django-ckeditor, не удалось загрузить mathjax
Я не смог загрузить mathjax в django-ckeditor
Этот пост содержит мой config virtualenv, CKEDITOR_CONFIGS, printscreen и элемент со страницы источника.
virtualenv
>pip freeze
Django==1.10.2
django-appconf==1.0.2
django-ckeditor==5.1.1
django-compressor==2.1
django-debug-toolbar==1.6
Pillow==3.4.2
psycopg2==2.6.2
rcssmin==1.0.6
rjsmin==1.0.12
sqlparse==0.2.1
CKEDITOR_CONFIGS
CKEDITOR_CONFIGS = {
'default': {
'skin': 'moono',
# 'skin': 'office2013',
'toolbar_Custom': [
{'name': 'document', 'items': [
'Subscript', 'Superscript', ]},
{'name': 'source', 'items': [
'Source', ]},
],
'toolbar': 'Custom',
'mathJaxLib': '//cdn.mathjax.org/mathjax/2.2-latest/MathJax.js?config=TeX-AMS_HTML',
'height': 200,
'width': 600,
'extraPlugins': ','.join(['mathjax', ]),
},
}
Из-за проблем с mathjax #256 я изменил ckeditor-init.js. Я также пробовал различные комбинации, в том числе {'name': 'math', 'items': ['mathjax', ]}, а также {'name': 'math', 'items': ['Matjax', ]} в списке 'toolbar_Custom'.
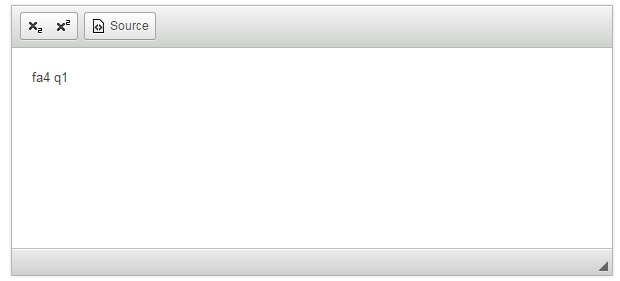
Снимок экрана
Исходный код Как видите, панель содержит все настройки, которые я установил в конфигурации, кроме mathjax. Однако источник страницы содержит "toolbar_Basic", "toolbar_Full" и "toolbar_Custom". Я не уверен, должны ли присутствовать Basic и Full, согласно моей конфигурации.
< div class = "django-ckeditor-widget"
data - field - id = "id_false_answer_text"
style = "display: inline-block;" >
< textarea cols = "40"
id = "id_false_answer_text"
name = "false_answer_text"
rows = "10"
required data - processed = "0"
data - config = '{"toolbar_Basic": [["Source", "-", "Bold", "Italic"]], "toolbar_Full": [["Styles", "Format", "Bold", "Italic", "Underline", "Strike", "SpellChecker", "Undo", "Redo"], ["Link", "Unlink", "Anchor"], ["Image", "Flash", "Table", "HorizontalRule"], ["TextColor", "BGColor"], ["Smiley", "SpecialChar"], ["Source"]], "filebrowserUploadUrl": "/ckeditor/upload/", "skin": "moono", "filebrowserWindowWidth": 940, "filebrowserWindowHeight": 725, "width": 600, "height": 200, "filebrowserBrowseUrl": "/ckeditor/browse/", "language": "en-us", "toolbar": "Custom", "toolbar_Custom": [{"items": ["Subscript", "Superscript"], "name": "document"}, {"items": ["Source"], "name": "source"}, {"items": ["mathjax"], "name": "mathjax"}]}'
data - external - plugin - resources = '[]'
data - id = "id_false_answer_text"
data - type = "ckeditortype" > & lt;
p & gt;
fa4 q1 & lt;
/p></textarea >
</div>
Другой конфиг All-plugin config (согласно сообщению из Интернета) также не показывает значок mathjax. Как с изменением, так и без изменения 'ckeditor-init.js
CKEDITOR_CONFIGS = {
'default': {
'toolbar': 'none',
'height': 200,
'width': 600,
},
}

Так как пример конфигурации из README.rst
Статические файлы CKEDITOR_JQUERY_URL = '//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js'
Квестон это:
Если это проблема, как я могу это исправить? Если это связано с неопытностью конфигурации, не могли бы вы указать мне примеры конфигурации / правильную конфигурацию для mathjax?
Печатные экраны получены от администратора Django, в этих моделях я использую RichTextUploadingField.
1 ответ
Это была ошибка неправильной конфигурации, никаких проблем с Django-CKEditor. Ключевая часть конфига для mathjax выглядит следующим образом.
CKEDITOR_CONFIGS = {
'default': {
'skin': 'moono',
'toolbar_Custom': [
{'name': 'math', 'items': ['Mathjax', ]},
],
'toolbar': 'Custom',
'mathJaxLib': '//cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML',
'extraPlugins': ','.join(['mathjax',]),
},
}
Для отображения и работы mathjax в конфигурации должны присутствовать как панель инструментов, так и extraPligins.