PhpStorm и JavaScript: как получить полную поддержку документов
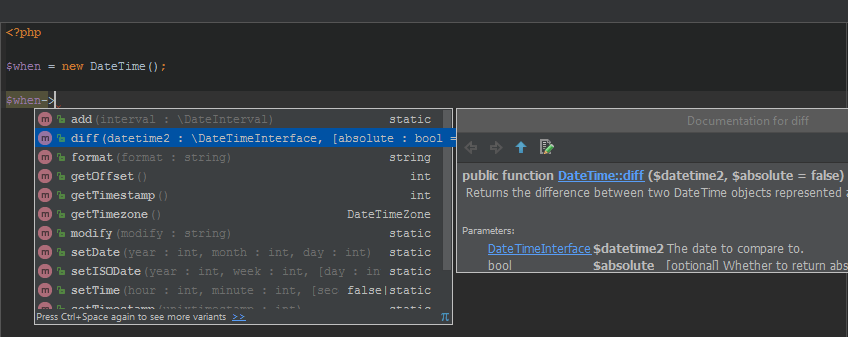
Я использую PhpStorm 2017.1.4 IDE. Когда я пишу код на PHP, все основные функции документируются в IDE (помимо параметров, я вижу, что делает функция и т. Д.)
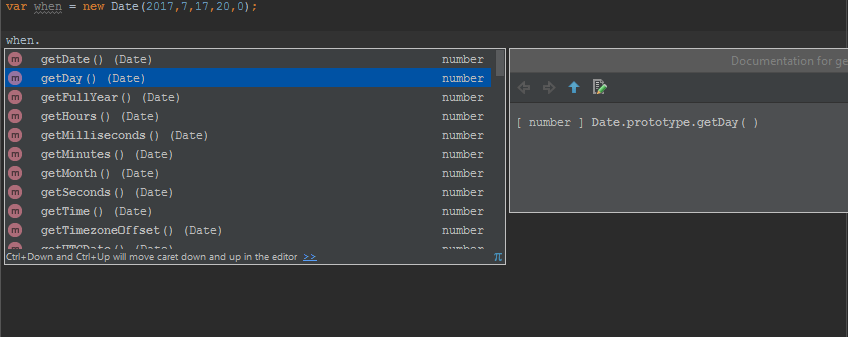
Сейчас я практикую свой JavaScript. Хотя IDE знает основные функции, документации нет:
Поэтому я всегда обращаюсь к справке MDN, чтобы узнать о функциях, которые действительно замедляют мою работу. Как я могу поддержать свою IDE, чтобы предоставить более полную документацию?
1 ответ
Быстрое всплывающее окно документации открыто F1 (или же Ctrl+Q) показывает информацию, написанную в комментариях к объекту в .js Файловый объект определен в (plugins\JavaScriptLanguage\lib\JavaScriptLanguage.jar!\com\intellij\lang\javascript\index\predefined\EcmaScript.js в твоем случае). Вы можете создать копию этого файла где-нибудь на диске, добавить дополнительные комментарии к заглушкам функций и добавить этот измененный файл в виде библиотеки JavaScript в свой проект.
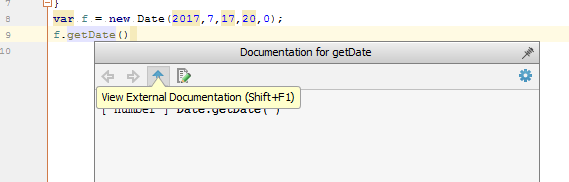
Если вы хотите увидеть полную документацию по API, нажмите Shift+F1или нажмите синюю кнопку со стрелкой "вверх" на всплывающей панели инструментов документации (обратите внимание, что эта функция доступна только для библиотек, для которых настроен "URL-адрес документации")
 См. https://www.jetbrains.com/help/webstorm/2016.2/viewing-inline-documentation.html
См. https://www.jetbrains.com/help/webstorm/2016.2/viewing-inline-documentation.html