Можно ли добавить значок в заголовок графика JustGage?
Я делаю график, используя JustGage. Вот мой JavaScript:
window.onload = function() {
var g1 = new JustGage({
id: "g1",
value: getRandomInt(0, 100),
min: 0,
max: 300,
title: "font awesome icon here"
});
};
Можно ли получить в заголовке значок шрифта? Я попытался добавить юникод (& # xf023), но это не сработало. Я также попытался скопировать и вставить в иконку, и это просто привело к квадрату.
Я хочу значок над графиком, где в настоящее время есть квадрат:

Вот демонстрационный код:
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css">
<title>Auto-adjust</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
body {
text-align: center;
}
#g1, #g2, #g3 {
width:20em; height:15em;
display: inline-block;
margin: 1em;
}
p {
display: block;
width: 450px;
margin: 2em auto;
text-align: left;
}
</style>
<script src="resources/js/raphael.2.1.0.min.js"></script>
<script src="resources/js/justgage.1.0.1.min.js"></script>
<script>
var g1, g2, g3;
window.onload = function(){
var g1 = new JustGage({
id: "g1",
value: getRandomInt(0, 100),
min: 0,
max: 300,
title: "trying to get font awesome here"
});
var g2 = new JustGage({
id: "g2",
value: getRandomInt(0, 100),
min: 0,
max: 300,
title: "trying to get font awesome here"
});
var g3 = new JustGage({
id: "g3",
value: getRandomInt(0, 100),
min: 0,
max: 300
title: "trying to get font awesome here"
});
setInterval(function() {
g1.refresh(getRandomInt(50, 300));
g2.refresh(getRandomInt(50, 300));
g3.refresh(getRandomInt(0, 300));
}, 2500);
};
</script>
</head>
<body>
<div id="g1"></div>
<div id="g2"></div>
<div id="g3"></div>
</body>
</html>
Демонстрационная версия: http://jsbin.com/layoku/1/edit?html,js,output
2 ответа
Один из способов использовать Font awsome непосредственно в качестве заголовка - сделать цвет заголовка Gauge таким же, как цвет фона, чтобы он был прозрачным и добавлялся в Gauge the Font. Некоторый стиль CSS для позиции необходим, чтобы разместить его в центре сверху
демонстрация
https://jsfiddle.net/8uybzx0e/
Код
var g1 = new JustGage({
id: "g1",
value: getRandomInt(0, 100),
min: 0,
max: 300,
title: "Title",
titleFontColor: "white"
});
$("#g1").append('<i class="fontaw fa fa-user-plus"></i>')
Css
.fontaw {
position:absolute;
z-index:9999;
top:50px;
left:33%;
font-size:30px;
}
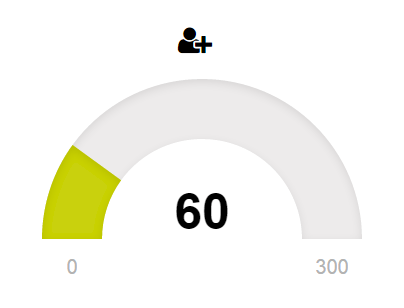
Результат

Я понял. Проблема была в стилизации по умолчанию в justgage.1.0.1.js. Мне нужно было зайти в этот файл и изменить семейство шрифтов с Arial на Font Awesome:
// title
this.txtTitle = this.canvas.text(this.params.titleX, this.params.titleY,this.config.title);
this.txtTitle. attr({
"font-size":this.params.titleFontSize,
"font-weight":"bold",
"font-family":"FontAwesome", //changed this line
"fill":this.config.titleFontColor,
"fill-opacity":"1"
});
Спасибо за помощь.