Google Maps Embed - Удалить Place Card
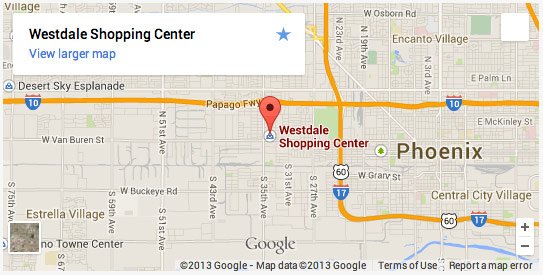
Я использую новый код встраивания карт Google (iFrame), чтобы добавить небольшую карту на свой веб-сайт, но не могу скрыть новое адресное поле в верхнем левом углу (см. Изображение ниже).

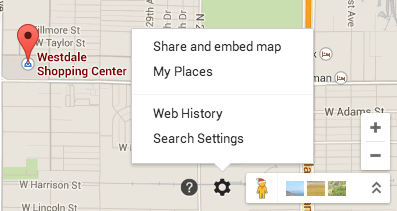
Я сгенерировал код карты, щелкнув опцию "Совместное использование и вставка карты" (см. Изображение ниже), но мне интересно, нужно ли мне использовать полный API для достижения этой цели.

Все ресурсы, которые я нашел до сих пор, просто обсуждают старую версию встраивания и отключение информационного шара, который не совпадает, и единственная подсказка, которую я получил, - это то, что HTML-класс блока называется "place-card" но поиск все еще не приносит мне ничего.
Любая помощь или указание в правильном направлении будет высоко ценится.
2 ответа
Вы можете скрыть все кнопки с помощью CSS. Создайте переполнение ширины контейнера для скрытых и нужных вам размеров. Поместите новые карты Google iframe/ вставьте внутрь с большим размером. Для позиционирования карт iframe используйте отрицательные поля.
Пример с шириной 100%:
<div style="width: 100%; overflow: hidden; height: 300px;">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d39797.07748547086!2d5.46683904751879!3d51.433965676849986!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47c6d90575ca5e3d%3A0x55989f5f344b006!2sPrins+Hendrikstraat+5!5e0!3m2!1snl!2snl!4v1392716144537"
width="100%"
height="600"
frameborder="0"
style="border:0; margin-top: -150px;">
</iframe>
</div>
Сделайте iframe на 300px выше, чем ваш контейнер div. 150px, чтобы спрятаться ниже, и 150px, чтобы спрятаться сверху. Чтобы скрыть эти 150 в верхней части iframe, используйте:
margin-top: -150px;
Вы можете попробовать это:
- Перейдите на https://www.maps.ie/coordinates.html чтобы получить ваши координаты.
- Перейдите в Карты Google и введите эти координаты (запятые разделены так: 33.319663, -111.89780100000002)
- Нажмите на Share (расположен слева)
- Нажмите на карту для вставки
- Настройте размер карты, которую вы хотите
- Скопируйте HTML
Ваш iframe будет примерно таким:
Вы можете удалить карту места и элементы управления картой (значки типа карты и масштаба)
<div style="width: 100%; overflow: hidden; height: 350px;">
<iframe width="100%" height="600" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" style="border:0; margin-top: -150px;" src="https://maps.google.com/maps?f=l&source=s_q&hl=en&geocode=&q=Walt+Disney+World+Resort&aq=t&sll=28.38545007745952, -81.56377744291994&ie=UTF8&ll=28.38545007745952, -81.56377744291994&z=17&om=0&iwloc=addr&iwd=0&layer=0&output=embed"></iframe></small>
</div>
Примечание: вы можете добавить / удалить параметры, если хотите
https://moz.com/ugc/everything-you-never-wanted-to-know-about-google-maps-parameters