Почему этот UIButton не округляет Swift?
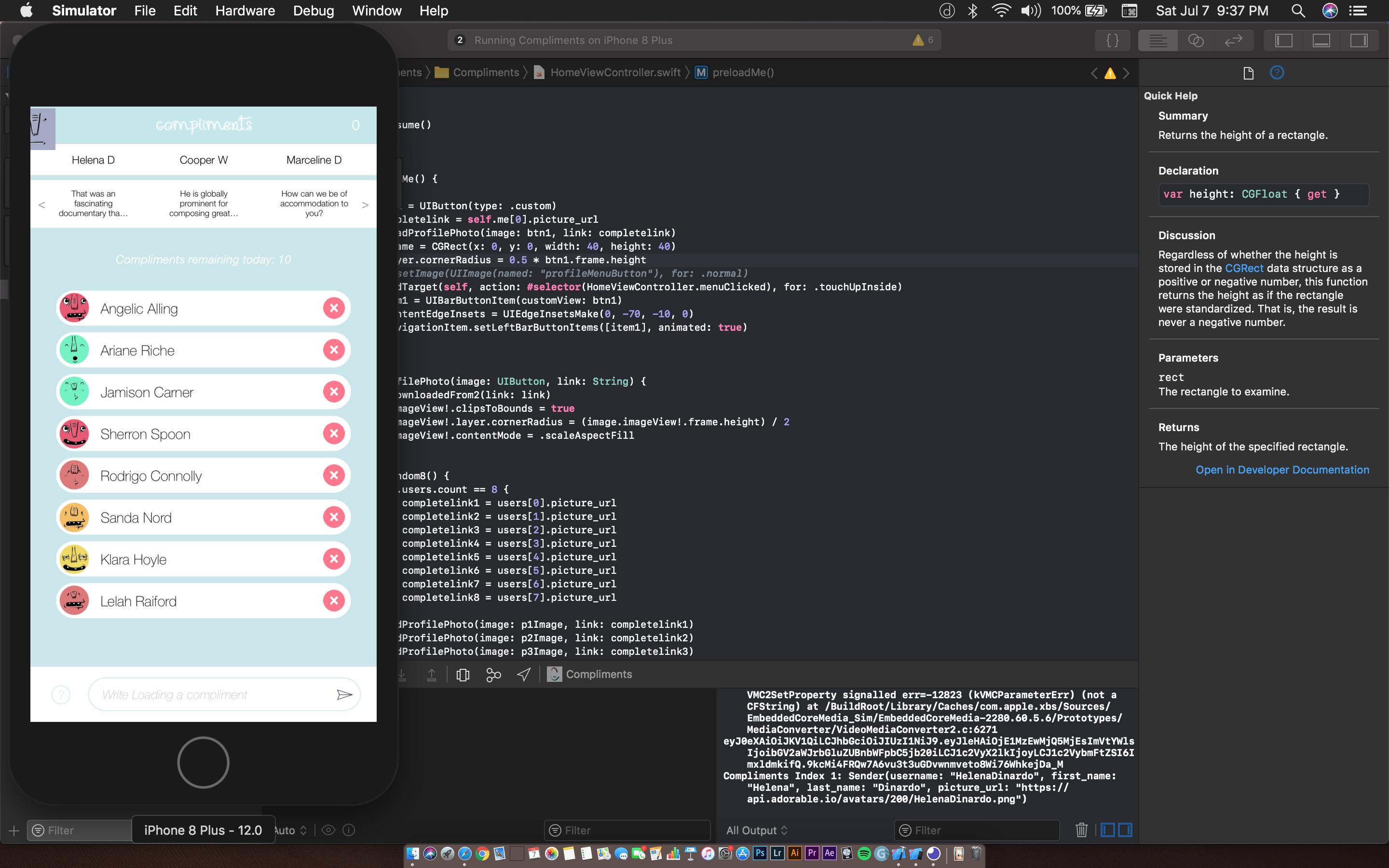
У меня есть этот UINavigationBarButton, который я делаю с изображением внутри него, которое изначально квадратное. Я использовал этот код на других обычных кнопках, и он сделал изображения круглыми. Тем не менее, это не работает для этой кнопки, и я понятия не имею, почему. Кроме того, я не знаю, как сделать его меньше. (но не против его размещения)
func preloadMe() {
let btn1 = UIButton(type: .custom)
let completelink = self.me[0].picture_url
self.loadProfilePhoto(image: btn1, link: completelink)
btn1.frame = CGRect(x: 0, y: 0, width: 40, height: 40)
btn1.layer.cornerRadius = 0.5 * btn1.frame.height
//btn1.setImage(UIImage(named: "profileMenuButton"), for: .normal)
btn1.addTarget(self, action: #selector(HomeViewController.menuClicked), for: .touchUpInside)
let item1 = UIBarButtonItem(customView: btn1)
btn1.contentEdgeInsets = UIEdgeInsetsMake(0, -70, -10, 0)
self.navigationItem.setLeftBarButtonItems([item1], animated: true)
}
func loadProfilePhoto(image: UIButton, link: String) {
image.downloadedFrom2(link: link)
image.imageView!.clipsToBounds = true
image.imageView!.layer.cornerRadius = (image.imageView!.frame.height) / 2
image.imageView!.contentMode = .scaleAspectFill
}
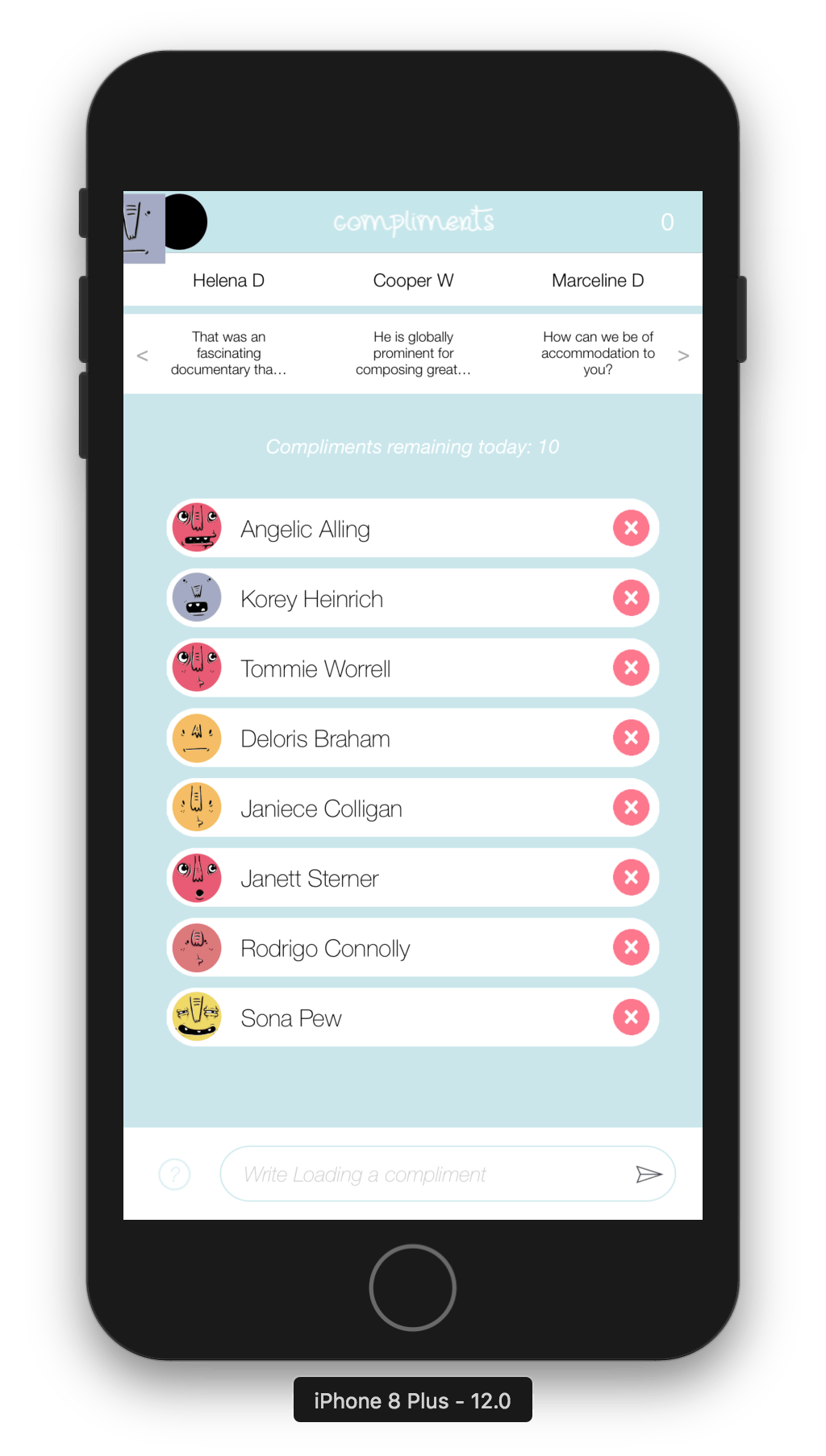
После предложения добавить в btn1.backgroundColor = .black
Я сейчас получаю этот результат. Что мне теперь делать?
1 ответ
Ваш цвет фона кнопки - ноль. Вот почему контекст рисования не виден. Установите цвет фона кнопки, и ваша проблема будет решена.
btn1.backgroundColor = .black