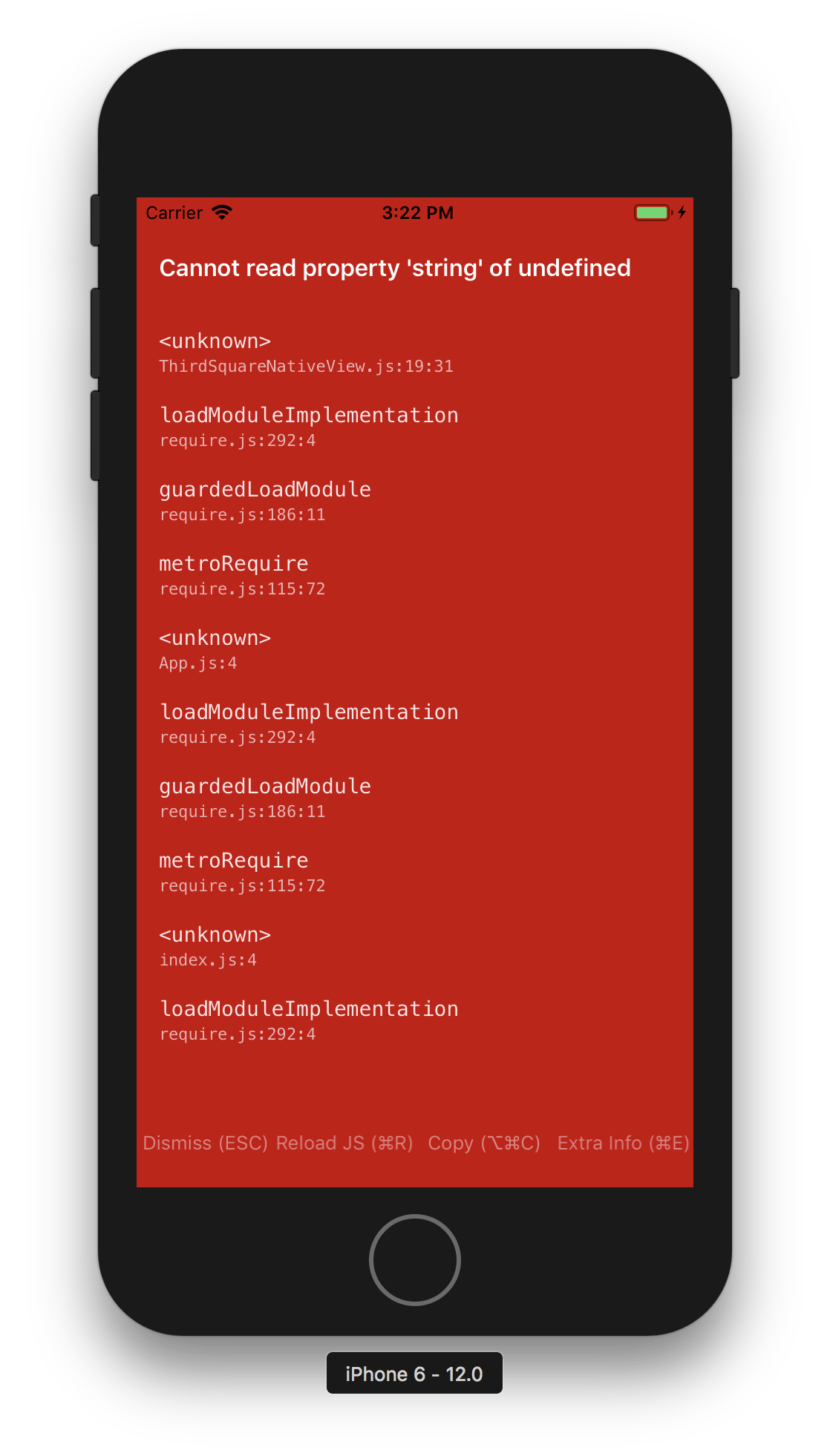
Невозможно прочитать свойство 'string' из undefined Попытка понять React Native Native Modules с помощью response-native-create-bridge
В настоящее время я пытаюсь сделать Ios-версию этого урока.
Учебное пособие представляет собой краткое введение в использование собственных модулей в реакции-натива через реагирование-натив-создание-мост.
Я должен увидеть простую синюю рамку под текстом. Тем не менее, я получаю сообщение об ошибке "Не готово свойство" строка неопределенного.  После изучения рассматриваемой строки И удаления части строки. Теперь страница отображается без ожидаемого синего прямоугольника.
После изучения рассматриваемой строки И удаления части строки. Теперь страница отображается без ожидаемого синего прямоугольника.
Вот как выглядит ThirdSquareNativeView.js
// Created by react-native-create-bridge
import React, { Component } from 'react'
import { requireNativeComponent } from 'react-native'
const ThirdSquare = requireNativeComponent('ThirdSquare', ThirdSquareView)
export default class ThirdSquareView extends Component {
constructor() {
super();
console.log('this this working?');
}
render() {
return <ThirdSquare {...this.props} />
}
}
ThirdSquareView.propTypes = {
exampleProp: React.PropTypes.string
}
1 ответ
Решение
Вам необходимо установить и импортировать prop-types. Он больше не является частью React.
npm install prop-types --save
А потом использовать как
import PropTypes from 'prop-types';
Ваш код будет что-то вроде
ThirdSquareView.propTypes = {
exampleProp: PropTypes.string
}