Проблема маршрутизации в ReactJs
Я новичок в ReactJs. Я пытаюсь создать многостраничное приложение, но у меня возникают проблемы, связанные с маршрутизацией.
Это код:
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route} from 'react-router';
......
ReactDOM.render((
<Router>
<Route path="/" component={My}>
<Route path="home" component={Home}>
<Route path="contact" component={Contact}/>
<Route path="about" component={About}/>
</Route>
</Route>
</Router>
), document.getElementById('root'))
1 ответ
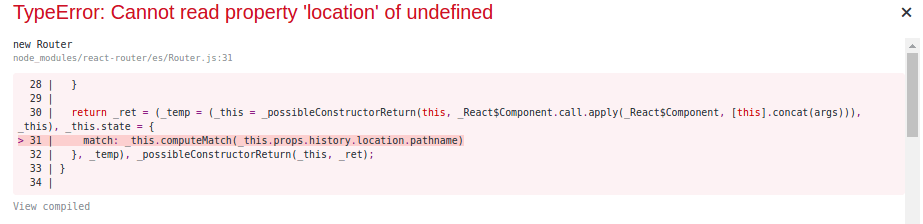
Похоже, ваш маршрутизатор React ожидает поддержку истории, которую вы не предоставили. Вот пример для Router v4, который не поддерживает вложение маршрутов, как в примере с вопросом.
import React from 'react'
import ReactDOM from 'react-dom'
import { BrowserRouter, Route, Switch } from 'react-router-dom'
ReactDOM.render((
<BrowserRouter>
<div className='App'>
<div className='Page'>
<Switch>
<Route exact path="/" component={1} />
<Route path="/second-page" component={2} />
<Route path="/third-page" component={3} />
<Route component={ErrorPage} />
</Switch>
</div>
</div>
</BrowserRouter>
), document.getElementById('root'))
Он будет направлять ваши компоненты по их соответствующим путям или возвращать компонент ErrorPage, если не найдено ни одного маршрута.
Редактировать: на самом деле история истории бесполезна и будет игнорироваться в BrowserHistory, так как цель BrowserHistory в основном состоит в создании browserHistory.
из исходного кода:
warning(
!this.props.history,
'<BrowserRouter> ignores the history prop. To use a custom history, ' +
'use `import { Router }` instead of `import { BrowserRouter as Router }`.'
)