Кудакураге Лигатурные шрифты в IE10
Я пытался использовать шрифты Kudakurage Ligature на моем сайте. Он работает во всех "современных браузерах", однако, по некоторым причинам, он не работает на IE10.
Если я создаю отдельный HTML-файл с несколькими элементами для проверки шрифтов, он работает просто отлично!
Код, который я использовал, точно такой же, и я использовал инструмент отладки, чтобы убедиться, что ни одно из правил CSS не переопределено.
Очень хотелось бы помочь по этому вопросу. Я не хочу прибегать к старой уловке использования изображений на моем сайте снова:(
Используемый код: HTML:
<div onclick="refresh();" class="lsf">refresh</div>
CSS:
@font-face {
font-family: 'LigatureSymbols';
src: url('LigatureSymbols-2.11.eot');
src: url('LigatureSymbols-2.11.eot?#iefix') format('embedded-opentype'),
url('LigatureSymbols-2.11.woff') format('woff'),
url('LigatureSymbols-2.11.ttf') format('truetype'),
url('LigatureSymbols-2.11.svg#LigatureSymbols') format('svg');
src: url('LigatureSymbols-2.11.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.lsf {
font-family: 'LigatureSymbols' !important;
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
-ms-text-rendering: optimizeLegibility;
-o-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-ms-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
font-smoothing: antialiased;
-webkit-font-feature-settings: "liga" 1, "dlig" 1;
-moz-font-feature-settings: "liga=1, dlig=1";
-ms-font-feature-settings: "liga" 1, "dlig" 1;
-o-font-feature-settings: "liga" 1, "dlig" 1;
font-feature-settings: "liga" 1, "dlig" 1;
}
Шрифт Kudakurage Ligature можно получить по адресу: http://kudakurage.com/ligature_symbols/
1 ответ
Можете ли вы увидеть значки с IE10 на http://kudakurage.com/ligature_symbols/? Да? Я так и думал. Я рад, что с вашим браузером все в порядке.;)
Там может быть несколько других вещей не так. Большую часть времени это сводится к:
- Файл шрифта не там, где вы говорите.
- Другая проблема CSS.
Я создал пример: http://jsfiddle.net/allcaps/7FL6C/2/ он показывает рабочий пример и неудачный сценарий "FAIL NO FONT".
/* FAIL NO FONT scenario */
@font-face {
font-family: 'LigatureSymbols_1';
src: url('there/is/no/font/here/LigatureSymbols-2.11.eot');
src: url('there/is/no/font/here/LigatureSymbols-2.11.eot?#iefix') format('embedded-opentype'),
url('there/is/no/font/here/LigatureSymbols-2.11.woff') format('woff'),
url('there/is/no/font/here/LigatureSymbols-2.11.ttf') format('truetype'),
url('there/is/no/font/here/LigatureSymbols-2.11.svg#LigatureSymbols') format('svg');
src: url('there/is/no/font/here/LigatureSymbols-2.11.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
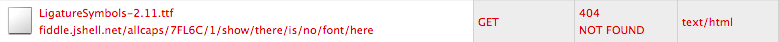
В отладчике вы получите 404:

Ответ на ваш вопрос - убедитесь, что шрифт загружается.