Bower установил компоненты, которые не определены в bower.json для приложения asp.net 5
У меня возникла проблема при попытке установить клиентские пакеты с помощью Bower в приложении ASP.NET 5. Я определил некоторые пакеты, которые я хочу установить в свое приложение, в файле bower.json, например так:
{
"name": "bower",
"license": "Apache-2.0",
"private": true,
"dependencies": {
"jquery": "1.11.2",
"modernizr": "2.8.3",
"bootstrap": "3.3.4",
"jquery.uniform": "2.1.2",
"fluidbox": "1.4.3",
"owl-carousel": "1.3.2",
"photo.swipe": "4.0.8",
"magnific-popup": "1.0.0",
"slippry": "1.2.9",
"fastclick": "1.0.6",
"imagesloaded": "3.1.8",
"jquery-validate": "1.13.1",
"fitvids": "1.1.0",
"jquery-gridrotator": "0.1.0" }
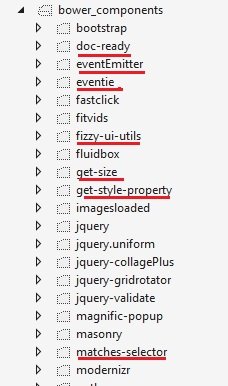
После сохранения я увидел в скрытой папке bower_components некоторые другие пакеты, которые я не определил в файле bower.json, например:

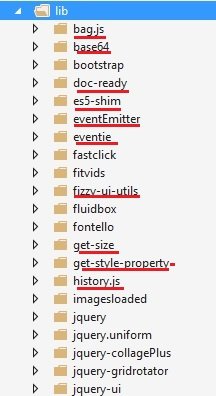
После выполнения задачи grunt я увидел несколько странных пакетов, установленных в мое приложение.

Мой простой gruntfile.js
module.exports = function (grunt) {
grunt.initConfig({
bower: {
install: {
options: {
targetDir: "wwwroot/lib",
layout: "byComponent",
cleanTargetDir: true
}
}
}
});
grunt.registerTask("default", ["bower:install"]);
grunt.loadNpmTasks("grunt-bower-task");
};
Итак, как я могу установить только те пакеты, которые я хочу, в мое приложение ASP.NET 5? Огромное спасибо.
1 ответ
Это зависимости, установленные Bower на примере Masonry, использующей эти зависимости
{
"name": "masonry",
"version": "3.3.0",
"description": "Cascading grid layout library",
"main": "masonry.js",
"dependencies": {
"get-size": "~1.2.2",
"outlayer": "~1.4.0",
"fizzy-ui-utils": "~1.0.1"
}
}
Я рекомендую вам использовать dest,js_dest, css_dest и font_dest, чтобы разделить файлы по типу и установить для параметра keepExpandedHierarchy значение false примерно так:
{
dest: "wwwroot/lib",
js_dest: "wwwroot/lib/js",
css_dest: "wwwroot/lib/css",
fonts_dest: "wwwroot/lib/font",
options: {
keepExpandedHierarchy: false
}
}
и использовать некоторый модуль, например includeSource, чтобы добавить все файлы в ваш файл cshtml
includeSource: {
layout: {
files: {
'Views/Shared/_Layout.cshtml': 'Views/Shared/_Layout.cshtml'
}
},
options: {
basePath: "wwwroot/lib/js",
baseUrl: '~/lib/',
}
}
и вы должны добавить разметку на своей странице
<!-- include: "type": "js", "files":"**/*.js", "ordering": "top-down" -->
<!-- /include -->
Надеюсь, поможет