Класс переключения не стабилен для ячеек таблицы
Я использую класс переключения для выделения ячеек таблицы.
<style>
table td.highlighted {
background-color: #999;
}
</style>
<script>
$(function () {
var isMouseDown = false;
$("#productTable td")
.mousedown(function () {
isMouseDown = true;
debugger;
$(this).toggleClass("highlighted");
return false; // prevent text selection
});
$(document)
.mouseup(function () {
debugger;
isMouseDown = false;
});
});
</script>
И мой стол такой:
<div class="container">
<div class="row">
<form>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">
<i class="fa fa-search"></i>
</div>
<input type="text" class="form-control" placeholder="Aramak İstediğiniz Ürün Alanını Giriniz" ng-model="src_product">
</div>
</div>
</form>
</div>
<div class="row">
<div class="col-md-10">
<br />
<table ng-table="usersTable" id="productTable" class="table table-striped">
<tr>
<th ng-repeat="column in cols">{{column}}</th>
<th> Adet</th>
</tr>
<tr ng-repeat="row in data | filter: src_product">
<td id="productProperties" ng-model="productProperties" ng-repeat="column in cols ">{{row[column]}}</td>
<td><input type="text" style="width: 100%; height: 30px !important" name=" adet" value="0"></td>
</tr>
</table>
</div>
</div>
</div>
это мой контроллер:
myApp.controller('productController', ['$rootScope', '$scope', 'SharedDataService', "productFactory", "$log", "$filter", 'ngTableParams', function ($rootScope, $scope, SharedDataService, productFactory, $log, $filter, ngTableParams) {
$scope.users = [{"id":1,"first_name":"Philip","last_name":"Kim","email":"pkim0@mediafire.com","country":"Indonesia","ip_address":"29.107.35.8"},
{"id":2,"first_name":"Judith","last_name":"Austin","email":"jaustin1@mapquest.com","country":"China","ip_address":"173.65.94.30"},
{"id":3,"first_name":"Julie","last_name":"Wells","email":"jwells2@illinois.edu","country":"Finland","ip_address":"9.100.80.145"},
{"id":4,"first_name":"Gloria","last_name":"Greene","email":"ggreene3@blogs.com","country":"Indonesia","ip_address":"69.115.85.157"},
{"id":50,"first_name":"Andrea","last_name":"Greene","email":"agreene4@fda.gov","country":"Russia","ip_address":"128.72.13.52"},{"id":1,"first_name":"Philip","last_name":"Kim","email":"pkim0@mediafire.com","country":"Indonesia","ip_address":"29.107.35.8"},
{"id":2,"first_name":"Judith","last_name":"Austin","email":"jaustin1@mapquest.com","country":"China","ip_address":"173.65.94.30"},
{"id":3,"first_name":"Julie","last_name":"Wells","email":"jwells2@illinois.edu","country":"Finland","ip_address":"9.100.80.145"},
{"id":4,"first_name":"Gloria","last_name":"Greene","email":"ggreene3@blogs.com","country":"Indonesia","ip_address":"69.115.85.157"},
{ "id": 50, "first_name": "Andrea", "last_name": "Greene", "email": "agreene4@fda.gov", "country": "Russia", "ip_address": "128.72.13.52" },
{ "id": 1, "first_name": "Philip", "last_name": "Kim", "email": "pkim0@mediafire.com", "country": "Indonesia", "ip_address": "29.107.35.8" },
{ "id": 2, "first_name": "Judith", "last_name": "Austin", "email": "jaustin1@mapquest.com", "country": "China", "ip_address": "173.65.94.30" },
{ "id": 3, "first_name": "Julie", "last_name": "Wells", "email": "jwells2@illinois.edu", "country": "Finland", "ip_address": "9.100.80.145" },
{ "id": 4, "first_name": "Gloria", "last_name": "Greene", "email": "ggreene3@blogs.com", "country": "Indonesia", "ip_address": "69.115.85.157" },
{ "id": 50, "first_name": "Andrea", "last_name": "Greene", "email": "agreene4@fda.gov", "country": "Russia", "ip_address": "128.72.13.52" }];
$scope.usersTable = new ngTableParams({
page: 1,
count: 10
}, {
total: $scope.users.length,
getData: function ($defer, params) {
$scope.data = params.sorting() ? $filter('orderBy')($scope.users, params.orderBy()) : $scope.users;
$scope.data = params.filter() ? $filter('filter')($scope.data, params.filter()) : $scope.data;
$scope.data = $scope.data.slice((params.page() - 1) * params.count(), params.page() * params.count());
$defer.resolve($scope.data);
}
});
$scope.cols = Object.keys($scope.users[0]);
$scope.idSelectedVote = null;
$scope.setSelected = function (idSelectedVote) {
debugger;
$scope.idSelectedVote = idSelectedVote;
};
$scope.src_product = '';
}]);
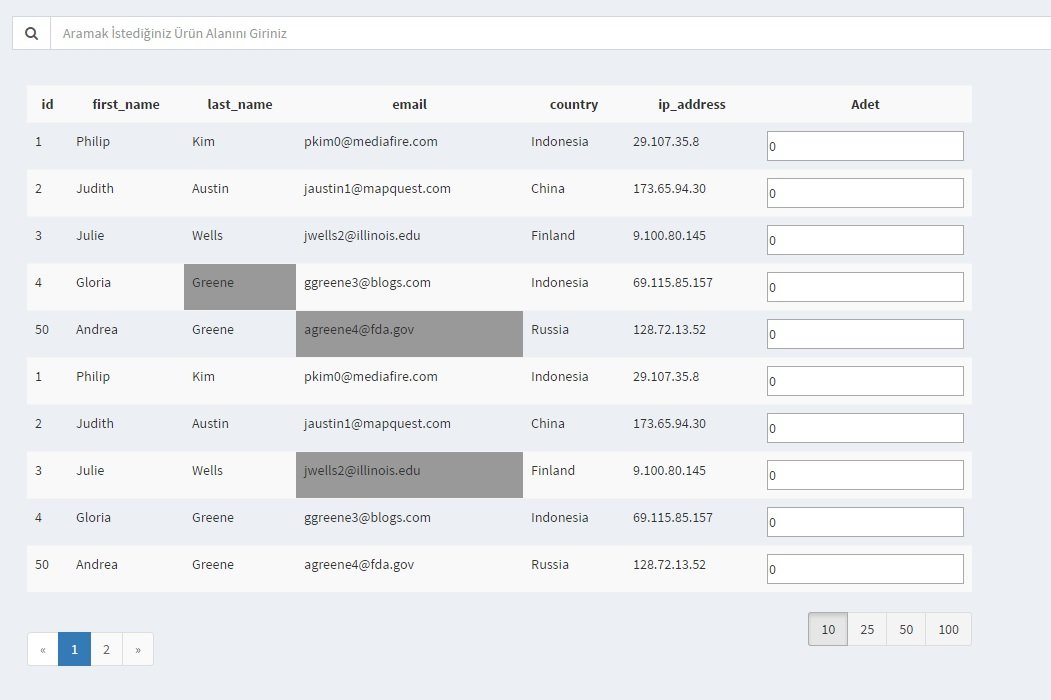
Моя таблица выглядит так:
Вот мой вопрос. когда я ищу слово или перехожу на вторую страницу таблицы, выделенные ячейки возвращаются без выделения, и это не позволяет мне выбрать ячейку. Как я могу сделать стабильные ячейки и взять выделенные значения ячеек?
1 ответ
При изменении страницы или поиске таблица перерисовывается, поэтому изменение класса теряется. Если вы назначите класс на основе значения модели, вы можете вместо этого изменить значение модели и изменить класс, и это будет сохраняться при перерисовках. Вы можете использовать атрибут ng-class, чтобы сделать имя класса, используемого для td, зависимым от значения модели. Например:
<td ng-class="{'highlighted':row[column].isSelected}" ng-click="selectCell(row[column])"></td>
Затем внутри вашего контроллера вы можете создать функцию:
$scope.selectCell = function(cell) {
typeof cell.isSelected === "undefined" ? cell.isSelected = true : cell.isSelected = false;
}