Показать многоугольник и полилинию на карте с несколькими широтами
Я добавил несколько городов с двумя типами лат в базе данных.
Тип 1. Площадь
Тип 2. Дорога
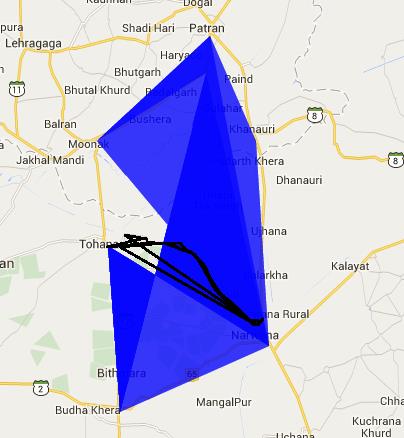
Данные типа 1 используются в многоугольнике, а данные типа 2 - в полилиниях. Но многоугольник и полилиния не показаны четко, как на изображении, синяя область проходит через многоугольник, а черная линия - через полилинии. пожалуйста, дайте мне знать, как я могу нарисовать точную область (нужна низкая непрозрачность, но правильно заполнить область цвета) и линию (только одна линия)

Мой код:
.controller('AllDistrictLayer', function ($scope, $state, $ionicLoading, $stateParams, $localStorage) {
$scope.loading = $ionicLoading.show({
content: 'Getting current location...',
showBackdrop: true
});
var map = null;
var mapDefaults = {
zoom: 8,
center: null,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var mapPosition = new google.maps.LatLng(30.722727472053084, 76.6519546508789);
mapDefaults.center = mapPosition;
map = new google.maps.Map(document.getElementById("map"), mapDefaults);
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
var polyline;
var marker;
var array_data = [];
var array_path = [];
var i = 0;
var j = 0;
$(function () {
setTimeout(loadajax, 10000);
});
function loadajax() {
$.ajax({
url: "http://webapi.nuavnu.ca/api/route",
type: 'GET',
data: { type: 1 },
success: function (data) {
$ionicLoading.hide();
console.log(data);
var dbMapPoints = JSON.parse(data.AllrouteofMC);
mapdata(dbMapPoints);
}
});
$.ajax({
url: "http://webapi.nuavnu.ca/api/route",
type: 'GET',
data: { type: 2 },
success: function (data) {
$ionicLoading.hide();
initialize(JSON.parse(data.AllrouteofMC));
}
});
}
function getRandomColor() {
var letters = '0123456789ABCDEF'.split('');
var color = '#';
for (var i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
// ** For Type 1 Area**
function mapdata(dbMapPoints) {
$.each(dbMapPoints, function (key, index) {
var latlng = [];
var mycolor = getRandomColor();
$.when($.each($.grep(dbMapPoints, function (n, i) { return (n.MCId === index.MCId); }), function () {
latlng.push(new google.maps.LatLng(this.GPS_Lat, this.GPS_Long));
mapPoly = new google.maps.Polygon({
paths: latlng,
strokeColor: "#FF8800",
strokeOpacity: 0.00,
strokeWeight: 3,
fillColor: "blue",
fillOpacity: 0.2
});
mapPoly.setMap(map);
})).done(function () {
});
});
}
});
// ** For Type 2 Roads**
function initialize(Mapdata) {
$(function () {
$.each(Mapdata, function (key, index) {
var latlng = [];
$.when($.each($.grep(Mapdata, function (n, i) { return (n.MCId === index.MCId); }), function () {
latlng.push(new google.maps.LatLng(this.GPS_Lat, this.GPS_Long));
var flightPath = new google.maps.Polyline({
path: latlng,
geodesic: true,
strokeColor: '#000000',
strokeOpacity: 1.0,
strokeWeight: 2
});
flightPath.setMap(map);
})).done(function () {
});
})
});
}
});
1 ответ
Как упоминал Гарольд, пожалуйста, поделитесь jsFiddle для своего кода. Что касается непрозрачности и цветовой заливки ваших линий и областей, это правильно реализовано на вашей карте. Судя по всему, вы рисуете несколько пересекающихся многоугольников, которые добавляют к слоям и уменьшают непрозрачность fillColor, Вам нужно передать все LatLngs в одном массиве и построить их вместе, чтобы получить точную область. Вы можете сделать это, также передав их в виде массива уникальных координат LatLng, как показано здесь.
Но не могу комментировать остальное без кода. Для небольшого образца, посмотрите здесь: