Angular 7 PWA + Azure Функции Время ожидания шлюза 504 только с Https
Так что название в значительной степени говорит обо всем!
У меня есть приложение Angular 7, скомпилированное как PWA, мой package.json ниже. Мой бэкэнд API написан в AzureFunctions V2.
"dependencies": {
"@angular-devkit/core": "^7.0.5",
"@angular/animations": "^7.0.3",
"@angular/cdk": "^7.0.3",
"@angular/common": "^7.0.3",
"@angular/compiler": "^7.0.3",
"@angular/core": "^7.0.3",
"@angular/flex-layout": "^7.0.0-beta.19",
"@angular/forms": "^7.0.3",
"@angular/http": "^7.0.3",
"@angular/material": "^7.0.3",
"@angular/platform-browser": "^7.0.3",
"@angular/platform-browser-dynamic": "^7.0.3",
"@angular/platform-server": "^7.0.3",
"@angular/pwa": "^0.10.5",
"@angular/router": "^7.0.3",
"@angular/service-worker": "^7.0.3",
"@types/date-fns": "^2.6.0",
"angular-calendar": "^0.26.4",
"chartist": "^0.11.0",
"core-js": "^2.5.7",
"rxjs": "^6.3.3",
"rxjs-compat": "^6.3.3",
"zone.js": "^0.8.26"
},
Проблема, с которой я сталкиваюсь, заключается в том, что когда я настраиваю свою конечную точку API для использования https, я получаю 504 ошибки времени ожидания шлюза. Я знаю, что конфигурация / функциональность https в порядке, так как все это автоматически настраивается Azure с функциями Azure.
Также все мои запросы API хорошо работают с почтальоном через https.
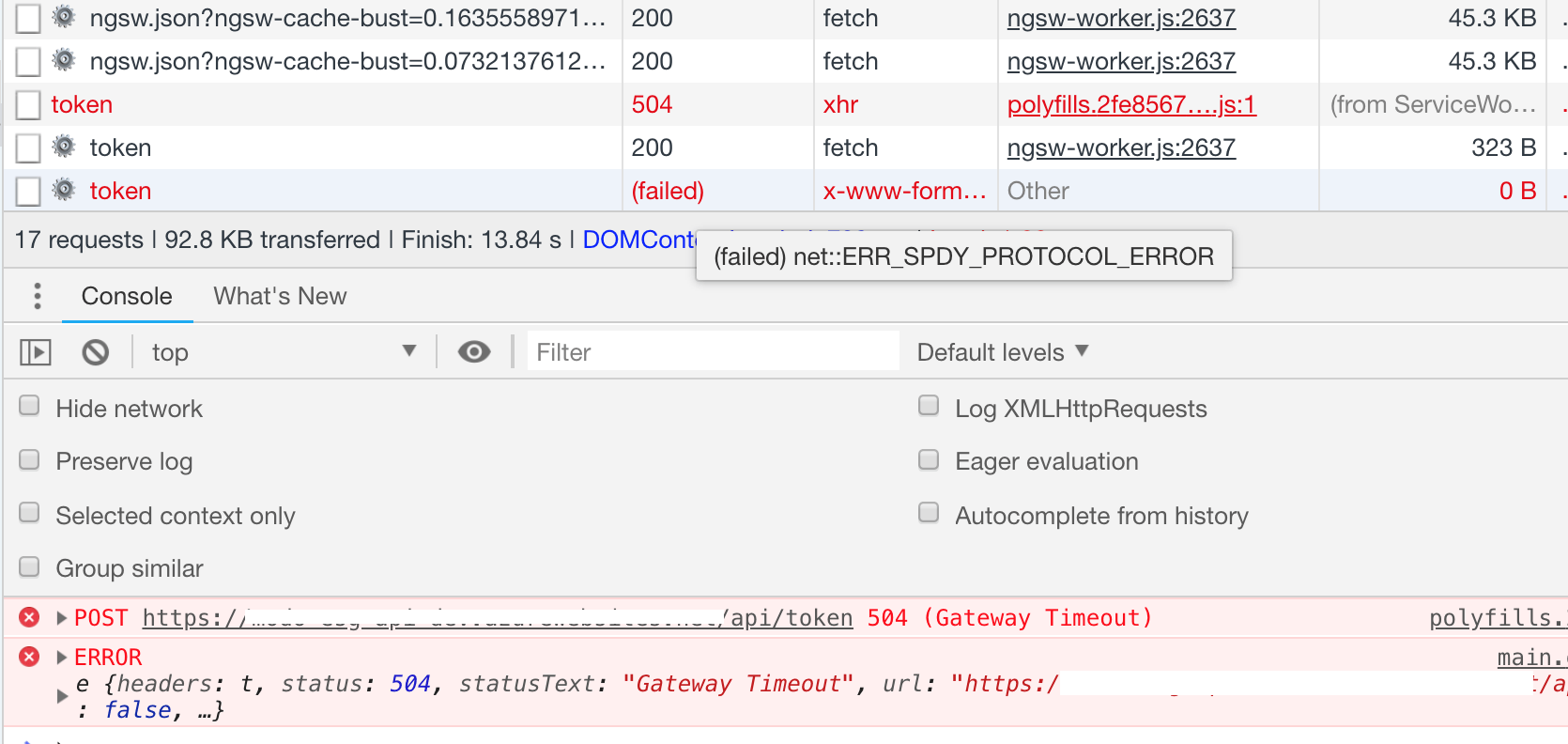
Обновление - так что немного развития, если я запускаю это локально без PWA, я получаю следующие разные ERR_SPDY_PROTOCOL_ERROR
Это отладочная информация в Chrome chrome://net-internals/#events
t=9314 [st= 1] UPLOAD_DATA_STREAM_READ [dt=0]
--> current_position = 0
t=9314 [st= 1] HTTP2_STREAM_UPDATE_SEND_WINDOW
--> delta = -73
--> stream_id = 3
--> window_size = 1048503
t=9314 [st= 1] -HTTP_TRANSACTION_SEND_REQUEST
t=9314 [st= 1] +HTTP_TRANSACTION_READ_HEADERS [dt=21]
t=9335 [st=22] HTTP2_STREAM_ERROR
--> description = "Server reset stream."
--> net_error = "ERR_SPDY_PROTOCOL_ERROR"
--> stream_id = 3
t=9335 [st=22] -HTTP_TRANSACTION_READ_HEADERS
--> net_error = -337 (ERR_SPDY_PROTOCOL_ERROR)
t=9335 [st=22] -URL_REQUEST_START_JOB
--> net_error = -337 (ERR_SPDY_PROTOCOL_ERROR)
t=9335 [st=22] URL_REQUEST_DELEGATE_RESPONSE_STARTED [dt=0]
t=9335 [st=22] -REQUEST_ALIVE
--> net_error = -337 (ERR_SPDY_PROTOCOL_ERROR)
Итак, еще одно обновление через 5 часов! Это становится все более и более странным.
Я ввел в свой заголовок действительный токен, чтобы увидеть, работают ли другие конечные точки после того, как я вошел в систему. Удивительно, но все остальное работало нормально даже при https, это был только мой запрос HOSTPS POST /token x-www-form-urlencoded, который не выполнялся Работа?!?!? (Http отлично!)
Поэтому в отчаянии я установил FireFox, чтобы посмотреть, смогу ли я получить больше отладочной информации, что он и сделал. Я получил эту ошибку CORS запрос не удалось, но ни один из подсказок о том, почему большинство людей получают.
Это привело меня к попытке использовать эти Azure Функции Access-Control-Allow-Credentials с помощью CORS
Это тоже не помогло. Я не был уверен, что это сработает, так как все мои настройки CORS были в порядке, и я доказал это, введя токен.
Я решил полностью исключить Angular из уравнения, не используя Angular HttpClient, используя приведенный ниже код:
public getToken()
{
let xhr = new XMLHttpRequest();
xhr.open("POST", this.API_URL + '/token', true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function() {
if (this.readyState === XMLHttpRequest.DONE && this.status === 200) {
// save token here
}
};
xhr.send(body);
}
И это просто работает!!! WTF? Таким образом, я потерял один день на этом, и я предполагаю, что это доказывает, что это связано с Angular HttpClient.
Так что я пойду с этим сейчас.
Если кто-то знает, почему это может происходить, или сталкивался с этим до того, как его оценили, так как я предпочел бы быть последовательным и использовать HttpClient во всем приложении.
0 ответов
У меня такая же проблема, когда я звоню GET с угловым HTTP!
Я заметил, когда я звоню GET дважды, вызов завершен, третий сбой и т. д.
Я просто добавляю .pipe(retry(2)) от rxjs/operators и все мои звонки работают хорошо!
PS Это удаётся только на Safari. Хром, Мозилла, Опера, работает отлично!