TypeError: Невозможно прочитать свойство 'prototype' из неопределенного + Jest + NodeJS
Я использую Jest для модульного тестирования в API-интерфейсах nodeJS. Я установил jest и также добавил его в скрипт в package.json. Но столкнувшись с проблемой:
FAIL api / test / math.test.js ● Не удалось запустить набор тестов
TypeError: Cannot read property 'prototype' of undefined
at module.exports (node_modules/request-promise-core/configure/request2.js:34:48)
at Object.<anonymous> (node_modules/request-promise-native/lib/rp.js:15:1)
at Object.<anonymous> (node_modules/jsdom/lib/api.js:6:17)
Test Suites: 1 failed, 1 total
Tests: 0 total
Snapshots: 0 total
Time: 0.091s
Ran all test suites.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! chain-analytics@1.0.0 test: `jest`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the sample-project@1.0.0 test script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
Ниже приведены мои примеры классов для того же:
math.js:
const sum = (a, b) => a + b
const mul = (a, b) => a * b
const sub = (a, b) => a - b
const div = (a, b) => a / b
export default { sum, mul, sub, div };
math.test.js:
const {sum, mul, sub, div} = require("./math")
test("Adding 1 + 1 equals 2", () => {
expect(sum(1, 1)).toBe(2)
})
test("Multiplying 1 * 1 equals 1", () => {
expect(mul(1, 1)).toBe(1)
})
test("Subtracting 1 - 1 equals 0", () => {
expect(sub(1, 1)).toBe(0)
})
test("Dividing 1 / 1 equals 1", () => {
expect(div(1, 1)).toBe(1)
})
Любые предложения приветствуются. Спасибо!
3 ответа
Экспорт использует импорт. module.exports дам тебе require,
Модули и требуют
Вы должны изменить math.js или:
module.exports = { sum, mul, sub, div };
Для кода:
const {sum, mul, sub, div} = require("./math");
Импорт Экспорт
Или вы должны использовать:
import { sum, mul, sub, div } from "./math";
Для кода:
export default { sum, mul, sub, div };
Это просто правильная комбинация.
Измените свой экспорт в math.js быть:
module.exports = { sum, mul, sub, div };
Я считаю, что NodeJS не поддерживает синтаксис импорта / экспорта ES6.
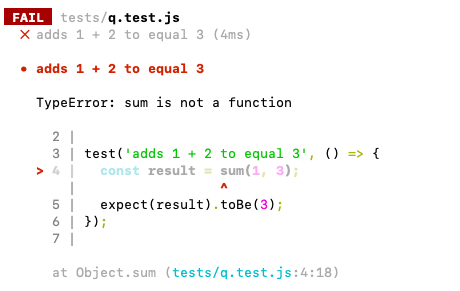
q.js:
function sum(a, b) {
return a + b;
}
module.exports = sum;q.test.js:
const sum = require('../src/q');
test('adds 1 + 2 to equal 3', () => {
const result = sum(1, 3);
expect(result).toBe(3);
});Даже это дает ошибку, это точно скопировано из jest документация! https://jestjs.io/docs/en/getting-started