Приложение Angular 6 multiples развернуто на хостинге Firebase
У меня есть приложение angular 6 с несколькими проектами, я настраиваю свои правила перезаписи следующим образом:
"rewrites": [
{
"source": "/ticket/**",
"destination": "/ticket-app/index.html"
},
{
"source": "/client/**",
"destination": "/client-app/index.html"
},
{
"source": "/admin/**",
"destination": "/admin-app/index.html"
}
],
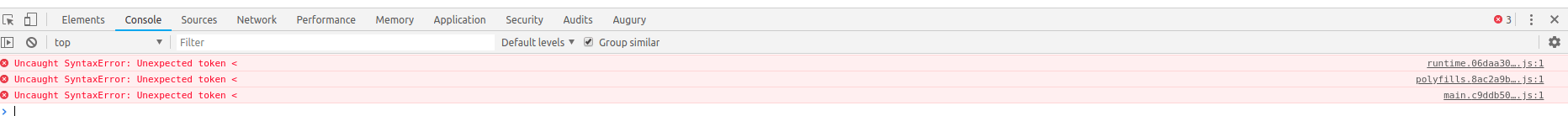
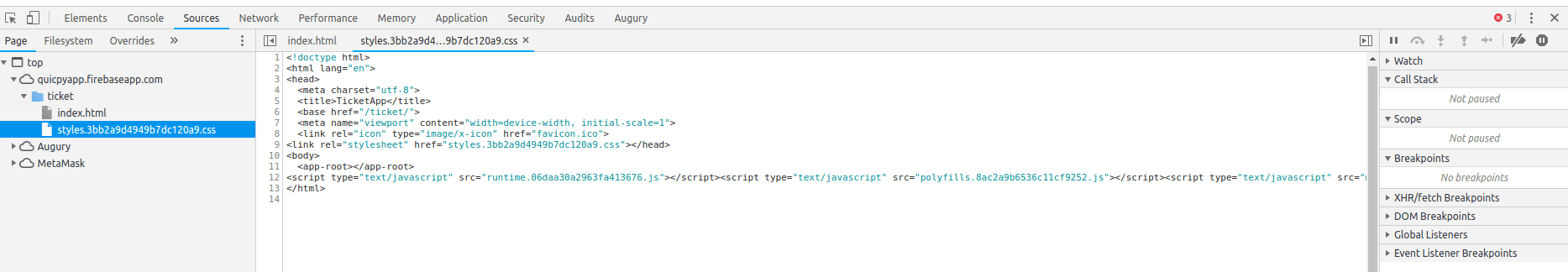
Приложение развертывается без ошибок, но при переходе по URL-адресам приложения работают некорректно, файлы.js не загружаются для браузера. Когда вы посещаете URL-адрес.js, получаете только страницу.html. Я вижу следующую ошибку в консоли разработчика:
Все запросы на получение файлов.js и.css всегда возвращают страницу index.html, я пробую другие форматы переписывания, например:
"rewrites": [
{
"source": "/ticket/**",
"destination": "/ticket-app/**"
},
{
"source": "/client/**",
"destination": "/client-app/"
},
{
"source": "/admin/**",
"destination": "/admin-app/*"
}
],
Но не работает. Я создаю приложение с помощью команды:
ng build ticket-app --prod --base-href '/ticket/'
Спасибо
0 ответов
Вам также необходимо добавить deployUrl. Есть 2 варианта
1) добавить --deploy-url param при создании приложения
ng build ticket-app --prod --base-href '/ticket/'
2) Добавьте конфигурацию в angular.json для каждого приложения
"build": {
"options": {
...
"baseHref": "/ticket/",
"deployUrl": "/ticket/"
},
...
}