Могу ли я добавить пользовательский атрибут в тег HTML?
Могу ли я добавить пользовательский атрибут в тег HTML следующим образом: <tag myAttri="myVal" />
18 ответов
Вы можете изменить объявление!DOCTYPE (т. Е. DTD), чтобы разрешить его, чтобы документ [XML] по-прежнему был действительным:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
[
<!ATTLIST tag myAttri CDATA #IMPLIED>
]>
#IMPLIED означает, что это необязательный атрибут, или вы могли бы использовать #REQUIRED, так далее.
больше информации здесь:
Вы можете добавить пользовательские атрибуты к вашим элементам по желанию. Но это сделает ваш документ недействительным.
В HTML 5 у вас будет возможность использовать пользовательские атрибуты данных с префиксомdata-,
Нет, это нарушит проверку.
В HTML 5 вы можете / сможете добавлять пользовательские атрибуты. Что-то вроде этого:
<tag data-myAttri="myVal" />
jquerydata() Функция позволяет связать произвольные данные с элементами DOM. Вот пример.
В HTML5: да: используйте атрибут data.
<ul>
<li data-animal-type="bird">Owl</li>
<li data-animal-type="fish">Salmon</li>
<li data-animal-type="spider">Tarantula</li>
</ul>
Вы можете сделать это с помощью JavaScript:
element.getAttribute('key'); // Getter
element.setAttribute('key', 'value'); // Setter
var demo = document.getElementById("demo")
console.log(demo.dataset.myvar)
// or
alert(demo.dataset.myvar)
//this will show in console the value of myvar<div id="demo" data-myvar="foo">anything</div>Да, вы можете сделать это в самом вопросе: <html myAttri="myVal"/>,
Вы можете установить свойства из JavaScript.
document.getElementById("foo").myAttri = "myVal"
Использовать data-any, я их много использую
<aside data-area="asidetop" data-type="responsive" class="top">
Для настраиваемых элементов обычно добавляют настраиваемые атрибуты без
data-префикс.
Вот пример из стандарта HTML: Пользовательские элементы (обратите внимание на
countryатрибут):
<flag-icon country="nl"></flag-icon>
Другой пример из веб-документов MDN: использование пользовательских элементов (обратите внимание на
lа также
cатрибуты):
<custom-square l="100" c="red"></custom-square>
Вот пример:
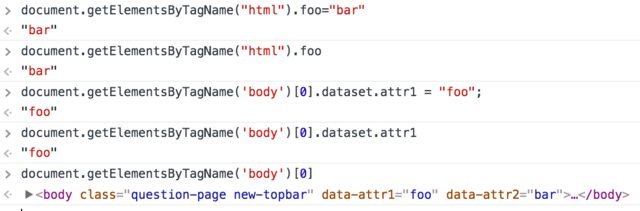
document.getElementsByTagName("html").foo="bar"
Вот еще один пример того, как установить пользовательские атрибуты в элемент тега body:
document.getElementsByTagName('body')[0].dataset.attr1 = "foo";
document.getElementsByTagName('body')[0].dataset.attr2 = "bar";
Затем прочитайте атрибут по:
attr1 = document.getElementsByTagName('body')[0].dataset.attr1
attr2 = document.getElementsByTagName('body')[0].dataset.attr2
Вы можете проверить приведенный выше код в консоли в DevTools, например
Да, вы можете использовать data-*атрибут. Вdata-* Атрибут используется для хранения пользовательских данных, приватных для страницы или приложения.
<ul>
<li data-pageNumber="1"> 1 </li>
<li data-pageNumber="2"> 2 </li>
<li data-pageNumber="3"> 3 </li>
</ul
Что ж! вы действительно можете создать кучу настраиваемых атрибутов HTML, замаскировав атрибуты данных так, как вы действительно хотите.
например.
[attribute='value']{
color:red;
}
<span attribute="value" >hello world</span>
Он, по-видимому, работает, но это сделает ваш документ недействительным, нет необходимости использовать JScript, чтобы у вас были настраиваемые атрибуты или даже элементы, если вам не нужно, вам просто нужно относиться к своим новым сформулированным (настраиваемым) атрибутам точно так же, как вы относитесь к своим атрибут "данные"
Помните, что "недействительный" ничего не значит. Документ всегда будет загружаться нормально. и некоторые браузеры фактически проверяют ваш документ только по наличию DOCTYPE....., вы действительно понимаете, о чем я.
Я могу придумать удобное использование настраиваемого тега
"init". Включите выражение JavaScript, которое оценивается в
document.onLoad() время и предоставляет значение для тега, например
<p><p>The UTC date is <span init="new Date().toUTCString()">?</span>.<p></p>
Некоторый шаблонный код JavaScript будет сканировать все теги в DOM по адресу
document.onload()время искать атрибуты инициализации, оценивать выражения, которые они содержат, и назначать их внутреннему HTML тега. Это даст HTML некоторые возможности JSP, PHP и т. Д. В настоящее время мы должны разделить разметку HTML и код JavaScript, который ее освещает. Ошибки любят сплит-код.
Другой подход, который является чистым и сохранит документ действительным, заключается в объединении данных, которые вы хотите, в другой тег, например, id, а затем с помощью split, чтобы получить то, что вы хотите, когда вы этого хотите.
<html>
<script>
function demonstrate(){
var x = document.getElementById("example data").querySelectorAll("input");
console.log(x);
for(i=0;i<x.length;i++){
var line_to_illustrate = x[i].id + ":" + document.getElementById ( x[i].id ).value;
//concatenated values
console.log("this is all together: " + line_to_illustrate);
//split values
var split_line_to_illustrate = line_to_illustrate.split(":");
for(j=0;j<split_line_to_illustrate.length;j++){
console.log("item " + j+ " is: " + split_line_to_illustrate[j]);
}
}
}
</script>
<body>
<div id="example data">
<!-- consider the id values representing a 'from-to' relationship -->
<input id="1:2" type="number" name="quantity" min="0" max="9" value="2">
<input id="1:4" type="number" name="quantity" min="0" max="9" value="1">
<input id="3:6" type="number" name="quantity" min="0" max="9" value="5">
</div>
<input type="button" name="" id="?" value="show me" onclick="demonstrate()"/>
</body>
</html>
Вы можете добавить, но тогда вы должны написать также строку JavaScript:
document.createElement('tag');
чтобы убедиться, что все встало на свои места. Я имею ввиду IE:)
Вы можете сделать что-то вроде этого, чтобы извлечь желаемое значение из JavaScript вместо атрибута
<a href='#' class='click'>
<span style='display:none;'>value for javascript</span>some text
</a>