Интервал между символами внутри тега HTML <td> - почему он растягивается?
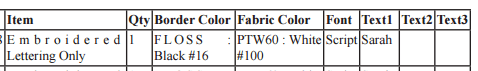
Я работаю с таблицей HTML, которая ведет себя неправильно, когда речь идет о полудлинных длинах текста. Картинка ниже стоит 1000 слов. В первой показанной ячейке текст "Только вышитые буквы" растягивается до степени "между символами". Похоже, что это происходит и в следующей ячейке в тексте "FLOSS".
Есть ли атрибут, который я могу использовать, чтобы предотвратить такое поведение? Большинство моих результатов поиска в основном вызывали проблемы с пробелами в таблице, а не с текстом внутри ячейки. Единственный атрибут в таблице, который относится к размеру, это <table width="100%"> Я бы предпочел победить это с помощью встроенного атрибута, но я могу работать практически с чем угодно.
Обратите внимание, что я пытался letter-spacing= "0" и другие ценности, безрезультатно. Он изменяет поведение интервала, но значение 0 не меняет его на нормальное расстояние в примере на скриншоте.
Я не думаю, что это имеет значение, но это HTML, который преобразуется в PDF через механизм BFO в среде NetSuite.
2 ответа
Я сталкивался с этой проблемой, используя Netsuite / BFO, решение состоит в том, чтобы использовать этот CSS:
td p {
text-align: left;
}
Источник (требуется регистрация): https://usergroup.netsuite.com/users/forum/platform-areas/customization/bfo/397738-how-do-i-prevent-text-justification-advanced-pdf-freemarker-bfo
Марк Б упомянул об этом в своем комментарии, вы, вероятно, text-align: justify; где-то в вашем CSS для таблицы. Попробуйте отследить это и изменить его на text-align: left;
Например:
table td {
text-align: justify;
}
Хотелось бы изменить на:
table td {
text-align: left;
}
Тем не менее, трудно узнать наверняка, не видя текущей разметки и CSS, так что, вероятно, было бы неплохо добавить это в свой пост.