Плавающее изображение CSS <img> не идет поверх заголовка <h2>
Я хочу выровнять <h2> к <p> тег, который всплыл вправо.
Хотя я могу использовать text-align сделать <h2> идите направо, между началом <p> и <h2> тег.
Я мог бы также добавить margin-right к <h2> тег, но я вижу, что не очень отзывчивый...
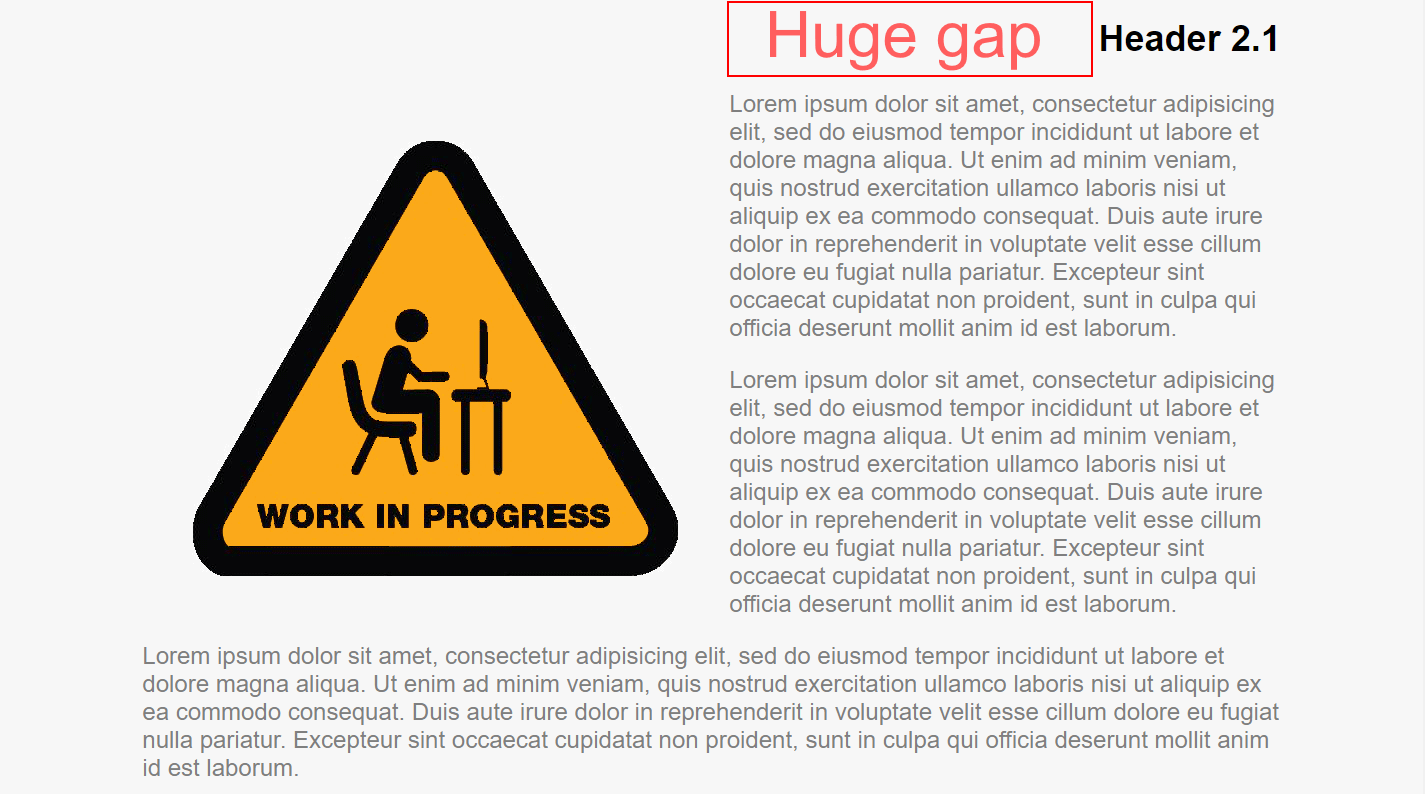
Это то, что я имею в виду:
И это мой код:
.right {
float: right;
}
.right h2 {
text-align: right;
}
.right img {
float: left;
width: 100px;
height: 120px;
}<div class="block right">
<h2>Header 2.1</h2>
<img src="images/wip.png" />
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>3 ответа
По умолчанию h2 является блочным элементом, что означает, что он займет все доступное горизонтальное пространство из своего контейнера. Поэтому, используя text-align: right просто переместит текст внутри него, но он будет занимать то же место, что и здесь:
.right {
float: right;
}
.right h2 {
background: cyan;
text-align: right;
}
.right img {
background: red;
float: left;
width: 100px;
height: 120px;
}<div class="block right">
<h2>Header 2.1</h2>
<img src="images/wip.png" />
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
</div>Удалить это text-align свойство и добавить display: inline-block к h2 вместо. Заметка display: inline также будет работать, но (вертикальные) поля и отступы не будут применяться.
Это позволит плавающему изображению выдвинуть h2 элемент для того, чтобы позиционировать себя в начале контейнера:
.right {
float: right;
}
.right h2 {
background: cyan;
display: inline-block;
}
.right img {
float: left;
background: red;
width: 100px;
height: 120px;
}<div class="block right">
<h2>Header 2.1</h2>
<img src="images/wip.png" />
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
</div>Другой вариант - переместить img в вашем HTML быть первым элементом:
.right {
float: right;
}
.right h2 {
background: cyan;
}
.right img {
float: left;
background: red;
width: 100px;
height: 120px;
}<div class="block right">
<img src="images/wip.png" />
<h2>Header 2.1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
</div>Чтобы выравнивание текста работало, необходимо разместить ширину содержимого и <h2> элемент.
HTML
div.right {
width: 50%;
/* example */
}
div.right {
float: right;
}
div.right h2 {
width: 100%;
/* example */
text-align: right;
}
div.right img {
float: left;
}<div class="block right">
<!-- switch the image to the top of the content -->
<img src="images/wip.png" />
<h2>Header 2.1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>Поместите изображение перед заголовком и выровняйте заголовок по левому краю. Не уверен, что это действительно то, что вам нужно, но проверьте этот jsfiddle:
https://jsfiddle.net/lkjimy/y159joe6/
HTML
.right {
float: right;
}
.right h2 {
text-align: left;
}
.right img {
float: left;
}<div class="block right">
<img src="http://via.placeholder.com/300x300" />
<h2>Header 2.1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>