Есть ли способ поставить Chosen JQuery плагин всегда впереди?
Я пытаюсь использовать плагин Chosen с некоторыми другими плагинами, такими как jQuery Layout и jqgrid
Без Выбранная моя коробка выбора выглядит так:
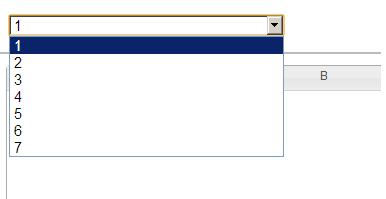
И с Избранным:
он перекрывается макетом jQuery.
Есть ли способ поставить Chosen всегда впереди?
Я поиграл с разными настройками CSS обоих плагинов, но безрезультатно. Помогите пожалуйста разобраться, что делать.
HTML:
<div class="ui-layout-center"></div>
<div class="ui-layout-north">
<div style="width: 250px; position:relative; z-index:99999">
<select id="picker" style="width: 250px">
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
<option value='5'>5</option>
<option value='6'>6</option>
</select>
</div>
</div>
<div class="ui-layout-south"></div>
<div class="ui-layout-east"></div>
<div class="ui-layout-west"></div>
JQuery:
$('#picker').chosen();
$('body').layout(
{ applyDefaultStyles: true }
);
Ссылка на JSFiddle: Fiddle
3 ответа
Вложенный div с z-индексом никогда не будет выше элемента вне родительского элемента. Эта статья объясняет это хорошо. что вы можете сделать, это переместить вложенный div снаружи и переключить видимость, когда .ui-layout-toggler-north нажата. Смотрите это JSFiddle
$('.ui-layout-toggler-north').click(function(){
$('#chosen_select').toggleClass('hide');
});
Примечание. Я помещаю элемент select в div.ui-layout-north в качестве плашдолера для фактического элемента "selected".
Попробуйте дать: position:relative; z-index:100 в родительский div вашего выпадающего списка. или предоставьте скрипку, чтобы получить лучший ответ.
Попробуйте этот стиль CSS.
position: fixed;
_position: absolute;
z-index: 99;
left: 0;
top: 0;
width: 100%;
height: 100%;
_height: expression(document.body.offsetHeight + "px");
Это поможет вам в вашей проблеме. ^ ^