Highcharts диаграмма полярной розы ветров с сегментами в форме трапеции
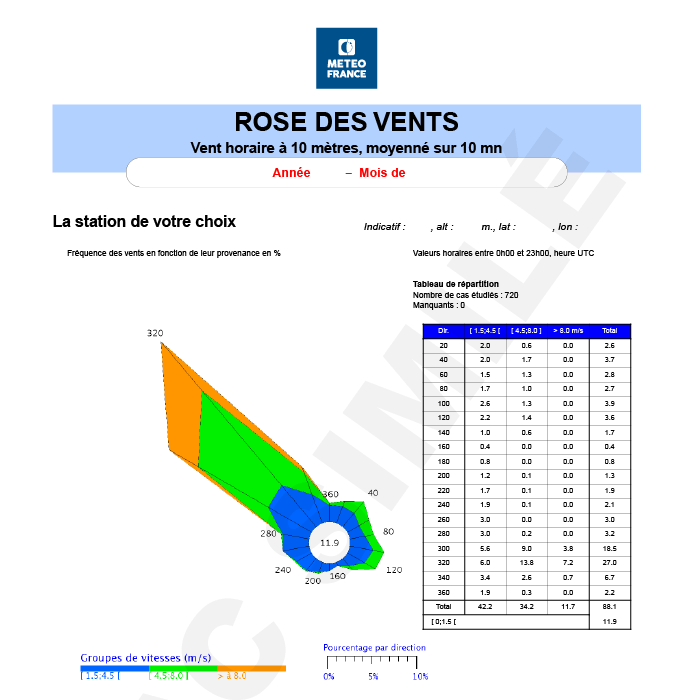
Я использую extjs и highcharts для разработки диаграммы роз ветров. Мне нужно отображать данные в виде трапеций с прямыми краями, а не отображение по умолчанию сегментов с дугами в качестве разделителей. Вот изображение того, что я пытаюсь сделать
Мне удалось интегрировать объект highcharts в мое приложение с помощью оболочки, предоставленной JoeKuan
Однако я не вижу в документации по старшим диаграммам, как я могу сконфигурировать столбцы полярной диаграммы в сегменты с прямыми краями, как показано на рисунке.
Вот скрипка полярной диаграммы, как она работает в настоящее время. Скрипка
Highcharts.chart('container', {
data: {
table: 'freq',
startRow: 1,
endRow: 17,
endColumn: 7
},
chart: {
polar: true,
type: 'column'
},
title: {
text: 'Wind rose for South Shore Met Station, Oregon'
},
subtitle: {
text: 'Source: or.water.usgs.gov'
},
pane: {
size: '85%'
},
legend: {
align: 'right',
verticalAlign: 'top',
y: 100,
layout: 'vertical'
},
xAxis: {
tickmarkPlacement: 'on'
},
yAxis: {
min: 0,
endOnTick: false,
showLastLabel: true,
title: {
text: 'Frequency (%)'
},
labels: {
formatter: function () {
return this.value + '%';
}
},
reversedStacks: false
},
tooltip: {
valueSuffix: '%'
},
plotOptions: {
series: {
stacking: 'normal',
shadow: false,
groupPadding: 0,
pointPlacement: 'on'
}
}
});
Вся помощь очень ценится
Лиза
1 ответ
Решение
Ты хочешь type: 'area' для достижения этой визуализации.
Highcharts.chart('container', {
data: {
table: 'freq',
startRow: 1,
endRow: 17,
endColumn: 7
},
chart: {
polar: true,
type: 'area'
},