Проверка электронной почты Firebase в iframe, ошибка перекрестного источника iframe
В последнее время появилась новая ошибка, которой раньше не было.
У меня есть проект Firebase, сопоставленный с пользовательским доменом.
Структура, которую я использую, выглядит следующим образом:
firebase-project.example.com DNS-указывает на Firebase, это собственный домен, он привязан к проекту Firebase (Firebase Hosting).
Но структура, которую я предлагаю клиентам, выглядит следующим образом:
www.example.com/firebase-project который размещен на моем собственном сервере.
Когда Firebase генерирует письмо с подтверждением, я предоставляю им ссылку для подтверждения в письме, содержащем эту структуру
https://www.example.com/firebase-project/auth/email?mode=verifyEmail&oobCode=SOME_AUTOGENERATED_CODE&apiKey=FIREBASE_API_KEY
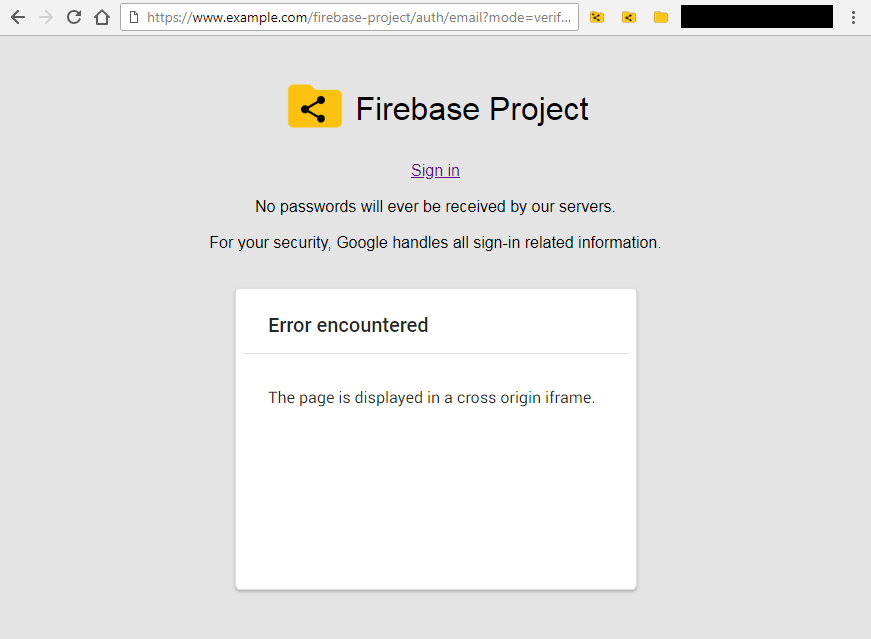
Страница предоставлена https://www.example.com/firebase-project/auth/email содержит iframe, который загружает следующий URL
https://firebase-project.example.com/__/auth/action?mode=verifyEmail&oobCode=SOME_AUTOGENERATED_CODE&apiKey=FIREBASE_API_KEY
Это должно (и эффективно используется для!) Проверить электронную почту на хостинге Firebase и представить "хорошо, проверенное" сообщение, предоставленное Google, внутри iframe, все аккуратно окруженные фирменным знаком. https://www.example.com/firebase-project/auth/email страница интернета.
Но в последнее время iframe показывает следующее сообщение:
Обнаружена ошибка
Страница отображается в перекрестном фрейме.
и я не могу подтвердить адрес электронной почты.
Эти проблемы перекрестного происхождения обычно исправляются путем добавления апропиата access-control-allow-origin заголовки. Где мне нужно установить заголовок и какое значение?
Я пытался отправить Access-Control-Allow-Origin: firebase-project.example.com а также Access-Control-Allow-Origin: * с www.example.com/firebase-project/auth/email ответ, но это не работает.
Может ли файл crossdomain.xml, размещенный где-то, помочь мне с этой проблемой?
Если я проверю страницу и вручную скопирую URL-адрес iframe и вставлю его в адресную строку, то письмо будет подтверждено.
Никакие консольные сообщения (ошибки) не отображаются в любое время.
www.example.com так же как firebase-project.example.com находятся в списке авторизованных доменов для этого проекта.
firebase-project.example.comс помощью Firebase Hosting и, следовательно, имеет доступ к/__/auth/actionфункциональность. Он может подтвердить адрес электронной почты.www.example.comне размещается на Firebase / Google Cloud, и поэтому не имеет/__/auth/actionфункциональность. Невозможно подтвердить адрес электронной почты без помощиfirebase-project.example.com,
К сожалению, Firebase Admin SDK не предлагает никакой поддержки для бэкэнда в www.example.com проверьте адрес электронной почты для данного oobCodeВот почему я был вынужден использовать iframe.
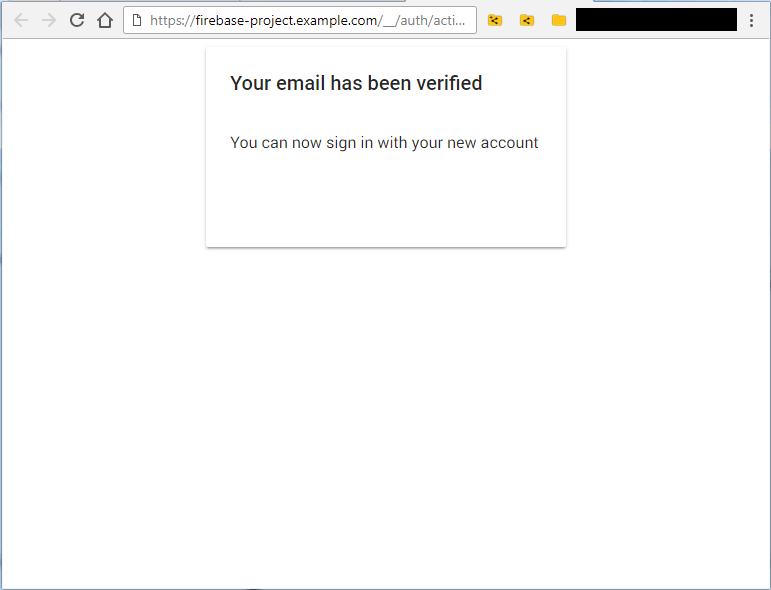
Вот как должен выглядеть результат, а не просто белая страница, подтверждающая подтверждение:
И iframe реализован следующим образом:
<iframe src="https://firebase-project.example.com/__/auth/action?mode={@@ mode @@}&oobCode={@@ oobCode @@}&apiKey={@@ apiKey @@}"></iframe>
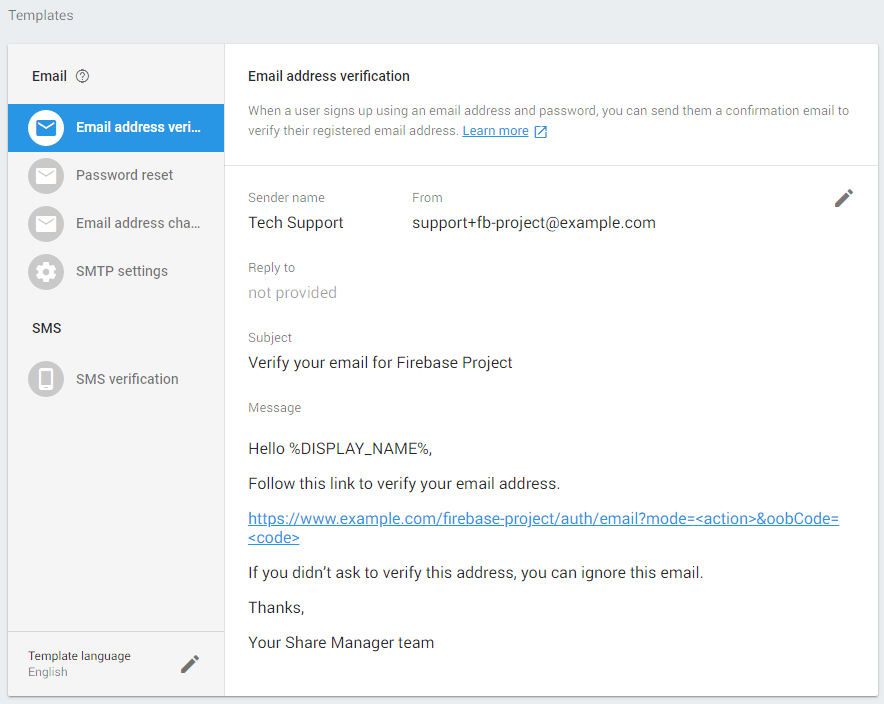
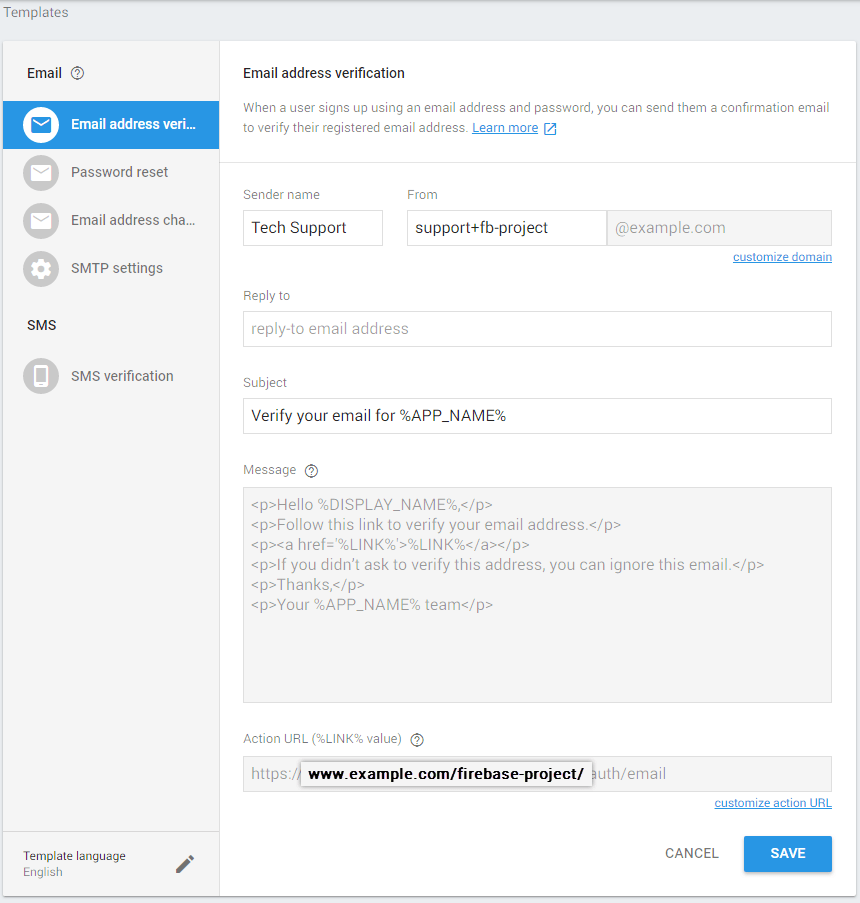
Шаблон подтверждения электронной почты консоли Firebase выглядит следующим образом
Иначе я вижу себя вынужденным создать перенаправление на firebase-project.example.com, что приводит к этой странице (которая, по-видимому, предопределена для встраивания в iframe)
Равномерное усиление безопасности предотвращает встраивание внутри страницы авторизованного домена.
Также обратите внимание на сообщение "Теперь вы можете войти в систему...". Мой подход показывает ссылку входа в систему выше надфрейма. Без этого пользователь теперь должен ввести "www.example.com/firebase-project" в адресную строку. Это имеет гораздо больше смысла с iframe; более эффективный и удобный подход.