Преобразование веб-расширения в расширение приложения Safari
У меня есть веб-расширения, которые в настоящее время работают на Chrome, Firefox и Opera. Теперь мне интересно, есть ли способ использовать тот же код для создания Safari App Extension, может быть, что-то вроде PhoneGap(обернуть весь существующий код JS в проекте Safari App Extension) или есть ограничения, такие как обработка вкладок для javascript, а некоторые вещи просто должны быть написанным на нативном коде.
Спасибо
4 ответа
Вы должны иметь возможность повторно использовать сценарии содержимого из ваших веб-расширений (но вам нужно переписать код, чтобы иметь возможность отправлять / получать сообщения с "фоном"). Фоновый скрипт должен быть переписан на Swift или Objective-C.
Вам необходимо разработать:
- хост-приложение Mac (которое будет дополнением к расширению): Swift или Objective-C (это приложение должно иметь минимум функций для прохождения обзора Apple - ознакомьтесь с рекомендациями Apple для Mac Apps)
- расширение: в Swift или Objective-C + HTML/JS (как для других браузеров) Код в Swift (или Obj-C) для расширения является эквивалентом фоновой страницы, имеющейся в веб-расширениях. Он будет управлять кнопкой панели инструментов, жизненным циклом расширения и может общаться с внедренными скриптами.
У вас есть (маленький) пример на веб-сайте Apple: https://developer.apple.com/documentation/safariservices/safari_app_extensions?changes=_2&language=objc
Вам больше не следует использовать Extension Builder (доступный из меню "Разработчик" в Safari), поскольку он предназначен только для устаревших (чисто JS) расширений. Так что вам нужно попасть в XCode.
И последнее, но не менее важное... Расширения Safari App, по сравнению с устаревшими расширениями Safari, "немного" более ограничены (например, вы не сможете открывать всплывающую панель инструментов программно, как в случае веб-расширений Chrome). на самом деле).
Теперь есть официальная поддержка этого преобразования:
Может быть, уже поздно делиться своими выводами, но тем не менее.
Краткий ответ на вопрос о возможности преобразования веб-расширения в расширение приложения Safari: Да. Это определенно возможно, но это сложно сделать.
Мне было сложно найти лучший и минимальный способ переноса веб-расширения на расширение приложения Safari.
Проблемы с переносом веб-расширения
- Расширение Safari App-Extension не предлагает API для управления вкладками / окнами. (т.е. когда вкладка или окно добавляются, удаляются или обновляются, уникальный идентификатор для окон и вкладок)
- Требуется некоторое обучение или предыдущий опыт работы с swift/objective -c для реализации фоновых функций.
- Отладка становится проблемой во время разработки.
Решение
Написание некоторого количества кода swift / objective-c неизбежно. Но написание кода моста на быстром / объективном C для облегчения связи между сценарием содержимого и сценарием фона упрощает жизнь.
- Подход 1 с использованием связующего кода
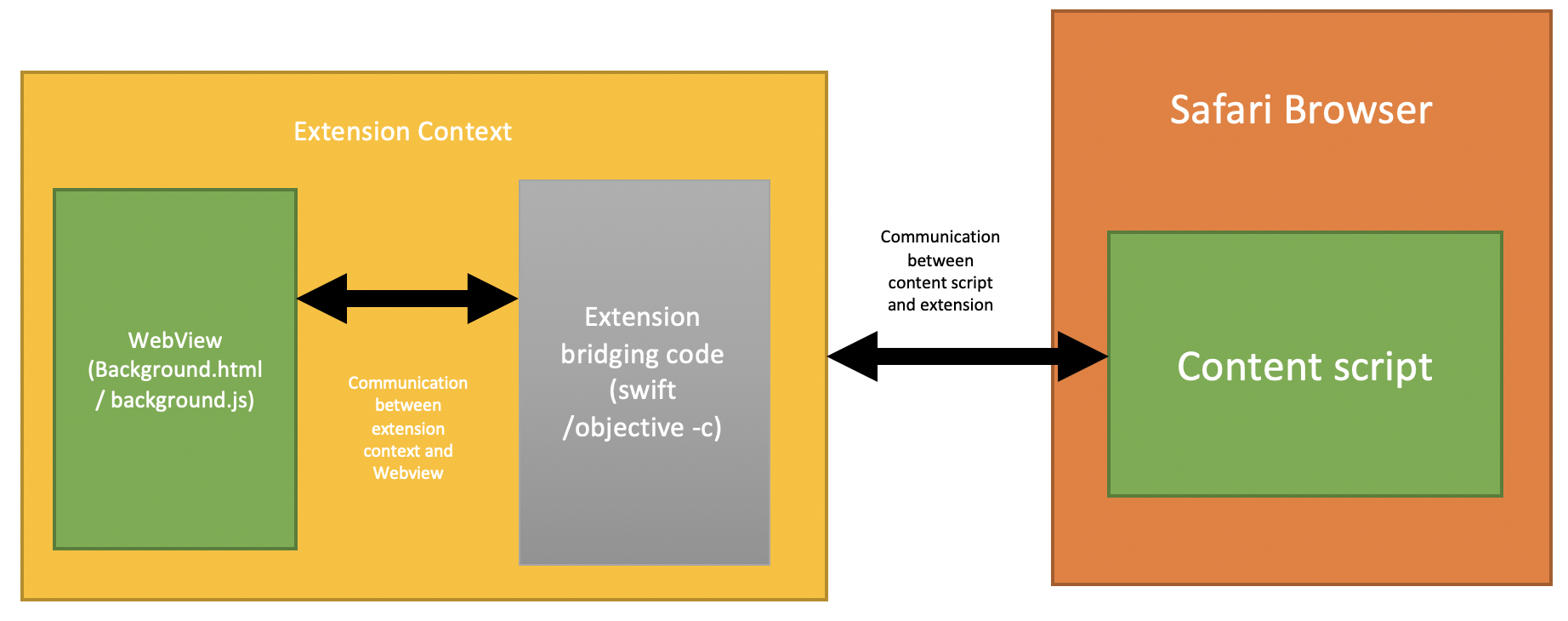
Архитектурный дизайн

На диаграмме Content-script остается прежним, а background-script вводится путем создания веб-просмотра. Теперь любое сообщение, полученное от контент-скрипта, пересылается фоновому скрипту webView. Также настройте API расширения браузера, используяevaluvateJavascript
webView.evaluateJavaScript("chrome.runtime.id=function() { return "+ extensionId + " }")
- Подход 2: использование расширения для браузера на базе Electron
Electron JS использует веб-технологии, такие как простой HTML, CSS и JavaScript. Для этого не требуются родные навыки, если вы не хотите заниматься чем-то продвинутым. Он может быть разработан для одного браузера. Его файловая система принадлежит API-интерфейсам Node.js и работает в Linux, Mac OS X, Windows.
Использование собственных модулей узла позволяет писать на C++ и ObjectiveC (или Swift) и предоставлять API для node.js с помощью v8. Это дает вам большую гибкость и мощность, но требует больше всего времени на разработку и по-прежнему может повторно использовать ваш фоновый скрипт, работая в электронном контексте.
Пример приложения, созданного с использованием этого подхода https://github.com/AdguardTeam/AdGuardForSafari
Если вы хотите управлять окнами / вкладками в расширении приложения Safari, обратитесь к WindowTabManagement
ОБНОВИТЬ
Если вы планируете переносить свое устаревшее расширение с нулевым собственным кодом (Objective-c/swift). Следуйте за этим репо https://github.com/avast/topee
Вы действительно можете сделать это довольно легко.
- Имейте в виду, что вам нужны Xcode v.12 и Safari 12, чтобы это работало.
- Загрузите файл.crx из магазина Chrome.
- Я использовал это: https://crxextractor.com
- Распаковать с помощью терминальной " unzip ".
- В терминале введите xcrun safari-web-extension-converter /path/to/manifest/ и запустите его - введите да, когда его спросят, если быстрый. Это должно открыть Xcode.
- Из Xcode - Скомпилируйте и запустите.
- Теперь, чтобы активировать его:
- Перейдите в сафари, настройки, включите режим разработки.
- Затем перейдите на новую вкладку "разработка" - рядом с закладками.
- "Разрешить неподписанные расширения"
- Затем перейдите к настройкам и расширениям, и вы должны увидеть свое расширение.
Не все вещи могут быть написаны на Swift. Например, я попытался вызвать dylib из extensionHandler, но не удалось.
Если мы говорим о расширении приложения Safari, а не об устаревшем расширении safari (устарело в Safari v12), то, насколько я понимаю, фоновый скрипт должен быть переписан в быстрой форме. Что касается скриптов содержимого, они все еще находятся в JS, но все сообщения, написанные с помощью вызовов API Chrome, должны быть переписаны с использованием API приложений Safari.
С помощью этой ссылки вы можете узнать, как преобразовать расширение Google Chrome в расширение Firefox или Safari.
В настоящее время немного ручной работы.
https://github.com/kritollm/chrome-extension-api-for-safari-and-firefox
После того, как я впервые написал этот пост, мне стало известно о двух других проектах, которые очень похожи.
https://code.google.com/p/adblockforchrome/source/browse/trunk/port.js и
Кроме того, вот официальное руководство о том, как преобразовать расширения Chrome в дополнение Firefox с помощью WebExtensions.
Как указано выше, сценарии содержимого могут оставаться такими же, как пакеты, которые вы создаете в расширениях Firefox и Chrome. Вам просто нужно будет включить его в свой список. Чтобы не переписывать всю фоновую логику в Swift, я использовал библиотеку под названиемJavascriptCoreпредоставлено Apple. Это позволяет вам создавать контекст JavaScript и передавать данные из фона Swift в фоновый пакет JavaScript.
Например: safariExtensionHandler.swift имеет функцию, называемую messageReceived. Эта функция может вызывать глобальную функцию JavaScript в вашем коде из Swift, используяJavascriptCore.