Толкатель внутри проекта Laravel и JQuery?
Вот вещь
Во-первых, у меня есть приложение laravel, для которого требуется встроенное приложение чата в реальном времени.
я сделал HTML структуру так хорошо (можно сказать, как Facebook)
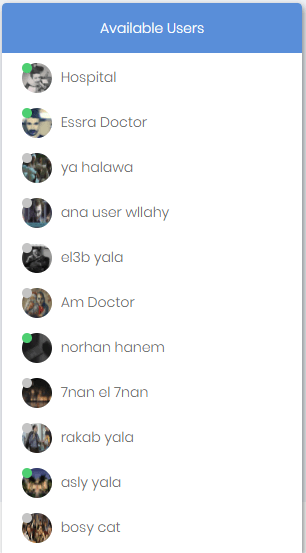
поле, в котором перечислены все доступные пользователи, как это
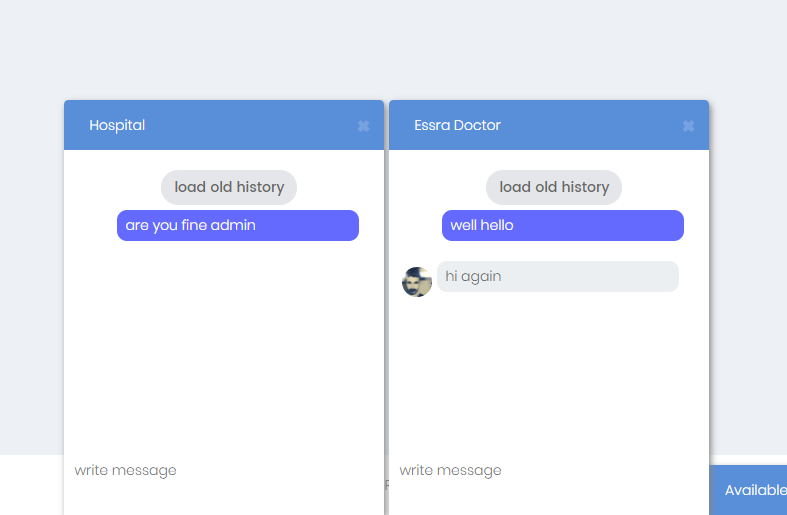
после того, как я нажму на любого пользователя, появится окно чата, подобное этому
Хорошо, отправка сообщений с использованием эхо-сигналов толкателя и laravel из одного открытого окна в другое в другом браузере работает нормально, потому что в каждом браузере открыт один канал, я назвал его send_message_(затем я связываю идентификатор пользователя, который я хочу уведомить его), который работает хорошо
но: проблема в том, что когда я открываю более одного окна чата, это означает, что в браузере появляется столько каналов, сколько я обнаружил, когда я нажимаю кнопку отправить из любого окна, которое он уведомит (этого пользователя, что я намереваюсь отправить ему сообщение), и также пользователи, что их коробки открыты также, что очень неправильно.
я инициализирую толкатель при регистрации всплывающего окна, я не знаю, правильно это или нет
вот код инициализации:
function register_popup(box, name , auth_user , user_to )
{
Pusher.logToConsole = true;
// then i will use pusher here
var pusher = new Pusher('2d203fcacc26d62ef49b', {
cluster:'mt1'
});
// Subscribe to the channel we specified in our Laravel Event
var channel = pusher.subscribe('send_message_'+ user_to );
// Bind a function to a Event (the full Laravel class)
channel.bind("App\\Events\\MessageWasRecieved" , function(response) {
// alert(response.message);
$('.ul_holder_'+user_to).html();
$('.ul_holder_'+user_to).append(
`
<li>
<div class="_4dt ua1">
<div class="user_image">
<img src="http://127.0.0.1:8000/uploads/users/`+response.image+`" class="img-circle" alt="">
</div>
<div class="message_content">
<span class="text">`+response.message+`</span>
</div>
</div>
</li>
`
);
// $('ul.ul_holder li:last').scrollTop();
var chatAudio = new Audio("{{ asset('sound/message.mp3') }}");
chatAudio.loop = false;
chatAudio.play();
});
for(var iii = 0; iii < popups.length; iii++)
{
//already registered. Bring it to front.
if(box == popups[iii])
{
Array.remove(popups, iii);
popups.unshift(box);
calculate_popups();
return;
}
}
var id = auth_user ;
var to_user = user_to ;
var token = $('input[name=_token]').val();
var lang = $('input[name=language]').val();
// i shall do my ajax logic here
$.ajax({
cache: false,
dataType:'json',
url : "check" ,
data: { _token:token , id:id , to_user:to_user },
method : 'GET',
beforeSend:function(){
},
success:function(data){
conversation = data.conversation_id ;
var test = `
<div class="message_box" id='`+box+`'>
<div class="message_head">
<span class="message_user ">`+ name +`</span>
<div class="close">
<a href="javascript:close_popup('`+box+`');"> × </a>
</div>
</div>
<div class="wrapper">
<div class="message_body" >
<ul class='ul_holder_`+box+`' data-body=`+conversation+`>
<button class='btn btn-rounded btn-default text-center old_history_btn' data-conversation-id='`+conversation+`' data-auth-user='`+auth_user+`'>load old history</button>
</ul>
</div>
<div class="message_footer">
<textarea name="" id="" class="message_input" data-auth-id='`+auth_user+`' data-to-user-id='`+user_to+`' data-conversation-id='`+conversation+`' placeholder="write message"></textarea>
</div>
</div>
</div>
`;
document.getElementsByClassName("other_area")[0].innerHTML = document.getElementsByClassName("other_area")[0].innerHTML + test;
popups.unshift(box);
calculate_popups();
},
});
return false ;
}
если я хочу ограничить это, у меня есть событие keydown, которое отправит после ajax-запрос на вставку моего сообщения в базу данных, а затем вернет ответ json, когда я попытался инициализировать функцию pusher в случае успеха, она не будет работать в первый раз, тогда, если я нажму отправить снова, он успешно отправляет, но я обнаруживаю, что сам вхожу в цикл повторяющихся сообщений
вот код
$(document).ready(function(){
$(document).on('keydown' , '.message_input', function(e){
var token = $('input[name=_token]').val();
var msg = $(this).val();
var element = $(this) ;
var ul = element.parent().parent().find('ul');
var authenticated_user_id = $(this).attr('data-auth-id');
var user_id = $(this).attr('data-to-user-id');
var conversation_id = $(this).attr('data-conversation-id');
if(!msg == '' && e.keyCode == 13 && !e.shiftKey){
$.ajax({
cache: false,
dataType:'json',
url : '{{ url("$lang/post_message")}}' ,
data: {
msg:msg , authenticated_user_id:authenticated_user_id , user_id:user_id , conversation_id: conversation_id , _token:token
},
method : 'POST',
success:function(data){
if(data.status == "success"){
var message = data.message ;
ul.append(
`
<li>
<div class="_4dme ua1">
<div class="message_content_me">
<span class="text">`+message+`</span>
</div>
</div>
</li>
`
);
element.val('');
var sendingMessage = new Audio("{{ asset('sound/sending_message.mp3') }}");
sendingMessage.loop = false;
sendingMessage.play();
}else{
console.log('catch error');
}
}
});
return false ;
}
});
});
Я надеюсь, что я описал мою проблему правильно, это то, что ожидает, чтобы я мог закончить полную систему чата
Спасибо
1 ответ
Это не обязательно ответ на конкретный вопрос, но вы, возможно, захотите рассмотреть новый продукт, более подходящий для ваших конкретных потребностей, который во многих отношениях работает аналогично Pusher. https://pusher.com/chatkit