Добавление панели инструментов в пример с навигационным ящиком от Google - с тестовым кодом и снимком экрана
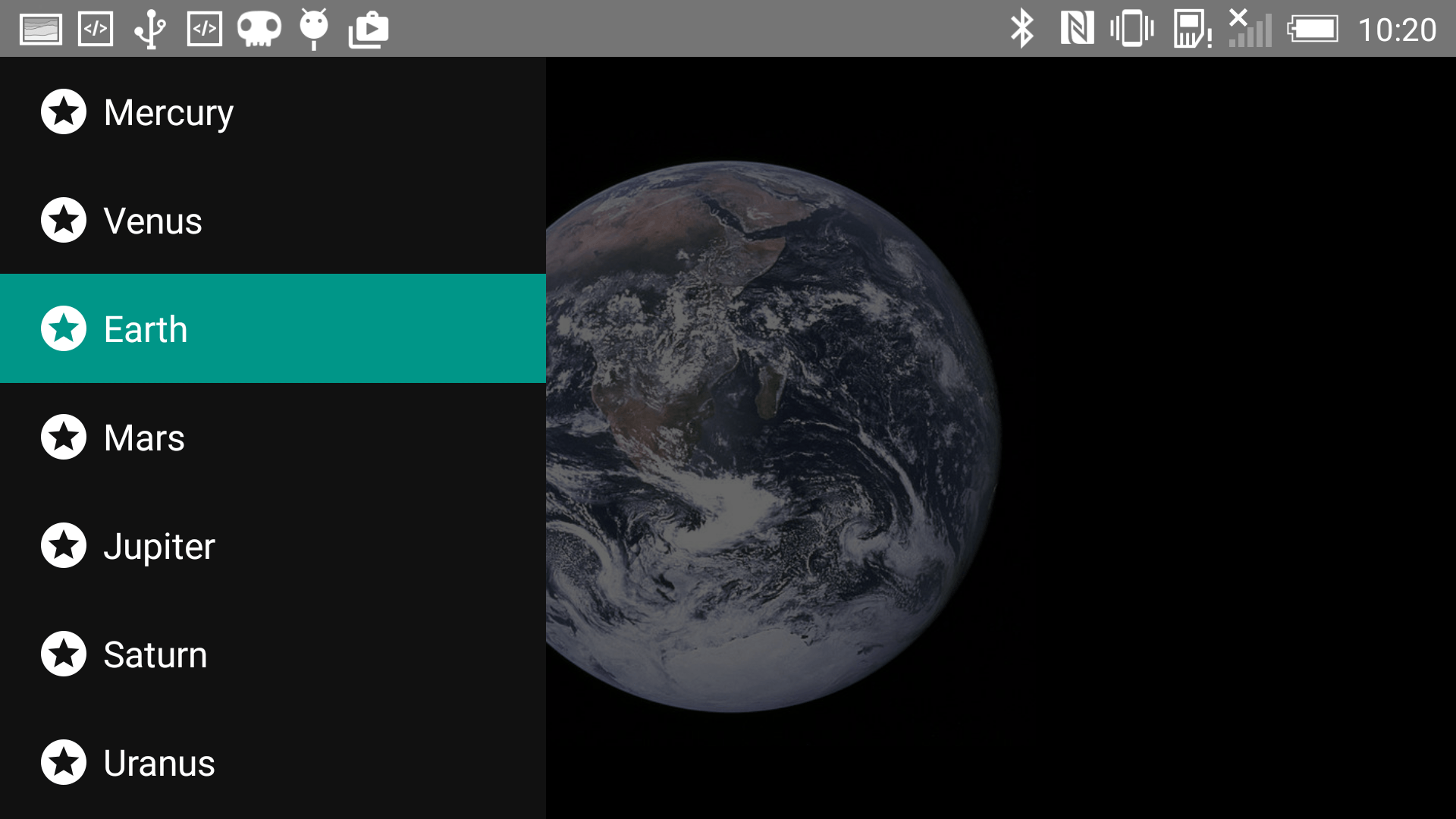
Я пытаюсь добавить панель инструментов и правый ящик в известный Google Navigation Drawer Example, но по какой-то причине панель инструментов не отображается:

Мой полный проект доступен на GitHub.
Вот XML-файл layout_main.xml (я не использую include и отдельный файл toolbar.xml - потому что в приложении есть только одна активность):
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
android:theme="@style/ThemeOverlay.AppCompat.Dark" />
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
<ListView
android:id="@+id/right_drawer"
android:layout_width="180dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#CCC"/>
</android.support.v4.widget.DrawerLayout>
А вот MainActivity.java с добавленным mToolbar а также mActionList:
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
private ListView mActionList;
private ActionBarDrawerToggle mDrawerToggle;
private String[] mPlanetTitles;
private String[] mActions;
private TypedArray mIcons;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPlanetTitles = getResources().getStringArray(R.array.planets_array);
mActions = getResources().getStringArray(R.array.music_actions);
mIcons = getResources().obtainTypedArray(R.array.music_icons);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ListView) findViewById(R.id.left_drawer);
mActionList = (ListView) findViewById(R.id.right_drawer);
mDrawerList.setAdapter(new ArrayAdapter<String>(this, R.layout.drawer_list_item, mPlanetTitles) {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView view = (TextView) super.getView(position, convertView, parent);
view.setCompoundDrawablePadding(16);
view.setCompoundDrawablesWithIntrinsicBounds(R.drawable.ic_stars_white_24dp, 0, 0, 0);
return view;
}
});
mActionList.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mActions) {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView view = (TextView) super.getView(position, convertView, parent);
view.setCompoundDrawablePadding(16);
int res = mIcons.getResourceId(position, R.drawable.ic_menu_black_24dp);
view.setCompoundDrawablesWithIntrinsicBounds(res, 0, 0, 0);
return view;
}
});
// enable ActionBar app icon to behave as action to toggle nav drawer
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
// ActionBarDrawerToggle ties together the the proper interactions
// between the sliding drawer and the action bar app icon
mDrawerToggle = new ActionBarDrawerToggle(
this, /* host Activity */
mDrawerLayout, /* DrawerLayout object */
mToolbar,
R.string.drawer_open, /* "open drawer" description for accessibility */
R.string.drawer_close /* "close drawer" description for accessibility */
) {
public void onDrawerClosed(View view) {
mToolbar.setTitle(mTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
public void onDrawerOpened(View drawerView) {
mToolbar.setTitle(mDrawerTitle);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
mDrawerLayout.setDrawerListener(mDrawerToggle);
if (savedInstanceState == null) {
selectItem(0);
}
}
Посоветуйте, пожалуйста, чего здесь не хватает - почему панель инструментов не видна?
1 ответ
Вы добавили Toolbar в RelativeLayout и нужно будет указать свою позицию, иначе FrameLayout будет занимать весь экран. Просто добавь android:layout_below="@id/toolbar" в Framelayout, чтобы расположить FrameLayout ниже панели инструментов.
Исправленный код ниже:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
android:theme="@style/ThemeOverlay.AppCompat.Dark" />
<FrameLayout
android:id="@+id/content_frame"
android:layout_below="@id/toolbar" //added this
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
...................
...................
</android.support.v4.widget.DrawerLayout>
Поскольку у вас есть только 2 вида, которые должны быть вертикально ориентированы, вы можете просто заменить RelativeLayout с LinearLayout с вертикальной ориентацией.