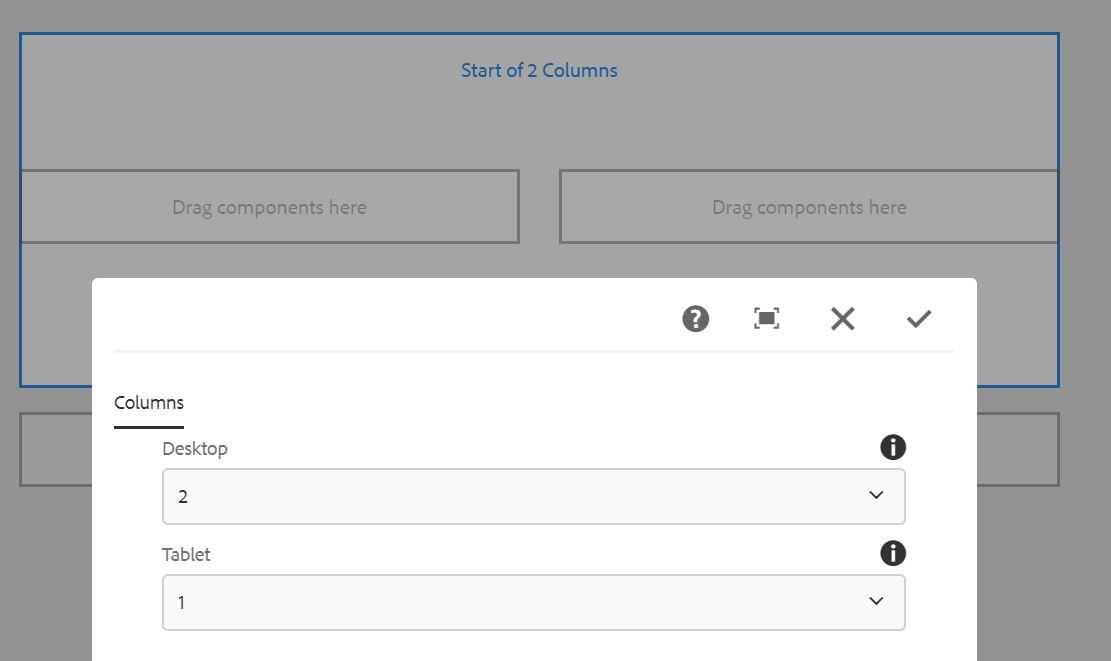
Выбор 2 столбцов на одном и том же компоненте показывает 2 типа: 
Надеюсь, это поможет вам.
Слушать inspectable-added событие и добавить child nodes с Javascript:
ШАГ 1: Создать ClientLibraryFolder и добавить cq.authoring.dialog.all категория:
ШАГ 2: Написать Javascript слушать inspectable-added событие. callback function следует добавить child-nodes к editable-template которые необходимы для компонента, чтобы иметь все функции, такие как EDIT, DELETE, MOVE, COPY и т.п.
(function($document, $) {
$document.on('cq-inspectable-added', cb_inspectableAdded);
function cb_inspectableAdded(evt) {
try {
var inspectable = evt.inspectable;
var ajaxConfig = {
url: evt.inspectable.path,
data: {
'sling:resourceType': inspectable.type
},
async: false
};
if(inspectable.type.indexOf('myApp/components') > -1) $.post(ajaxConfig); // replace myApp/components with your partial-path
} catch(e) {
console.error(e);
}
}
}($(document), jQuery));
Это оно! Теперь, когда вы добавляете компонент, который имеет вложенные компоненты, такие как custom-layout-container или же parsys или же custom components-inside-components; он должен иметь всю функциональность.
Удачи...