Zurb Foundation Magellan Sticky и добавление содержимого страницы (увеличение высоты)
У меня проблема с липкой навигатором Магеллана в Zurb Foundation. У меня есть форма, где пользователи могут добавлять столько элементов, сколько им нужно, что увеличивает HTML и высоту div. Липкая навигация работает нормально до тех пор, пока содержимое не будет добавлено на страницу, после чего липкая навигация перестанет быть липкой при исходной высоте страницы (она думает, что попадает в нижний колонтитул). Если я изменю размер браузера после добавления контента, то липкая навигация вернется на свое место и будет использовать новые высоты, чтобы определить, когда остановиться. Есть ли способ, которым я могу вызвать это так, чтобы при добавлении нового контента на страницу липкая навигация соответствовала новым высотам?
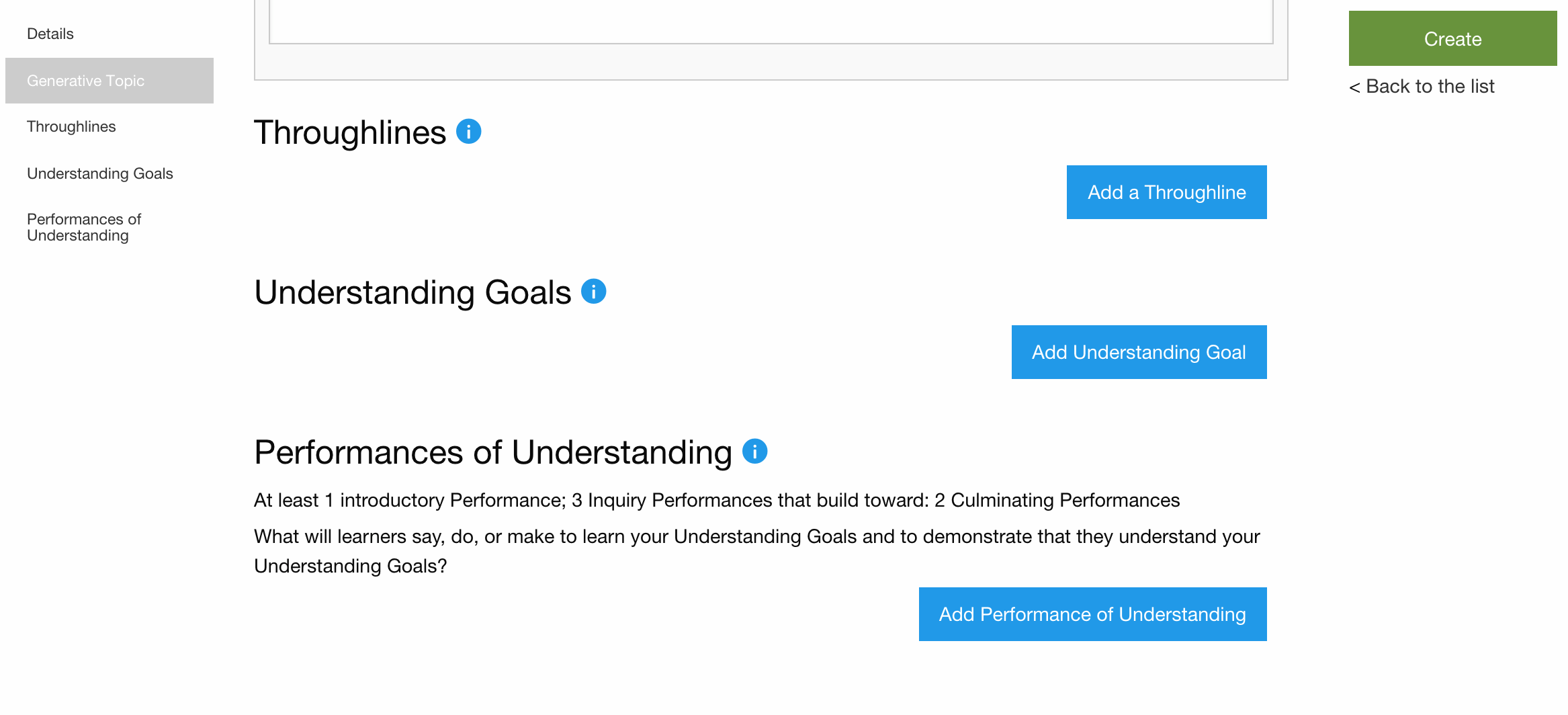
Пример Вот навигация влево (и влево, и вправо). 
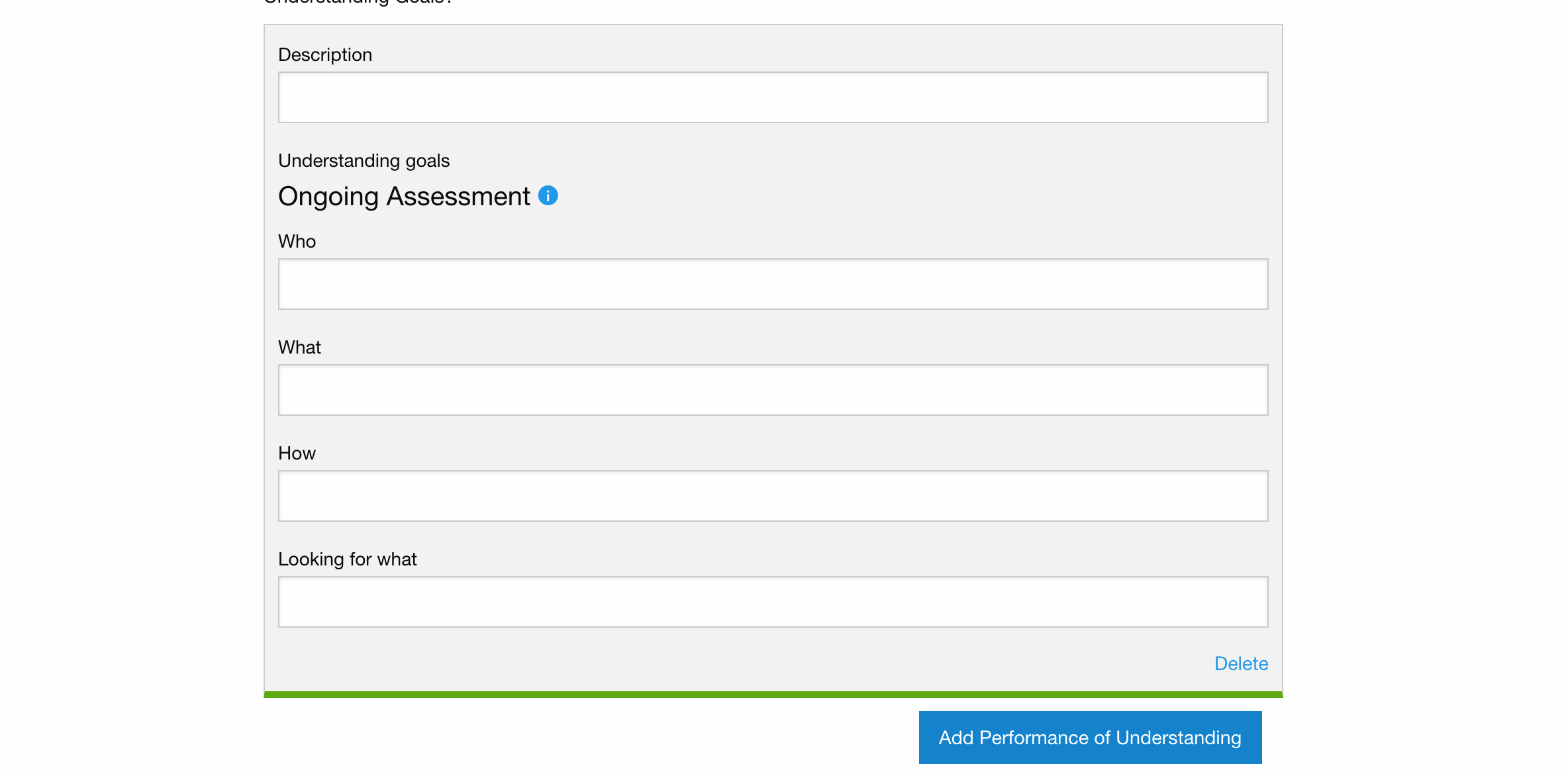
После того, как я добавил "Производительность понимания" и, таким образом, увеличил высоту div / страницы, навигация больше не прилипает при прокрутке, а вместо этого останавливается там, где раньше был нижний колонтитул / нижний колонтитул, поскольку он не работает с обновленной высотой страницы. 
1 ответ
Я решил эту проблему, используя следующий код каждый раз, когда на мою страницу добавлялся элемент:
$(".sticky").foundation("_calc", true);
Это пересчитывает все точки прокрутки для всех липких элементов на вашей странице.
Через комментарии здесь