JQuery Slicknav, объединить два меню в одном, но на 2 столбца
В пользовательской теме WordPress я использую меню Slicknav для создания адаптивного мобильного меню.
Это прекрасно работает, поэтому я решил объединить второе меню, представленное на моем сайте (меню категорий), в меню мобильного устройства.
С помощью этого codePen это просто и легко, но я бы хотел разделить меню на две плавающие колонки, слева категории и справа от глобального меню.
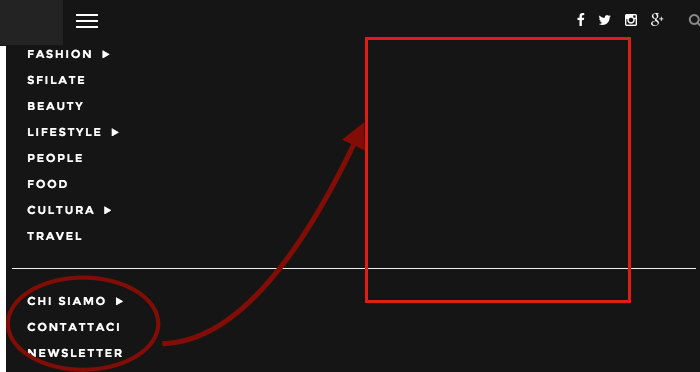
увидеть изображение:  Я в настоящее время могу вставить "
Я в настоящее время могу вставить "<hr>"между одним меню и другим, используя combinedMenu.append("<hr>");, но если я "добавлю", чтобы создать поплавок combinedMenu.append("<div class='col-sm-6'>"); полученный код
<li><a>.....</a></li>
<li><a>.....</a></li>
<div class='col-sm-6'></div>
<li><a>.....</a></li>
поэтому он закрывает сам тег! Grrrrr
кто-нибудь может мне помочь?
пока, Л.