Позиция абсолютного поля снизу
Привет у меня есть некоторые проблемы с моим плагином. мой плагин jquery Диалог. Проблема заключается в css Положение абсолютного нижнего поля для всплывающих окон не работает.
это мой плагин jquery.dialog
У меня есть сценарий, когда высота диалогового окна больше высоты окна и для всплывающего окна div я даю поле сом внизу, но это не работает.
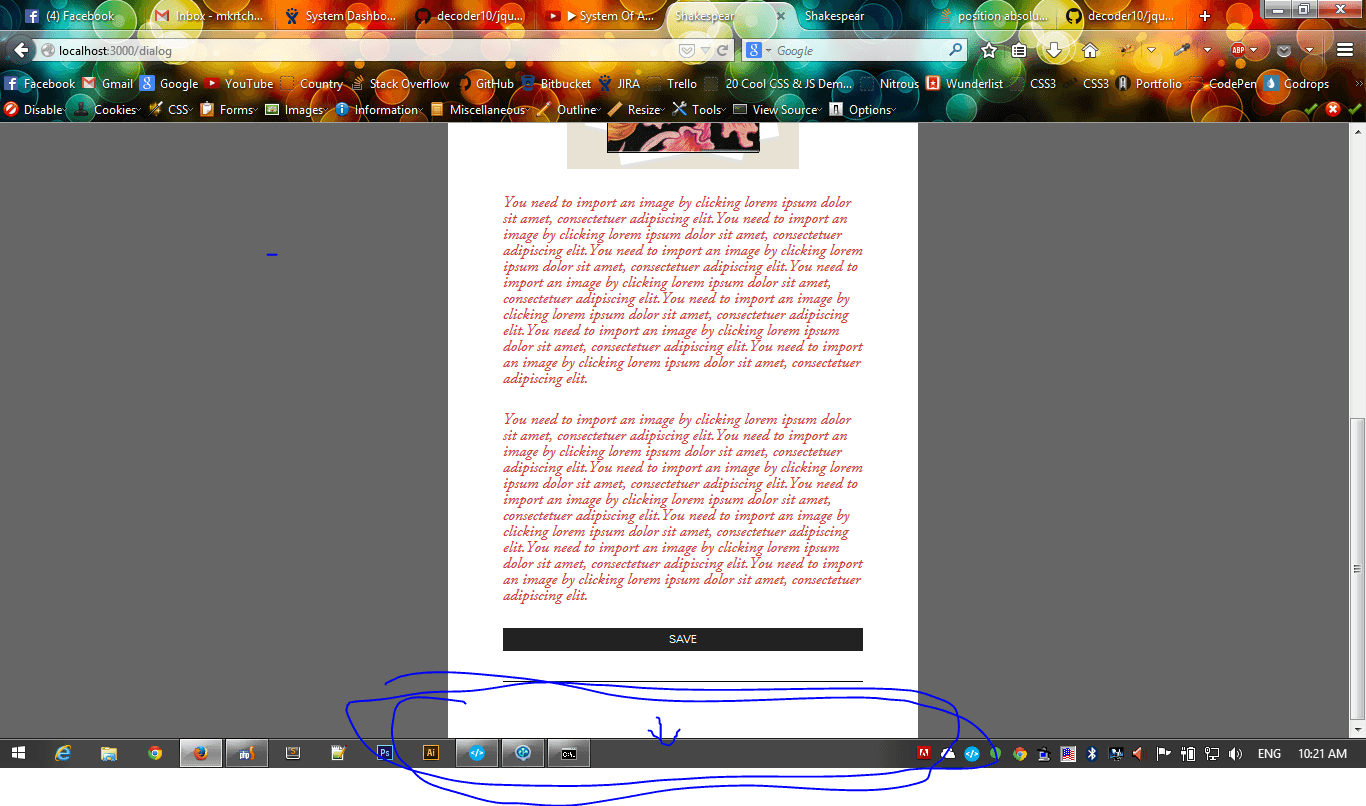
и скриншот

пример в jsfiddle
Спасибо за помощь
3 ответа
Вы можете сделать еще одну вещь, как уменьшить высоту вашего изображения или увеличить высоту вашего Div
как это
<img src="../images/one.jpg" style="height:100px;" alt=""/>
или же
<div style="height:250px;">
<img src="../images/one.jpg" alt=""/>
</div>
Этот тип проблемы возникает, когда вы задаете фиксированную высоту. Итак, прежде всего вам нужно проверить, какой div имеет фиксированную высоту, и вы хотите задать высоту текущего div, который вы должны дать после кода css с помощью ключевого слова
.className
{
width:150px!important;
}
Я надеюсь, что это работает хорошо.
Добавьте эти стили к родительскому элементу, который является контейнером:
display: block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding-top: XXpx;
margin-top: -XXpx;
в этом случае XX - дополнительная высота в пикселях.