CAShapeLayer перевернул координаты при использовании с iOS11 видением
Я играю с платформой iOS 11vision для обнаружения черт лица, таких как нос, глаза, губы и т. Д.
Обработка видения дает очень точные точки нормализации для всех черт лица. Теперь я пытаюсь нарисовать красную линию над правым глазом с помощью безье-пути, и ниже приведен код, который я использую для рисования.
1) addFaceLandmarksToImage() Метод заключается в обнаружении только правого глаза через каркас зрения и получении всех точек нормализации. контекст создается и используется для рисования линейной линии.
2) addNewPathToImage() Определен метод для добавления слоя-формы на обнаруженный правый глаз, чтобы я мог обрезать его в следующей фигуре.
func addFaceLandmarksToImage(_ face: VNFaceObservation) {
UIGraphicsBeginImageContextWithOptions(image.size, false, 1.0)
let context = UIGraphicsGetCurrentContext()
image.draw(in: CGRect(x: 0, y: 0, width: image.size.width, height: image.size.height))
context?.translateBy(x: 0, y: image.size.height)
context?.scaleBy(x: 1.0, y: -1.0)
// draw the face rect
let w = face.boundingBox.size.width * image.size.width
let imgViewWidth = face.boundingBox.size.width * imageView.frame.size.width
let h = face.boundingBox.size.height * image.size.height
let imgViewHeight = face.boundingBox.size.height * imageView.frame.size.height
let x = face.boundingBox.origin.x * image.size.width
let imgViewX = face.boundingBox.origin.x * imageView.frame.size.width
let y = face.boundingBox.origin.y * image.size.height
let imgViewY = face.boundingBox.origin.y * imageView.frame.size.height
let faceRect = CGRect(x: x, y: y, width: w, height: h)
context?.saveGState()
context?.setStrokeColor(UIColor.red.cgColor)
context?.setLineWidth(5.0)
context?.addRect(faceRect)
context?.drawPath(using: .stroke)
context?.restoreGState()
// right eye
context?.saveGState()
context?.setStrokeColor(UIColor.red.cgColor)
if let landmark = face.landmarks?.rightEye {
for i in 0...landmark.pointCount - 1 {
let point = landmark.normalizedPoints[i]
if i == 0 {
eyePath.move(to: CGPoint(x: imgViewX + CGFloat(point.x) * imgViewWidth, y: imgViewY + CGFloat(point.y) * imgViewHeight))
context?.move(to: CGPoint(x: x + CGFloat(point.x) * w, y: y + CGFloat(point.y) * h))
} else {
eyePath.addLine(to: CGPoint(x: imgViewX + CGFloat(point.x) * imgViewWidth, y: imgViewY + CGFloat(point.y) * imgViewHeight))
context?.addLine(to: CGPoint(x: x + CGFloat(point.x) * w, y: y + CGFloat(point.y) * h))
addNewPathToImage(path: eyePath)
}
}
}
addNewPathToImage(path: eyePath)
eyePath.close()
context?.closePath()
context?.setLineWidth(2.0)
context?.drawPath(using: .stroke)
context?.saveGState()
let finalImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
imageView.image = finalImage
}
func addNewPathToImage(path: UIBezierPath){
shapeLayer.path = path.cgPath
shapeLayer.strokeColor = UIColor.blue.cgColor
shapeLayer.fillColor = UIColor.red.cgColor
shapeLayer.lineWidth = 1.0
imageView.layer.addSublayer(shapeLayer)
}
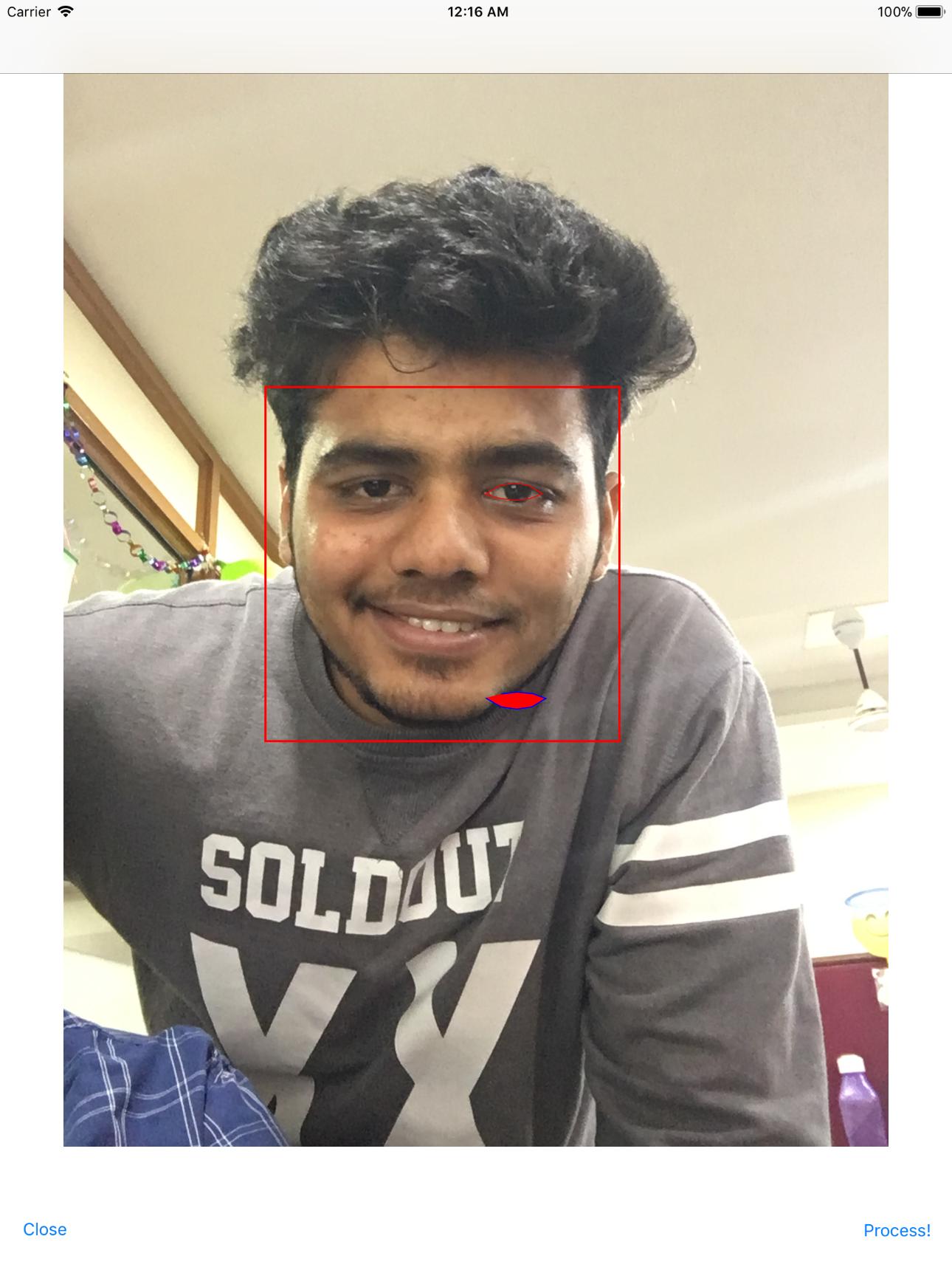
Теперь, как вы можете видеть, я могу точно нарисовать правый глаз в текущем контексте изображения. Я уже применил свойство translate and scale к своему контексту.
Но shapeLayer, который я пытаюсь добавить с помощью addNewPathToImage(), перевернут. Я знаю, что UIkit использует ULO (левый верхний источник), а графика Core основана на системе LLO (нижний левый источник).
Какое преобразование мне нужно применить в этом процессе, чтобы поместить этот shapeLayer точно на правый глаз.
Примечание: я уже пытался дать приведенное ниже преобразование на shapeLayer без успеха.
shapeLayer.setAffineTransform(CGAffineTransform(translationX: 0, y: image.size.height))
shapeLayer.setAffineTransform(CGAffineTransform(scaleX: 1, y: -1))
1 ответ
Попробуйте только ниже преобразование
shapeLayer.setAffineTransform(CGAffineTransform(scaleX: 1, y: -1)) или же
посмотрите на мой код