Центр выравнивания треугольника вместе с текстом
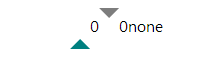
Я пытаюсь использовать треугольник (чистый CSS) на моем сайте для голосования и понижения. Я создал треугольники, но не могу выровнять их вместе с текстом, где написано "нравится" и "не нравится".

Я хочу, чтобы они были выровнены по тексту с минимальным кодом.
.css
.vote{
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
cursor: pointer;
vertical-align: middle;
}
.upvote{
border-bottom: 10px solid #7d7d7d;
}
.downvote{
border-top: 10px solid #7d7d7d;
}
.upvoted{
border-bottom: 10px solid teal;
}
.downvoted{
border-top: 10px solid #ab102f;
}
.html
<span id='votings'><span class='vote upvoted'></span>
<?php echo $current['likes'];?>
<span class='vote downvote'></span>
<?php echo $current['dislikes'];?>
<?php echo $current['action'];?>
</span>
Помогите мне сделать это с минимальным добавлением кода. Любая помощь, советы, предложения приветствуются. Спасибо!
Я тоже пробовал отрицательную маржу. Но не помогло.
2 ответа
Решение
Добавлять display:inline-block на ваш .vote класс, потому что <span> является inline элемент по умолчанию.
CSS
.vote{
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
cursor: pointer;
vertical-align: middle;
display:inline-block;
}
Если я хорошо понял, просто добавь display: inline-block; в .vote