Абсолютная позиция CSS делает текстовое поле опускается
- Я создаю прототип с использованием фишек материал-интерфейс.
- Когда я нажимаю Test IPA, текстовое поле должно отображаться сразу под текстом Test IPA.
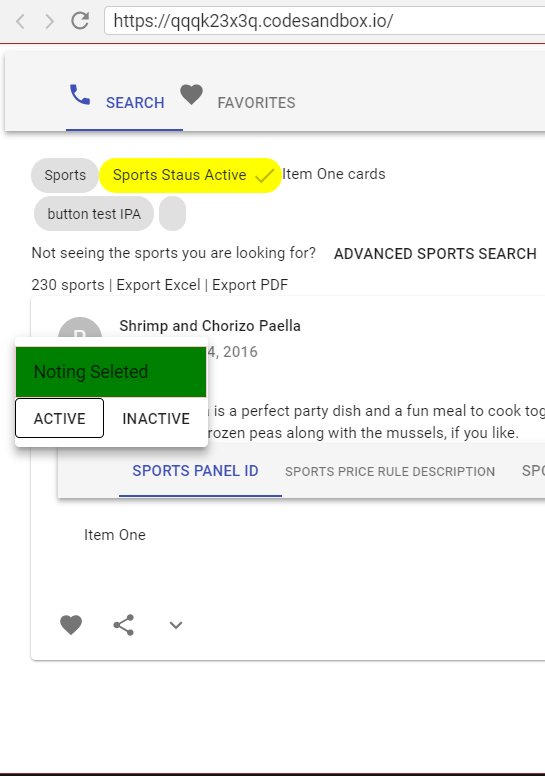
- В прототипе он показан ниже, но когда я включаю с другими функциями, он показывает внизу.
- Я отлаживал CSS, так как из-за абсолютной позиции для каждого сценария он показывает разные значения и происходит из пользовательского интерфейса материала.
- Можете ли вы сказать мне, как это исправить по отношению к другим компонентам?
- Ниже приведен фрагмент кода, песочница и скриншот ошибки.
Проблема с другими компонентами https://codesandbox.io/s/qqqk23x3q
Работает правильно индивидуально https://codesandbox.io/s/1y2mvo0ol3
JSX:
<td>
<ChipsTextbox chipName="test IPA" />
</td>
<Menu id="simple-menu" open={open} onClose={this.handleClose}>
<TextField onChange={this.onChange} onKeyDown={this.handleKeyPress} />
</Menu>
CSS:
.MuiPopover-paper-1706 {
outline: none;
position: absolute;
min-width: 16px;
max-width: calc(100% - 32px);
overflow-y: auto;
overflow-x: hidden;
min-height: 16px;
max-height: calc(100% - 32px);
}
0 ответов
Родительский элемент .MuiPopover-paper-1706 должен иметь position: relativeАтрибут CSS. Если нет, то элемент сposition: absolute будет позиционироваться относительно ближайшего родителя с относительным позиционированием.