Почему при свертывании панель инструментов показывает пустое пространство?
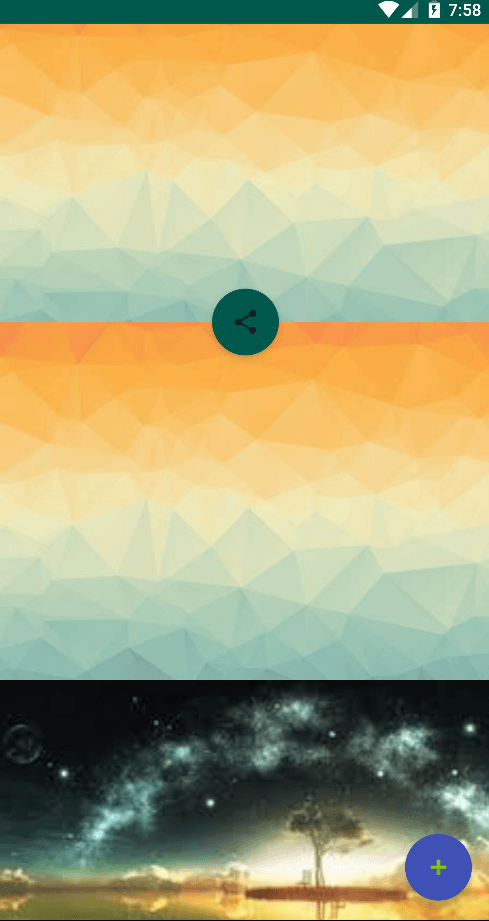
При свертывании панель инструментов показывает пустое пространство. При прокрутке вниз сворачивающаяся панель инструментов сворачивается быстрее, чем полоса прокрутки, поэтому создается проводной белый зазор (отмечен синей линией)
когда приложение находится в нормальном состоянии
когда приложение находится в свернутом состоянии, свернутая панель инструментов разворачивается быстрее, чем при прокрутке содержимого, в результате возникает проводной белый пробел (отмечен синей линией)
XML-файл
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="false"
android:theme="@style/Theme.AppCompat.NoActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:layout_scrollInterpolator="@android:anim/decelerate_interpolator">
<ImageView
android:id="@+id/app_bar_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/background"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.0" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView4"
android:layout_width="match_parent"
android:layout_height="300dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/background" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="300dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/image3" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="300dp"
android:adjustViewBounds="false"
android:cropToPadding="false"
android:scaleType="centerCrop"
app:srcCompat="@drawable/image2" />
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="300dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/image1" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<!--<de.hdodenhof.circleimageview.CircleImageView-->
<!--android:id="@+id/profile_image"-->
<!--android:layout_width="100dp"-->
<!--android:layout_height="100dp"-->
<!--android:adjustViewBounds="false"-->
<!--android:scaleType="centerCrop"-->
<!--android:src="@drawable/profile"-->
<!--app:civ_border_color="#FF000000"-->
<!--app:civ_border_width="2dp"-->
<!--app:layout_anchor="@+id/appbar"-->
<!--app:layout_anchorGravity="bottom|center" />-->
<android.support.design.widget.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:backgroundTint="@color/colorPrimaryDark"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|center"
app:srcCompat="?attr/actionModeShareDrawable" />
<android.support.design.widget.FloatingActionButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:clickable="true"
android:src="@android:drawable/ic_input_add"
app:backgroundTint="@color/design_default_color_primary" />
</android.support.design.widget.CoordinatorLayout>