Fields_for - проблема действия обновления вложенной формы Rails 4
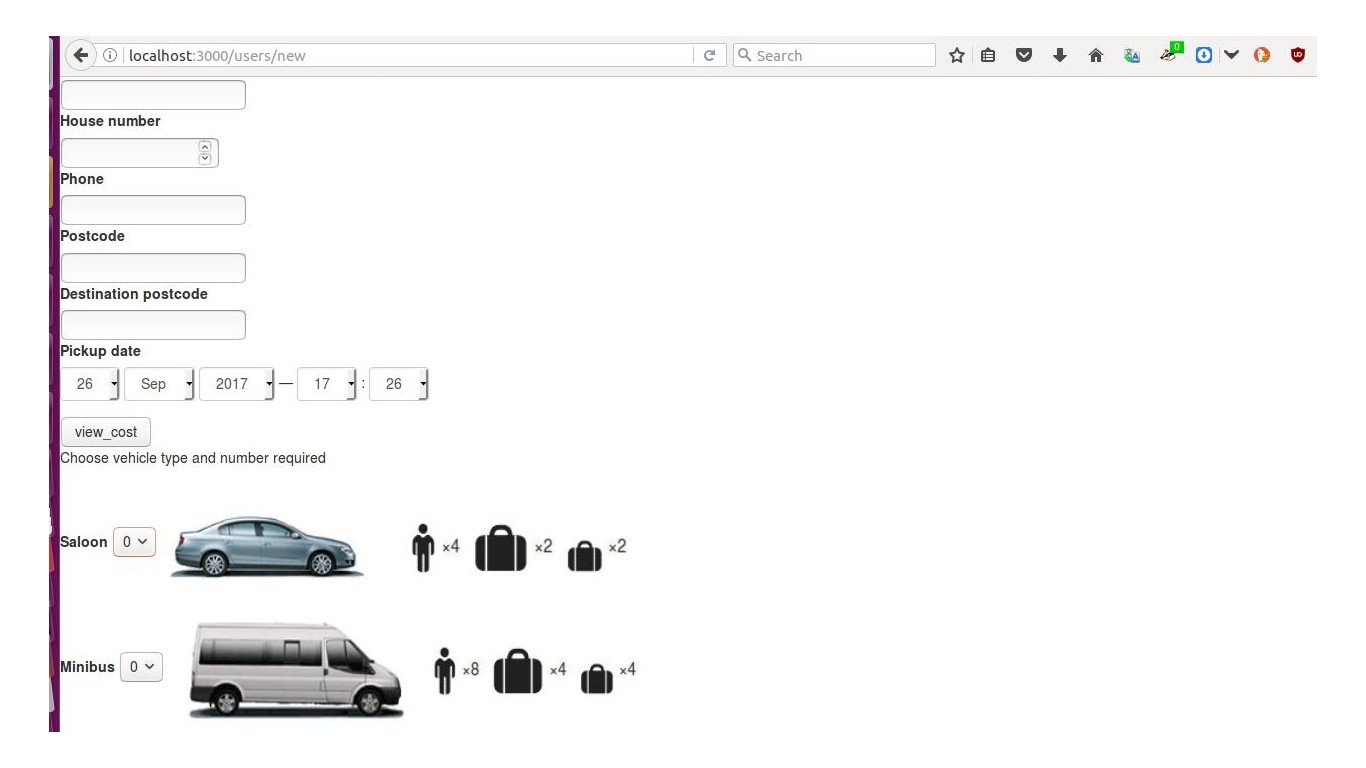
Я хотел бы, чтобы моя форма rails 4 предоставляла пользователям возможность выбрать несколько транспортных средств в их бронировании такси, и для каждого транспортного средства, которое пользователь выбирает, должно быть его собственное количество. Следовательно, пользователь может сделать заказ, состоящий из 2 мини-такси и 3 мини-автобусов, если они того пожелают. страница и связанный с ней раскрывающийся список выбора будут выглядеть на рисунке ниже: 
У меня есть 2 модели: пользователь и модель автомобиля. Модель пользователя имеет много транспортных средств, а автомобиль принадлежит пользователю. Модель транспортного средства имеет атрибут имени и количества. Когда я обновляю запись транспортных средств существующего пользователя, новое количество, которое я выбираю для транспортного средства, не заменяет старое значение, а вместо этого добавляется к нему. Следовательно, если User.first.vehichles был minicab =>2 и микроавтобус =>1, когда я пытаюсь изменить и обновить количество микроавтобусов этого пользователя до 4, я получаю: minicab =>2, микроавтобус => 1 и minicab => 4 Как я могу решить эту проблему так, чтобы обновление транспортных средств пользователя повлияло на обновление, а не просто добавление к записи транспортных средств.
Вот мой код действия обновления UsersController:
def update
respond_to do |format|
if @user.update(user_params)
format.html { redirect_to @user, notice: 'Booking was successfully updated.' }
format.json { render :show, status: :ok, location: @user }
else
format.html { render :edit }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
Вот мой вид рельсов 4 ниже.
Форма просмотра:
<%= simple_form_for(@user) do |f| %>
<% if @user.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(@user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% @user.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= f.label :name %><br>
<%= f.text_field :name %>
</div>
<div class="field">
<%= f.label :house_number %><br>
<%= f.number_field :house_number %>
</div>
<div class="field">
<%= f.label :phone %><br>
<%= f.telephone_field :phone %>
</div>
<div class="field">
<%= f.label :postcode %><br>
<%= f.text_field :postcode %>
</div>
<div class="field">
<%= f.label :destination_postcode %><br>
<%= f.text_field :destination_postcode %>
</div>
<div class="field">
<%= f.input :pickup_date, as: :datetime, start_year: Date.today.year, end_year: Date.today.year + 2, 'data-behaviour' => 'datepicker', order: [:day, :month, :year], use_short_month: true %>
</div>
<p> Choose vehicle type and number required </p>
<div class="vehichle_select">
<div class="taxi_photos">
<%= f.fields_for :vehichles do |vehichle| %>
<%= vehichle.label :saloon %>
<%= vehichle.select :quantity, [0, 1, 2, 3, 4, 5]%>
<%= image_tag("car baggage. saloon.jpg", size: "550x130") %>
<%= vehichle.hidden_field :name, :value => :saloon%>
<% end %>
</div>
<div class="taxi_photos">
<%= f.fields_for :vehichles do |vehichle| %>
<%= vehichle.label :minibus %>
<%= vehichle.select :quantity, [0, 1, 2, 3, 4, 5]%>
<%= image_tag("car baggage MINIbus.jpg", size: "550x120") %>
<%= vehichle.hidden_field :name, :value => :minibus%>
<% end %>
</div>
<div class="actions">
<%= f.submit :view_cost %>
</div>
<% end %>