Обеспечить равную высоту строк для маленького экрана
Я использую эти таблицы Bootstrap из каркаса Fluent Kit, и, как вы можете видеть на маленьком экране, текст в ячейках переходит на новую строку, а не расширяется на всю доступную ширину, которая бесконечна, так как находится внутри .table-responsive обертка.
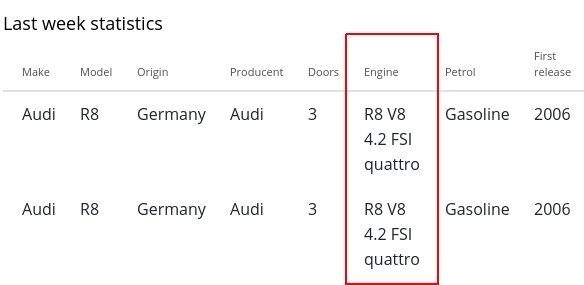
В приведенном ниже коде пятый столбец "Engine" является примером такого поведения:
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/gh/nespero/fluent-kit@1.2.0/css/fluent-kit.min.css" rel="stylesheet"/>
<table class="table table-responsive">
<caption>Last week statistics</caption>
<thead>
<tr>
<th>Make</th>
<th>Model</th>
<th>Origin</th>
<th>Producent</th>
<th>Doors</th>
<th>Engine</th>
<th>Petrol</th>
<th>First release</th>
<th>Price 2016</th>
<th>Price 2017</th>
<th>Maximum speed</th>
<th>Gears</th>
<th>Manufactured</th>
</tr>
</thead>
<tbody>
<tr>
<td>Audi</td>
<td>R8</td>
<td>Germany</td>
<td>Audi</td>
<td>3</td>
<td>R8 V8 4.2 FSI quattro</td>
<td>Gasoline</td>
<td>2006</td>
<td>$1.000.000</td>
<td>$950.000</td>
<td>375 km /h</td>
<td>7</td>
<td>Germany</td>
</tr>
<tr>
<td>Audi</td>
<td>R8</td>
<td>Germany</td>
<td>Audi</td>
<td>3</td>
<td>R8 V8 4.2 FSI quattro</td>
<td>Gasoline</td>
<td>2006</td>
<td>$1.000.000</td>
<td>$950.000</td>
<td>375 km /h</td>
<td>7</td>
<td>Germany</td>
</tr>
<tr>
<td>Audi</td>
<td>R8</td>
<td>Germany</td>
<td>Audi</td>
<td>3</td>
<td>R8 V8 4.2 FSI quattro</td>
<td>Gasoline</td>
<td>2006</td>
<td>$1.000.000</td>
<td>$950.000</td>
<td>375 km /h</td>
<td>7</td>
<td>Germany</td>
</tr>
</tbody>
</table>Что выглядит, как здесь:

1 ответ
Решение
Используйте следующий стиль
td {
white-space: nowrap;
}
td {
white-space: nowrap;
}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://cdn.jsdelivr.net/gh/nespero/fluent-kit@1.2.0/css/fluent-kit.min.css" rel="stylesheet" />
<table class="table table-responsive">
<caption>Last week statistics</caption>
<thead>
<tr>
<th>Make</th>
<th>Model</th>
<th>Origin</th>
<th>Producent</th>
<th>Doors</th>
<th>Engine</th>
<th>Petrol</th>
<th>First release</th>
<th>Price 2016</th>
<th>Price 2017</th>
<th>Maximum speed</th>
<th>Gears</th>
<th>Manufactured</th>
</tr>
</thead>
<tbody>
<tr>
<td>Audi</td>
<td>R8</td>
<td>Germany</td>
<td>Audi</td>
<td>3</td>
<td>R8 V8 4.2 FSI quattro</td>
<td>Gasoline</td>
<td>2006</td>
<td>$1.000.000</td>
<td>$950.000</td>
<td>375 km /h</td>
<td>7</td>
<td>Germany</td>
</tr>
<tr>
<td>Audi</td>
<td>R8</td>
<td>Germany</td>
<td>Audi</td>
<td>3</td>
<td>R8 V8 4.2 FSI quattro</td>
<td>Gasoline</td>
<td>2006</td>
<td>$1.000.000</td>
<td>$950.000</td>
<td>375 km /h</td>
<td>7</td>
<td>Germany</td>
</tr>
<tr>
<td>Audi</td>
<td>R8</td>
<td>Germany</td>
<td>Audi</td>
<td>3</td>
<td>R8 V8 4.2 FSI quattro</td>
<td>Gasoline</td>
<td>2006</td>
<td>$1.000.000</td>
<td>$950.000</td>
<td>375 km /h</td>
<td>7</td>
<td>Germany</td>
</tr>
</tbody>
</table>Также вы можете добавить class="text-nowrap" служебный класс для тд, который вы специально не хотите переносить.