Ссылочный файл GitHub в jsFiddle
Есть ли возможность неправильно использовать файлы захвата из репозитория github в качестве внешних ресурсов в jsFiddle?
7 ответов
Это обновленный ответ, так как URL-адреса немного изменились для Github... Я столкнулся с этой проблемой и выяснил это на сегодняшний день. Надеюсь, это поможет людям найти этот пост в последнее время. Пример для темы Bootstrap Slate из Bootswatch:
Необработанный URL-адрес файла: https://raw2.github.com/thomaspark/bootswatch/gh-pages/slate/bootstrap.css
Удалить
2.послеraw: https://rawgithub.com/thomaspark/bootswatch/gh-pages/slate/bootstrap.css
Это оно!:D
TLDR; Посетите http://rawgit.com/, который загрузит ваши файлы в CDN прямо с GitHub, чтобы вы могли их использовать.
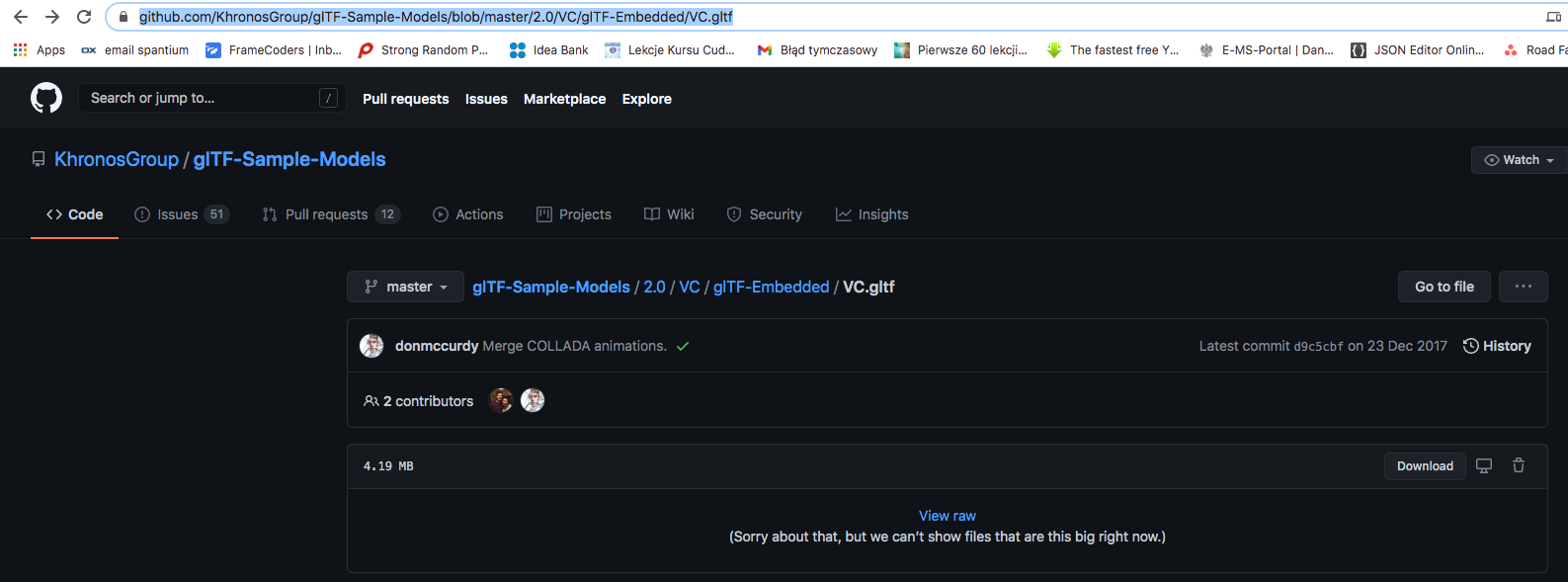
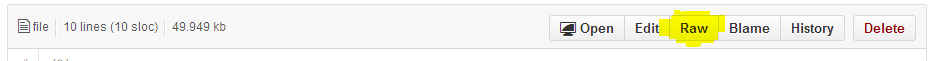
К сожалению, ни один из ответов здесь не работал для меня. rawgithub URL-адрес не работает, так как в соединении отказано. Итак, вот полное решение, которое сработало. Во-первых, в GitHub вам нужно нажать на Raw кнопку, чтобы получить оригинальный JavaScript.

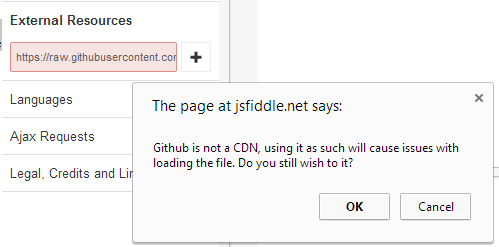
Затем скопируйте URL-адрес со страницы, на которой он находится. Вы заметите, если попытаетесь использовать это напрямую, вы получите предупреждение от JSFiddle.

Более того, браузер выдаст вам ошибку, например:
Refused to execute script from https://raw.githubusercontent.com/nnnick/Chart.js/master/Chart.min.js' because its MIME type ('text/plain') is not executable, and strict MIME type checking is enabled.
Возьмите этот URL и посетите http://rawgit.com/. Это даст вам URL формата https://rawgit.com/nnnick/Chart.js/master/Chart.min.js который вы можете использовать.
Я попробовал и проверил это, и, кажется, работает нормально, без проблем
ОБНОВИТЬ
Как использовать или неправильно использовать github как своего рода CDN - это не мысль, которую думают только добрые "скрипачи"; Так думают и преступники. К сожалению, github, будучи таким же бесплатным и анонимным, склонен к неправильному использованию. Насколько я могу судить, тот факт, что некоторые из вышеперечисленных решений сейчас сломаны, связан с этим.
Вот как я это делаю. Он работает сейчас (ноябрь 2019 г.), но, надо признать, не очень удобно.
Создайте учетную запись github самостоятельно, если у вас ее еще нет. Создайте репозиторий, имя которого совпадает с вашим именем пользователя github. Это репо (и только это репо) - я назову его "домашним репо" - вы можете использовать в качестве службы веб-хостинга. https: // yourGithubUserName.github.io покажет ваше домашнее репо "в исходном виде / как оно есть" для публики. (Содержимое папки не отображается, и у вас ДОЛЖЕН быть index.html)
Теперь, если вы хотите использовать чужое репо на github в скрипке, просто скопируйте полное репо в домашнее репо, а затем просто укажите свою копию этого репо с атрибутом src тега скрипта в HTML-части скрипта. Нравится:
<head>
<script src="https://mathheadinclouds.github.io/thirdparty/esprima.js"></script>
<script src="https://mathheadinclouds.github.io/thirdparty/estraverse.browser.js"></script>
<script src="https://mathheadinclouds.github.io/thirdparty/escope.browser.js"></script>
</head>
<body></body>
В приведенном выше фрагменте кода показана HTML-часть рабочей скрипки, которая использует модули узлов esprima, estraverse и escope, то есть репозитории github с тем же именем. thirdparty там, потому что это имя подпапки (в моем домашнем репо), куда я помещаю копии.
Как я уже сказал, не очень удобно (много копий и вставок, чтобы все это настроить), но это то, что у меня работает.
И я должен упомянуть, что простого копирования / вставки может быть недостаточно, вам может потребоваться выполнить просмотр или веб-пакет в указанном репо (если это было сделано для узла, то есть.)
вот скрипка, о которой я говорил.
СТАРЫЙ ОТВЕТ(работает, но медленно)
Вы можете использовать Requirify. Это сделано для того, чтобы вы могли требовать (как в узле) в командной строке браузера; но на скрипках тоже работает, тестировал. Я понятия не имею, "лучший" ли он по сравнению с другими методами, описанными выше (так как я не прошел их все и не протестировал), но он работает.
Вот пример скрипта, загружающего esprima (парсер javascript), затем escodegen (обратный парсер javascript в зависимости от esprima), затем парсинг и регенерация некоторого простого кода javascript.
что
require('lorem', 'ipsum')
действительно, он загружает модуль узла ipsum из npm и помещает результат в глобальную переменную с именем lorem. Так что это только для модулей npm, а не для общих файлов github, которые также не являются модулями узлов. Не должно быть большого ограничения, поскольку вы всегда можете превратить его в модуль узла, если это ваш собственный проект.
второй пример с использованием той же техники.
(((на самом деле это еще проще, как показано на скрипке. Вы можете просто поставить 2 оператора require один за другим, вам не нужна функция обратного вызова между ними (только одна функция обратного вызова, чтобы ждать, пока оба будут загружены))))
Другая возможность - добавить библиотеку Git в репозиторий сценариев cdnJS (они пишут, что любая библиотека, которая пользуется резонансной популярностью на GitHub, будет принята), а затем использовать ее как внешний ресурс.
Только что выяснил: на http://jsdb.io/ есть много библиотек Javascript, и очень легко добавлять туда новые - мне нужно просто ввести URL-адрес хранилища Github.
Если в следующей структуре папок есть git-репо
fiddletest/test1 (fiddletest - это имя репо, а test1 - папка)
тогда соответствующая ссылка jsfiddle будет
http://jsfiddle.net/gh/get/<library name>/<version>/<github user name>/fiddletest/tree/master/test1/
Структура папок и файлов должна быть такой
fiddletest(the repo name)
|____ test1
|____ demo.html
|____ demo.js
|____ demo.css
|____ demo.details
кроме этих трех файлов другие будут игнорироваться. файл деталей должен содержать детали скрипты и ссылку на внешние ресурсы (если есть) следующим образом
---
name: test fiddle repo
description: this is a test repo
resources:
- http://abc.xyz.com/abc.js
- http://abc.xyz.com/abc2.js
...
Может быть, вы заметили ссылку и в скрипке. Если скрипка с чистым js, имя библиотеки должно быть "library", а версия должна быть "pure"
В двух словах, скриптовая ссылка на reffer на github должна быть в следующем формате
http://jsfiddle.net/gh/get/<library name>/<version>/<github user name>/<repo name>/tree/<branchname>/<folder name>/