Пользовательское меню содержит язык и меню с начальной загрузкой
Я хочу добиться HTML-макета примерно так, используя Twitter начальной загрузки
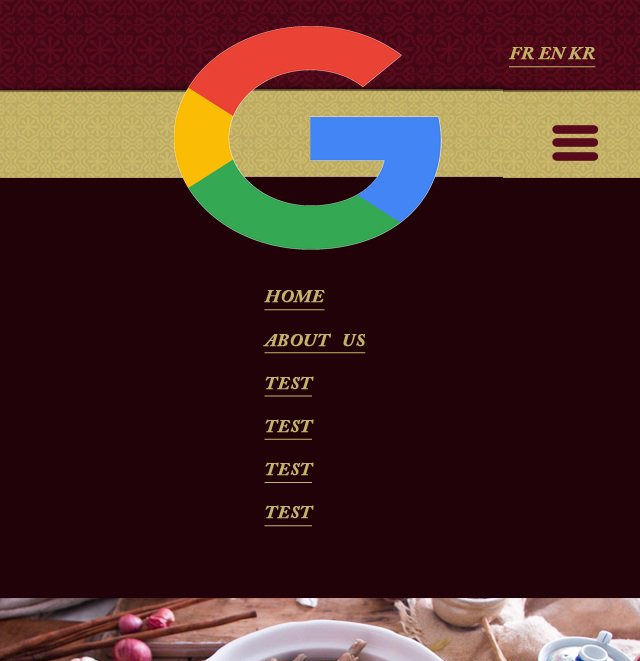
Я хочу, чтобы он был отзывчивым, как в режиме, так и на рабочем столе и на мобильном устройстве, как пример ниже
режим рабочего стола
мобильный режим
Это код, который я пробовал до сих пор
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<header >
<div id="navbar-main">
<!-- Fixed navbar -->
<div class="navbar navbar-inverse navbar-fixed-top navbar-custom">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="https://stackru.com/images/cc6ffb9b14ae2917c8788ae0f6d606e6c2eac9f7.png">
</a>
</div>
<div class="navbar-collapse collapse navbar-right">
<ul class="nav navbar-nav navbar-right">
<li ><a href='#'>FR</a></li>
<li ><a href='#'>EN</a></li>
<li ><a href='#'>KR</a></li>
</ul>
</div>
<!--/.nav-collapse -->
<ul class="nav navbar-nav navbar-right">
<ul class="nav navbar-nav navbar-right" role="menu">
<li><a href='#' >HOME</a></li>
<li><a href='#' >ABOUT US</a></li>
<li><a href='#' >TEST</a></li>
<li><a href='#' >TEST</a></li>
<li><a href='#' >TEST</a></li>
<li><a href='#' >TEST</a></li>
</ul>
</ul>
</div>
</div>
</header>
</body>
</html>Любая помощь приветствуется
1 ответ
Кажется, вы используете логотип размером 100%.
Самый простой способ сделать это, чтобы добавить CSS max-width собственность на логотип. Например:
.navbar-brand img{
max-width: 100px;
}
Он будет отзывчивым, поскольку логотипу будет присвоено свойство max-width, которое позволяет растягивать логотип.
Вы можете сделать ширину в соответствии с тем, что вы думаете, лучше всего подходит для вашего дизайна.