"Записи не найдены" не учитывает условно отображаемый столбец p:dataTable
В настоящее время у меня небольшая проблема с отображаемым атрибутом столбца в моей таблице данных с использованием PrimeFaces 4.0. У меня в таблице есть столбец, который не всегда должен отображаться, поэтому я использовал его визуализированный атрибут и извлекал значение из моего компонента поддержки. Это 6-й и последний столбец. DataTable находится внутри a p: диалогового окна, которое будет показано в конце метода.
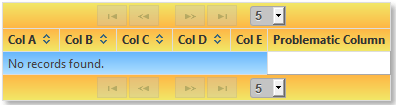
Атрибут рендеринга, кажется, работает правильно, потому что когда showColumn имеет значение false, столбец не будет отображаться, и наоборот, но есть проблема. Как видно на картинке, "Записи не найдены". сообщение не может доходить до последнего столбца. Когда я пытаюсь удалить визуализированный атрибут или вручную установить его значение true (без использования значения базового компонента), "Записи не найдены". сообщение будет доходить до последнего столбца, как и ожидалось.
Весь диалог / форма, содержащая эти элементы, похоже, корректно обновляется после запроса ajax.
Метод поддержки бобов:
public void getStatus(final MyClass foo, boolean showColumn) {
updateForm(foo);
setShowColumn(showColumn);
RequestContext.getCurrentInstance().execute("dailyStatus.show();");
}
Часть столбца в xhtml:
<p:column headerText="Problematic Column" styleClass="tablecenter" rendered="#{myMBean.showColumn}">
<p:commandLink id="view"
action="#{myMBean.doSomething}" update="@form"
rendered="#{obj.status.equals('FAILED')? 'true' : 'false'}"
onclick="spin_start()" oncomplete="spin_stop()">
<h:graphicImage name="images/restart.png" styleClass="icon" />
</p:commandLink>
</p:column>
Как показано в таблице:
1 ответ
Для PrimeFaces 4.0 есть "решение", в котором я прибег к хакерскому решению проблемы с помощью jQuery. В последних версиях PrimeFaces это уже исправлено
Когда необходимо отобразить динамический столбец, я использую флаги в своем компоненте поддержки и затем вызываю этот метод. (и список для datatable должен быть нулевым или пустым, как упомянуто в проблеме)
RequestContext.getCurrentInstance().execute("$('[id=\"myForm:myDataTable\"] tr.ui-widget-content td').attr('colspan', 6);");
Это заставляет colspan одного тд в строке после строки заголовка, чтобы достичь до последнего столбца заголовка. Надеюсь, что это поможет другим, которые столкнутся с этой проблемой в будущем!