Как вы можете сделать сайт прокрутить вниз; так как мой сайт не будет прокручиваться
Есть две проблемы с моим сайтом. Во-первых, есть тот факт, что он не будет прокручиваться там, где есть избыточное пространство (см. http://www.dragonclub.co.uk/kent.html). Вторая проблема заключается в том, что мой сайт не может распознать ширину, поэтому мне сложно помещать изображения или элементы, поскольку они не соответствуют размеру сайта (см. http://www.dragonclub.co.uk/alnmouth.html).
Вот элемент содержимого:
#content {
width: 100%;
margin:0 auto;
background:#ffffff;
font-size:1.20em;
min-height:400px;
padding: 0px;
text-align: justify;
line-height:1.5;
}
Вот мой сайт HTML:
<html>
<link rel="stylesheet" href="main-style.css" />
<head><link rel='shortcut icon' href='http://www.weebly.com/uploads/1/5/5/7/1557342/custom_themes/573159643243021653/files/Favicon.png?1394411094538'/>
<meta name="google-site-verification" content="YCJ0yvYRsfDH2J_NdKW-iYnJ5sqe4xPACCFAkOob_NI" />
<div style='display:none'>{title}</div>
</head><body><div id="menu"><nav>{menu}</nav>
<div id="header">{header}</div><div id="content">{content}</div>
<div id="footer-content" style="visibility:hidden">{footer}</div><div id="flexifooter">{flexifooter:content}</div></body>
</html>
Было бы здорово, если бы вы могли помочь мне и другим людям, которые борются с проблемами, с которыми я сталкиваюсь, с размерами сайта. Благодарю вас!
2 ответа
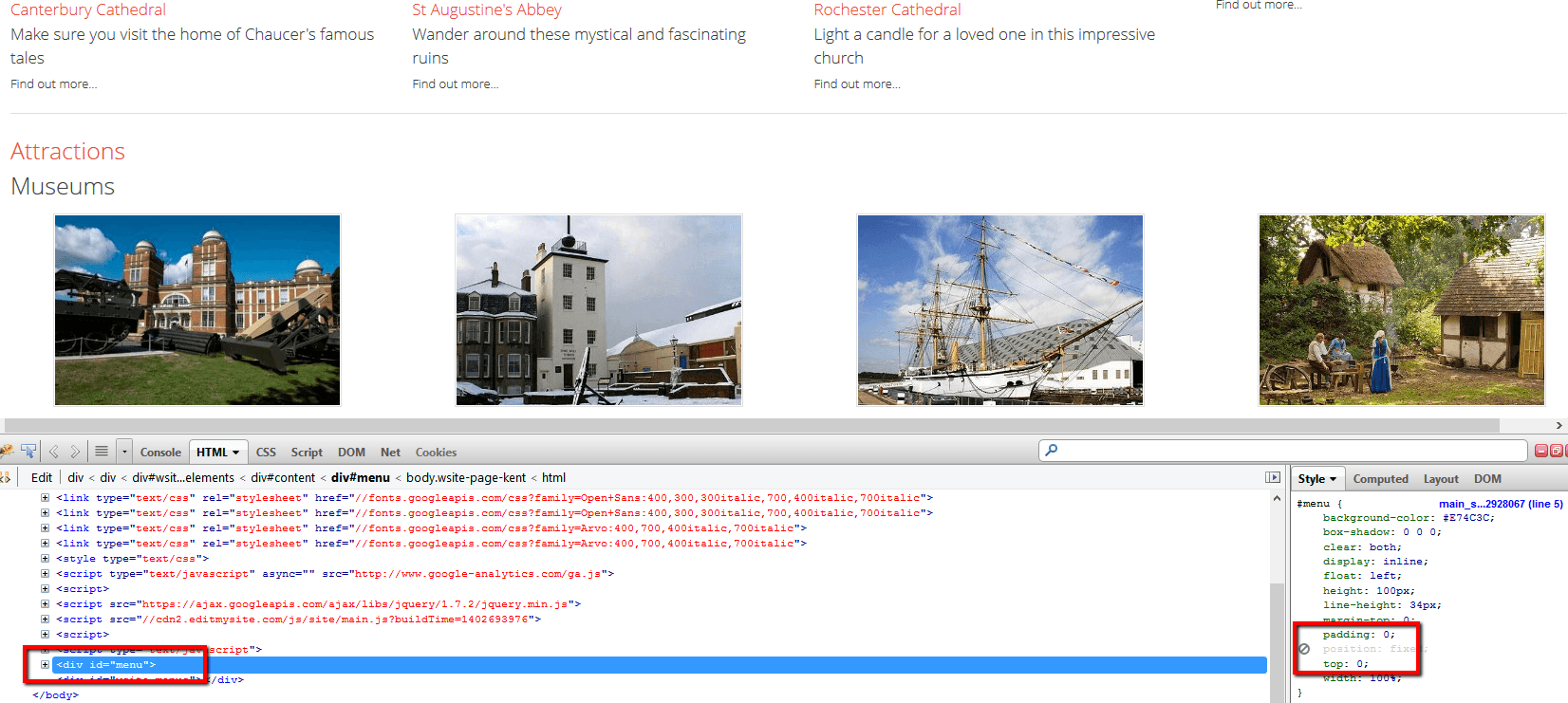
Вы поместили весь свой контент, нижний колонтитул и т. Д. Внутри <div id="menu">Вы должны переместить свой контент за пределы этого div, так как он имеет положение: исправлено.
Я видел ваш сайт Пожалуйста, удалите положение: исправлено из элемента "#menu", ваш сайт начнет прокручиваться. Пожалуйста, смотрите скриншот ниже -