Webpack 2 - Подавить файлы чанка
Поскольку мы помещаем эти выходные данные в балансировщик нагрузки (не используя sticky), нам нужно разместить выходные данные этих файлов без чанков (ни хэшей).
Это два основных файла для конфигурации веб-пакетов.
webpack.common.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const helpers = require('./helpers');
const STATIC_TRANSLATION_MAP = require('../TranslationMap.json');
module.exports = {
entry: {
app: ['./src/public/main.ts'],
vendor: './src/public/vendor.ts',
polyfills: './src/public/polyfills.ts'
},
output: {
path: helpers.root('dist/public')
},
module: {
rules: [
{
test: /\.ts$/,
loaders: ['awesome-typescript-loader', 'angular2-template-loader', 'angular2-router-loader']
},
{
test: /\.html$/,
loader: 'html-loader?-minimize'
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[ext]'
},
{
test: /\.styl$/,
include: helpers.root('src', 'public', 'app'),
use: [
'raw-loader',
'stylus-loader'
]
},
{
test: /\.styl$/,
include: helpers.root('src', 'public'),
exclude: helpers.root('src', 'public', 'app'),
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
'stylus-loader'
]
})
},
{
test: /\.css$/,
include: helpers.root('src', 'public', 'assets', 'css'),
loader: 'raw-loader'
},
{
test: /\.xlf$/,
loader: 'raw-loader'
}
]
},
resolve: {
extensions: ['.webpack.js', '.web.js', '.ts', '.js'],
alias: {}
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor', 'polyfills']
}),
new HtmlWebpackPlugin({
template: 'src/public/index.html'
}),
new webpack.DefinePlugin({
'process.env': {
'LOCALE_LIST': JSON.stringify(Object.keys(STATIC_TRANSLATION_MAP))
}
})
]
};
webpack.prod.js
const webpack = require('webpack');
const webpackMerge = require('webpack-merge');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const commonConfig = require('./webpack.common.js');
const helpers = require('./helpers');
const prodEnv = 'production';
module.exports = webpackMerge(commonConfig, {
devtool: 'source-map',
output: {
filename: '[name].js',
chunkFilename: '[name].js'
},
plugins: [
new webpack.NoEmitOnErrorsPlugin(),
new webpack.optimize.UglifyJsPlugin({
mangle: {
keep_fnames: true
}
}),
new webpack.LoaderOptionsPlugin({
htmlLoader: {
minimize: false
}
}),
new ExtractTextPlugin('[name].css'),
new webpack.DefinePlugin({
'process.env': {
'ENV': JSON.stringify(prodEnv)
}
})
]
});
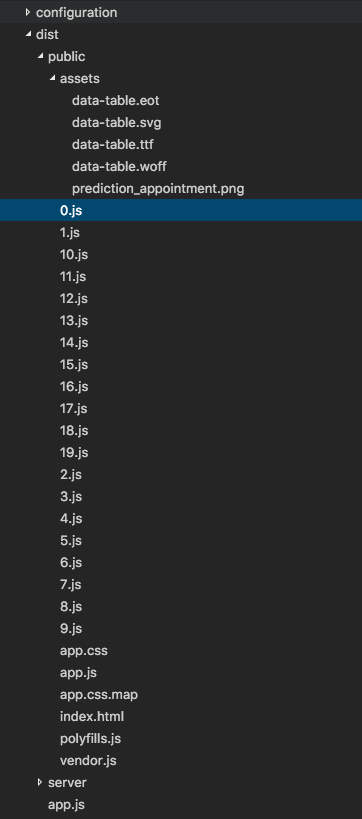
Но, к моему удивлению, я заметил, что веб-пакет производит дополнительные файлы. Можете ли вы увидеть те, с цифрами? (От 0 до 19). Я не уверен, откуда они берутся, и каждый их контент начинается с webpackJsonp,
Есть ли способ отключить эту функцию чанка и просто создать три файла из entry?
1 ответ
Что происходит?
Но, к моему удивлению, я заметил, что веб-пакет производит дополнительные файлы. Можете ли вы увидеть те, с цифрами? (От 0 до 19)
output.chunkFilename
Эта опция определяет название non-entry чанк файлы. По умолчанию [id].js используется или выводится из output.filename (имя заменяется на id):
Куски без входа (внешние)
./dist/[0].js
./dist/[1].js
./dist/[2].js
./dist/[3].js
...
Входные куски от webpack.config.entry
./dist/app.js
./dist/vendor.js
...
Как это исправить?
В настоящее время CommonChunkPlugin принимает только модули, импортированные из входных блоков.
Обходные пути / хаки
Эта концепция может использоваться для получения неявных общих блоков поставщиков:
new webpack.optimize.CommonsChunkPlugin({
name: "vendor",
minChunks: function (module) {
// this assumes your vendor imports exist in the node_modules directory
return module.context && module.context.indexOf("node_modules") !== -1;
}
})
Передача свойства minChunks функции
WebPack / вопросы / 2855 # issuecomment-239606760
/questions/37914371/udalit-ili-ne-sozdavat-fajl-dlya-kazhdoj-zapisi-v-veb-pakete/37914380#37914380