ASP.NET Bootstrap неправильно отображается
Я искал этот стиль на bootswatch: https://bootswatch.com/simplex/
И особенно искал формы для укладки, как здесь:
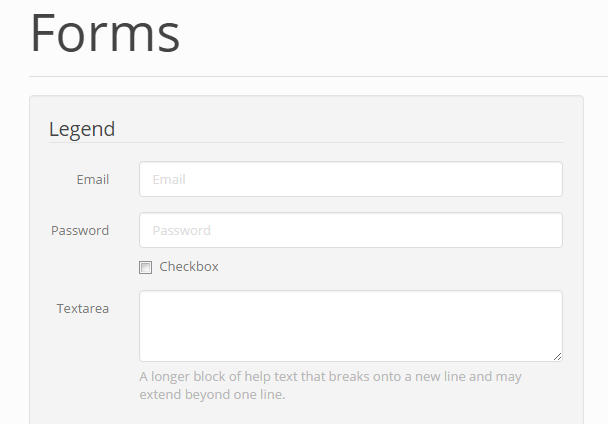
Но когда я добавляю код, который вы получаете при нажатии на маленький красный значок в правом верхнем углу примера формы на начальной загрузке, на мой сайт, это выглядит так:
Таким образом, у текстовых меток и полей ввода между ними есть разрыв строки, немного более темный заштрихованный фоновый блок не отображается, и другие вещи также смещены. Как это происходит?
Это весь код моей страницы:
@model WebProto.ViewModels.NewChartConfigViewModel
@using MaschinenModell;
@{
ViewBag.Title = "Neues Diagramm";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<form class="form-horizontal">
<fieldset>
<legend>Legend</legend>
<div class="form-group">
<label for="inputEmail" class="col-lg-2 control-label">Email</label>
<div class="col-lg-10">
<input type="text" class="form-control" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-lg-2 control-label">Password</label>
<div class="col-lg-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
<div class="checkbox">
<label>
<input type="checkbox"> Checkbox
</label>
</div>
</div>
</div>
<div class="form-group">
<label for="textArea" class="col-lg-2 control-label">Textarea</label>
<div class="col-lg-10">
<textarea class="form-control" rows="3" id="textArea"></textarea>
<span class="help-block">A longer block of help text that breaks onto a new line and may extend beyond one line.</span>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">Radios</label>
<div class="col-lg-10">
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked="">
Option one is this
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else
</label>
</div>
</div>
</div>
<div class="form-group">
<label for="select" class="col-lg-2 control-label">Selects</label>
<div class="col-lg-10">
<select class="form-control" id="select">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<br>
<select multiple="" class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-lg-10 col-lg-offset-2">
<button type="reset" class="btn btn-default">Cancel</button>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</fieldset>
</form>
1 ответ
Решение
Хорошо, я так глупо. Это потому, что я отобразил веб-страницу, которую я создал в Internet Explorer. Моя вина!: D
Firefox, Opera и Chrome показывают это правильно.