Почему переключатель, добавленный на панель инструментов, не может подобрать цвета из styles.xml?
Я пытаюсь добавить переключатель на панель инструментов. Он обнаруживается, но цвет переключателя не выбирается из styles.xml. Что я делаю неправильно?
Home.java
public class Home extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_home,menu);
return true;
}
}
HomeFragment.java
public class HomeFragment extends Fragment {
public HomeFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_home, container, false);
}
}
home_activity.xml
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.a.a2.Home">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_home" />
</android.support.design.widget.CoordinatorLayout>
home_content.xml
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragment"
android:name="com.a.a2.HomeFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:layout="@layout/fragment_home" />
home_fragment.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_home"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.a.a2.HomeFragment"
tools:showIn="@layout/activity_home">
</RelativeLayout>
menu_home.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.a.a2.Home">
<item
android:id="@+id/onOff"
android:title=""
app:actionLayout="@layout/switch_layout"
app:showAsAction="always" />
</menu>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools" xmlns:app="urn:oasis:names:tc:xliff:document:1.2">
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/actionMenuTextColor</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="MyToolbar" parent="ThemeOverlay.AppCompat.Dark.ActionBar">
<item name="android:textColorPrimary">#000000</item>
</style>
<style name="ToolbarTitle" parent="@style/TextAppearance.Widget.AppCompat.Toolbar.Title">
<item name="android:textSize">20sp</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
<style name="onOffSwitch" >
<!-- active thumb & track color (30% transparency) -->
<item name="colorControlActivated">#D32F2F</item>
<item name="colorControlNormal">#D32F2F</item>
<!-- inactive thumb color -->
<item name="colorSwitchThumbNormal">#009688</item>
<!-- inactive track color (30% transparency)#42221f1f -->
<item name="android:colorForeground">#303F9F</item>
</style>
</resources>
SwitchLayout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<android.support.v7.widget.SwitchCompat
app:theme="@style/onOffSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/switch1"
android:checked="true"
android:soundEffectsEnabled="true"
android:scrollbarSize="25dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
1) Почему цвета из styles.xml не подобраны? 2) Переключатель упоминается в Switch_layout. Но это не упомянуто в menu.xml, иначе, как это получается, когда я запускаю приложение? 2a) Разве не должно быть ссылки на switch_layout в каком-либо другом XML или Java-коде?
Я делаю согласно этому ответу
Как изменить цвет SwitchCompat
а также
Как изменить цвет дорожки SwitchCompat
PS:
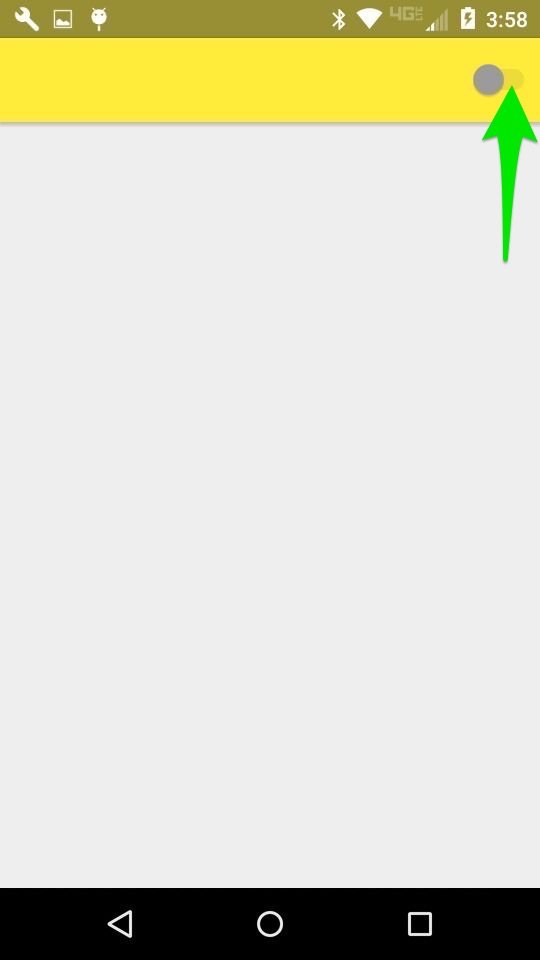
Я хотел бы изменить градиент места, которое я указал стрелкой.