Angular.js / Ionic: $localstorage неопределенная ошибка
Я почесал голову над этим некоторое время и не могу понять, почему это не работает. Я реализовал пользовательский интерфейс, который заполняет массив, и я хотел бы сохранить этот массив в локальном хранилище. Я создал "экономящий время" завод в моем services.js файл вроде так:
angular.module('myApp.Services', [])
.factory('$localstorage', ['$window', function($window) {
return {
set: function(key, value) {
$window.localStorage[key] = value;
},
get: function(key, defaultValue) {
return $window.localStorage[key] || defaultValue;
},
setObject: function(key, value) {
$window.localStorage[key] = JSON.stringify(value);
},
getObject: function(key) {
return JSON.parse($window.localStorage[key] || '{}');
}
}
}])
когда я тестирую со следующим кодом вверху моего controllers.js file, все в порядке, и консоль печатает строку и объект. Отлично.
angular.module('myApp.Controllers', ['myApp.Services'])
.run(function($localstorage) {
$localstorage.set('name', 'Max');
console.log($localstorage.get('name'));
$localstorage.setObject('post', {
name: 'Thoughts',
text: 'Today was a good day'
});
var post = $localstorage.getObject('post');
console.log(post);
})
Однако проблема возникает, когда я пытаюсь сохранить в localalstorage из контроллера (показанного ниже), ответственного за интерфейс Swipecard, который заполняет interests массив.
.controller('CardsCtrl', function($scope, $localstorage) {
//console.log('CARDS CTRL CALLED');
var cardTypes = [
{image: 'img/movies.jpg', title: 'Movies', like: false},
{image: 'img/comedy.jpg', title: 'Comedy', like: false},
{image: 'img/technology.jpg', title: 'Technology', like: false},
{image: 'img/news.jpg', title: 'News', like: false},
{image: 'img/entertainment.jpg', title: 'Entertainment', like: false}
];
//to hold array of interests
$scope.interests = [];
var interests = $scope.interests;
$scope.cards = Array.prototype.slice.call(cardTypes, 0);
$scope.addCard = function () {
var newCard = cardTypes[(cardTypes.length) + 1];
$scope.cards.push(angular.extend({}, newCard));
};
//Right-Swipe = The user likes this topic
$scope.transitionRight = function (card) {
console.log('card removed to the right');
card.like = true;
$scope.interests.push(card.title);
console.log(card);
};
//Left-Swipe = user does not like this topic - do nothing
$scope.transitionLeft = function (card) {
console.log('card removed to the left');
console.log(card);
};
$scope.cardSwipedLeft = function (index) {
console.log('Left swipe');
};
$scope.cardSwipedRight = function (index) {
console.log('Right swipe');
};
$scope.transitionOut = function (card) {
console.log('card transition out');
};
$scope.cardDestroyed = function (index) {
$scope.cards.splice(index, 1);
};
$scope.saveInterests = function ($localstorage){
$localstorage.set('name', 'Max');
console.log($localstorage.get('name'));
$localstorage.setObject('post', {
name: 'Thoughts',
text: 'Today was a good day'
});
var post = $localstorage.getObject('post');
console.log(post);
};
});
В разметке я добавил saveInterests функция для запуска по событию нажатия кнопки:
<ion-pane no-scroll ng-controller="CardsCtrl">
<ion-header-bar align-title="center" class="bar-custom">
<h1 class="headerTitle title">Interests</h1>
<div class="buttons">
<button style="color: #ffffff" class="button button-icon icon ion-arrow-right-c"></button>
</div>
</ion-header-bar>
<td-cards>
<td-card id="td-card" ng-repeat="card in cards"
on-transition-left="transitionLeft(card)"
on-transition-right="transitionRight(card)"
on-transition-out="transitionOut(card)"
on-destroy="cardDestroyed($index)"
on-swipe-left="cardSwipedLeft($index)"
on-swipe-right="cardSwipedRight($index)"
on-partial-swipe="cardPartialSwipe(amt)">
<div class="image">
<div class="no-text">
<img class="imgNo" src="img/dislike.png"/>
</div>
<img class="swipeImg" ng-src="{{card.image}}">
<div class="yes-text">
<img class="imgYes" src="img/like.png"/>
</div>
</div>
</td-card>
</td-cards>
<button ng-click="saveInterests()">
<img id="actionTopBtn" src="img/preSnap.png"/>
<img id="actionBottomBtn" src="img/snap.png"/>
</button>
</ion-pane>
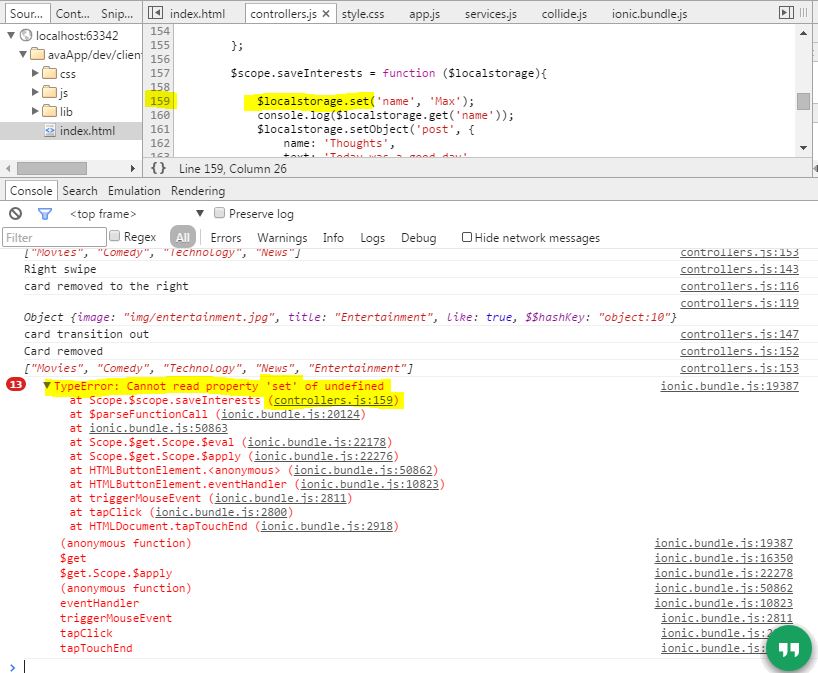
Когда я проверяю это с помощью простой функции-заполнителя, я получаю следующую ошибку:

TypeError:
TypeError: Cannot read property 'set' of undefined
at Scope.$scope.saveInterests (controllers.js:159)
at $parseFunctionCall (ionic.bundle.js:20124)
at ionic.bundle.js:50863
at Scope.$get.Scope.$eval (ionic.bundle.js:22178)
at Scope.$get.Scope.$apply (ionic.bundle.js:22276)
at HTMLButtonElement.<anonymous> (ionic.bundle.js:50862)
at HTMLButtonElement.eventHandler (ionic.bundle.js:10823)
at triggerMouseEvent (ionic.bundle.js:2811)
at tapClick (ionic.bundle.js:2800)
at HTMLDocument.tapTouchEnd (ionic.bundle.js:2918)ionic.bundle.js:19387 (anonymous function)ionic.bundle.js:16350 $getionic.bundle.js:22278 $get.Scope.$applyionic.bundle.js:50862 (anonymous function)ionic.bundle.js:10823 eventHandlerionic.bundle.js:2811 triggerMouseEventionic.bundle.js:2800 tapClickionic.bundle.js:2918 tapTouchEnd
Я не понимаю, почему это не работает. Будем очень благодарны любой помощи.
1 ответ
+ Изменить $localstorage в $localStorage и это должно работать.
(обратите внимание на изменение на заглавную S)