Регулятор размера jssor без сохранения соотношения сторон
Так как один из клиентов нашей организации попросил нас немного изменить высоту слайд-шоу, а не ширину (причина сохранения соотношения сторон в устройстве с небольшим экраном, слайдер становится очень маленьким).
Я знаю об этой функции jssor $ScaleWidth(width); но нужно только отрегулировать высоту.
Поэтому была создана следующая функция для изменения размера на основе значения масштаба свойства transform css идентификатора тега экземпляра объекта jssor, который передается в качестве параметра для следующей функции.
function jssorResolutionAdjustor(id)
{
setTimeout(function() {
var idObj = $('#' + id);
var immediateChild = idObj.children('div');
var transformMatrix = '';
var transformMatrixValues = '';
var transformCss = '';
transformMatrix = immediateChild.css('transform');
transformMatrixValues = transformMatrix.match(/-?[\d\.]+/g);
var scaleXValue = transformMatrixValues[0];
var scaleXValueFixed = parseFloat(scaleXValue).toFixed(2);
var scaleYValue = (scaleXValue * 1.2).toFixed(2);
if (scaleXValueFixed >= 0.75)
{
scaleYValue = 1;
}
if ('WebkitTransform' in document.body.style)
{
transformCss = {'-webkit-transform': 'scale(' + scaleXValue + ',' + scaleYValue + ')',
'transform': ''};
}
else if ('MozTransform' in document.body.style)
{
transformCss = {'-moz-transform': 'scale(' + scaleXValue + ',' + scaleYValue + ')'};
}
else if ('transform' in document.body.style)
{
transformCss = {'tansform': 'scale(' + scaleXValue + ',' + scaleYValue + ')'};
}
$(immediateChild).css(transformCss);
}, 0);
}
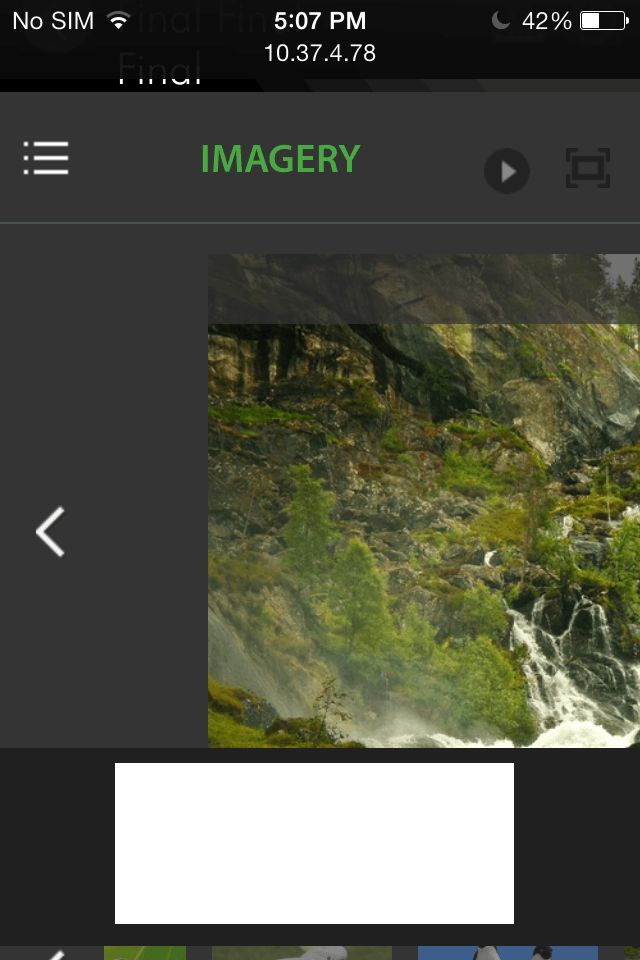
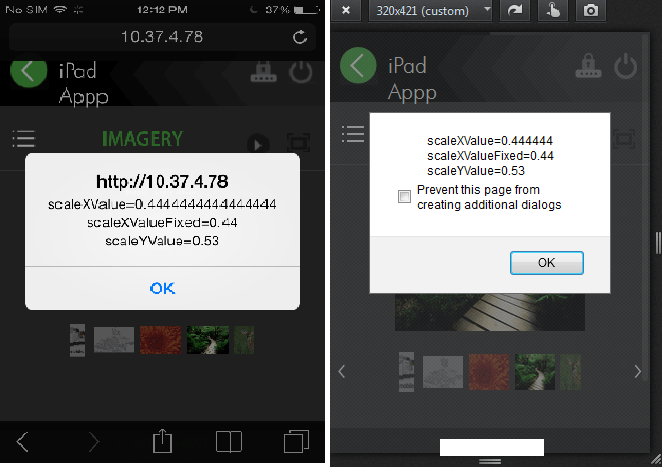
Он работал безупречно в настольном браузере (Firefox, я проверял только Chrome), но если открыть на мобильном телефоне (Iphone, Android), это означает, что он масштабируется до слишком большого размера. Также я проверил значение в мобильном телефоне и на рабочем столе, настроив размер экрана браузера в соответствии с размером экрана телефона. alert('scaleXValue=' + scaleXValue + '<-->' + 'scaleXValueFixed=' + scaleXValueFixed + '<-->' + 'scaleYValue=' + scaleYValue);,
Я не могу получить никакой подсказки, поэтому здесь я прикрепляю скриншот неудачного решения в мобильном телефоне.

И я вызываю эту функцию при загрузке и изменении размера окна.
jssorResolutionAdjustor('jssor_image_gallery');
$(window).resize(function() {
jssorResolutionAdjustor('jssor_image_gallery');
});
jssor_image_gallery это идентификатор, данный в экземпляре JSSOR
jssor_slider_image = new $JssorSlider$('jssor_image_gallery', options);
Обновлено (1):
Вот моя функция jssor
function imageJssor()
{
var _CaptionTransitions = [];
_CaptionTransitions["MCLIP|B"] = {$Duration: 600, $Clip: 8, $Move: true, $Easing: $JssorEasing$.$EaseOutExpo};
var options = {
$AutoPlay: false,
$ThumbnailNavigatorOptions: {
$Class: $JssorThumbnailNavigator$,
$ChanceToShow: 2,
$Cols: 6,
$Align: 260,
$SpacingX: 3, //[Optional] Horizontal space between each thumbnail in pixel, default value is 0
$ArrowNavigatorOptions: {
$Class: $JssorArrowNavigator$, //[Requried] Class to create arrow navigator instance
$ChanceToShow: 2, //[Required] 0 Never, 1 Mouse Over, 2 Always
$Steps: 6 //[Optional] Steps to go for each navigation request, default value is 1
}
},
$ArrowNavigatorOptions: {
$Class: $JssorArrowNavigator$,
$ChanceToShow: 2
},
$CaptionSliderOptions: {//[Optional] Options which specifies how to animate caption
$Class: $JssorCaptionSlider$, //[Required] Class to create instance to animate caption
$CaptionTransitions: _CaptionTransitions, //[Required] An array of caption transitions to play caption, see caption transition section at jssor slideshow transition builder
$PlayInMode: 0, //[Optional] 0 None (no play), 1 Chain (goes after main slide), 3 Chain Flatten (goes after main slide and flatten all caption animations), default value is 1
$PlayOutMode: 0 //[Optional] 0 None (no play), 1 Chain (goes before main slide), 3 Chain Flatten (goes before main slide and flatten all caption animations), default value is 1
}
};
jssor_slider_image = new $JssorSlider$('jssor_image_gallery', options);
//responsive code begin
//you can remove responsive code if you don't want the slider scales while window resizes
function ScaleSlider() {
/* var windowWidth = $(window).width();
if (windowWidth) {
var windowHeight = $(window).height();
var originalWidth = jssor_slider_image.$OriginalWidth();
var originalHeight = jssor_slider_image.$OriginalHeight();
var scaleWidth = windowWidth;
if (originalWidth / windowWidth > originalHeight / windowHeight) {
scaleWidth = Math.ceil(windowHeight / originalHeight * originalWidth);
alert(scaleWidth);
}
jssor_slider_image.$ScaleWidth(scaleWidth);
}
else
window.setTimeout(ScaleSlider, 30);
var bodyWidth = document.body.clientWidth;
alert(bodyWidth);
if (bodyWidth)
jssor_slider_image.$ScaleWidth(Math.min(bodyWidth-150, 1920));
else
window.setTimeout(ScaleSlider, 30); */
var parentWidth = jssor_slider_image.$Elmt.parentNode.clientWidth;
//alert(parentWidth);
if (parentWidth)
jssor_slider_image.$ScaleWidth(Math.min(parentWidth, 720));
else
window.setTimeout(ScaleSlider, 30);
}
ScaleSlider();
$(window).bind("load", ScaleSlider);
$(window).bind("resize", ScaleSlider);
$(window).bind("orientationchange", ScaleSlider);
//responsive code end
}
imageJssor();
$(document).on('click', '#one li', function() {
var imageStartFrom = $(this).index();
$('#image_gallery').hide();
$('#jssor_image_gallery').show();
jssor_slider_image.$PlayTo(imageStartFrom);
jssor_slider_image.$Pause();
jssorResolutionAdjustor('jssor_image_gallery');
$(window).resize(function() {
jssorResolutionAdjustor('jssor_image_gallery');
});
});
Обновлено (2):

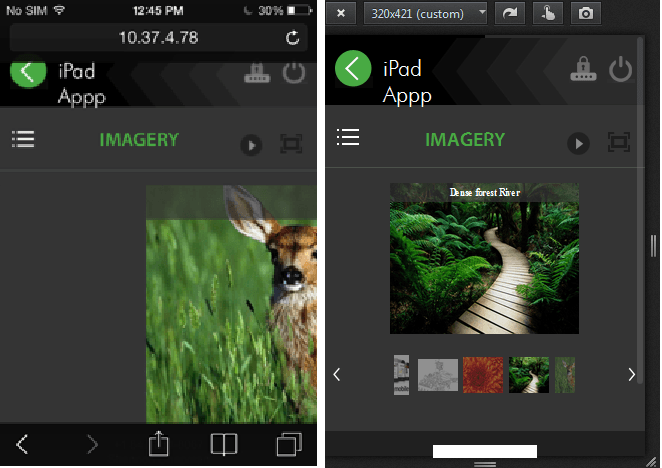
Здесь на обоих изображениях (веб-и мобильных) масштабное соотношение по умолчанию и мои расчетные значения или выглядящие одинаково, но, как показано ниже, изображение корректно работает на веб-сайте в браузере настольного компьютера, но не на мобильном. Здесь я приложил это изображение тоже для справки.
Здесь на изображении выше слева изображение оленя масштабируется до высокого по сравнению с изображением справа, полученным из браузера на рабочем столе.
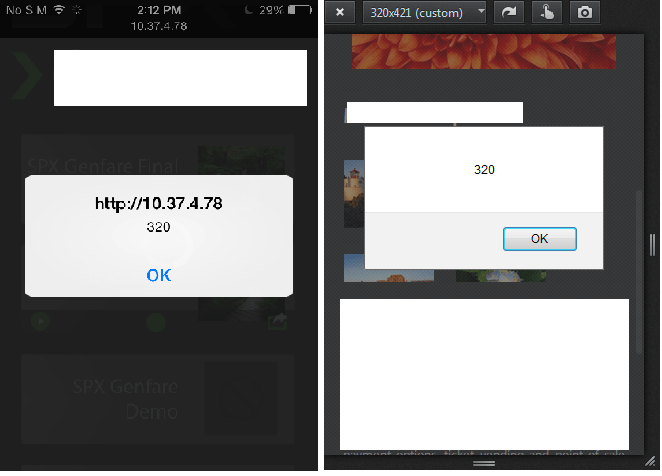
Обновлено (3): Пожалуйста, см. Ниже изображение предупреждения, чтобы убедиться, что parentWidth представляет одно и то же значение
Пожалуйста, см. Ниже изображение предупреждения, чтобы убедиться, что parentWidth представляет одно и то же значение
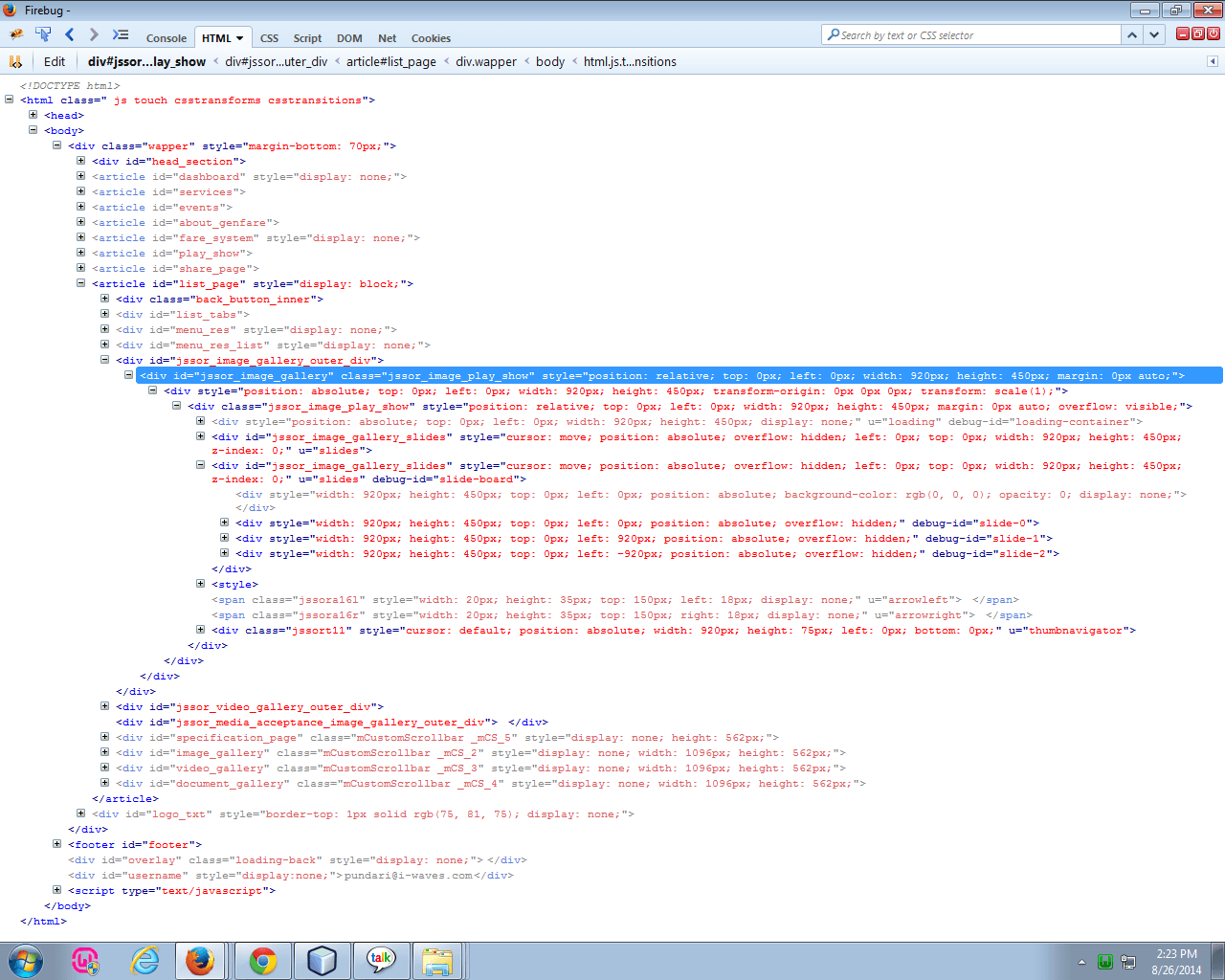
Также я прикрепляю свою html структуру Dom с идентификатором, который используется в jssor, выделенным синим фоном.
1 ответ
Я нашел решение, что если -webkit-transform было установлено средство вместо опустошения transform Свойство css должно проверять браузер (gecko, webkit и т. д.), движок также transform, Если он существует, приоритет будет transform в то время как рендеринг дом по сравнению с -webkit-transform,
ОТ:
if ('WebkitTransform' in document.body.style)
{
transformCss = {'-webkit-transform': 'scale(' + scaleXValue + ',' + scaleYValue + ')',
'transform': ''};
}
TO:
if ('WebkitTransform' in document.body.style)
{
transformCss = {'-webkit-transform': 'scale(' + scaleXValue + ',' + scaleYValue + ')'};
if ('transform' in document.body.style)
{
transformCss = {'tansform': 'scale(' + scaleXValue + ',' + scaleYValue + ')'};
}
}