Vue-Multiselect отображающий объект вместо поля "name"
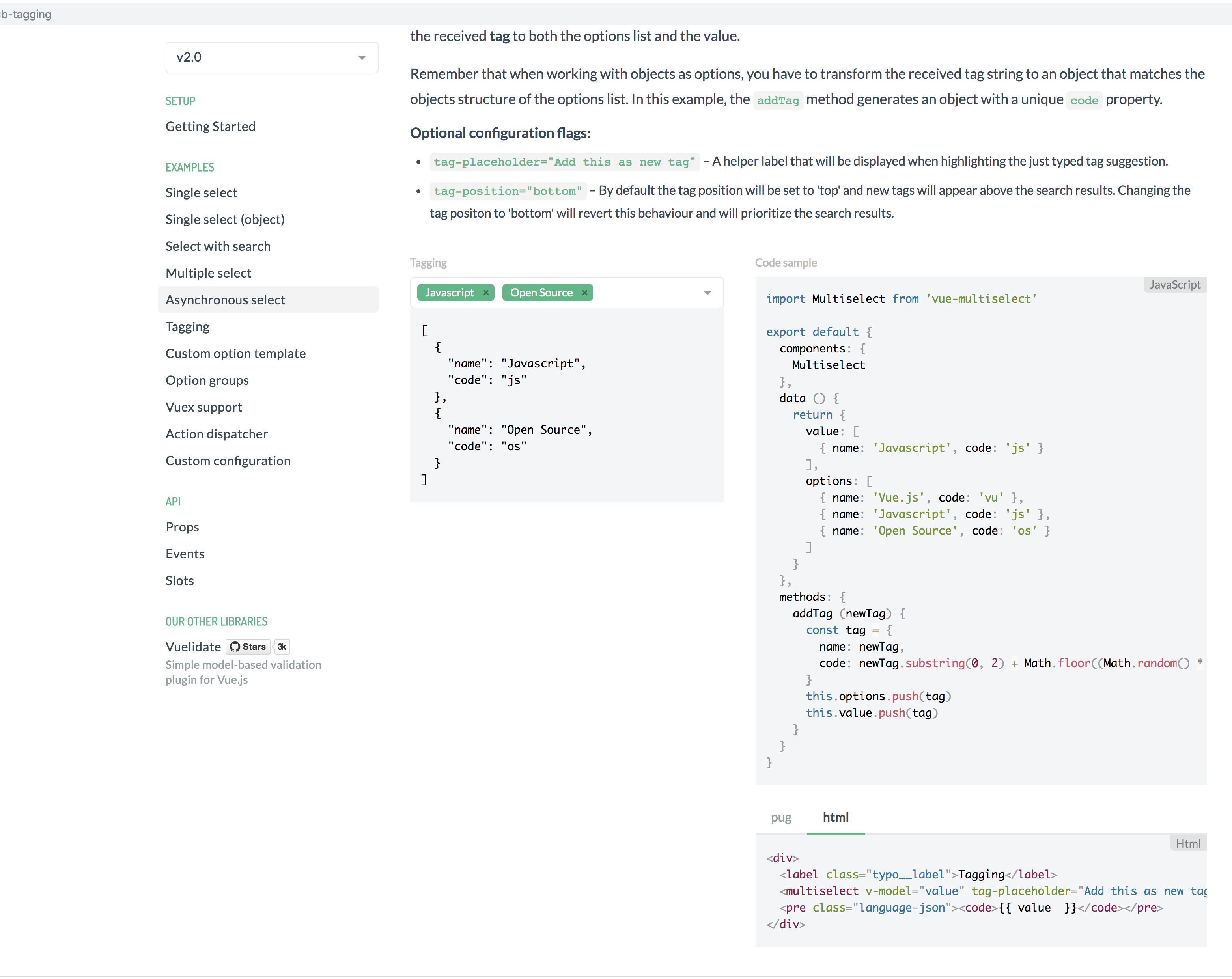
Я хотел бы знать, как изменить этот пример vue-multiselect, показанный по этой ссылке ( https://vue-multiselect.js.org/), чтобы в показанном ниже массиве отображался только список имен, разделенных запятые. Вы можете видеть на изображении, что я выбрал Javascript и Open Source... и под ним показан весь объект для обоих. Я хочу показать только 2 имени, разделенных запятыми. Любая помощь будет оценена...
Могу ли я сделать простое изменение (надеюсь) этого {{ value }} вызова ниже, чтобы выполнить это? Изменение на {{ Value.name }} и т. Д. Не работает.
<div>
<label class="typo__label">Tagging</label>
<multiselect v-model="value" tag-placeholder="Add this as new tag" placeholder="Search or add a tag" label="name" track-by="code" :options="options" :multiple="true" :taggable="true" @tag="addTag"></multiselect>
<pre class="language-json"><code>{{ value }}</code></pre>
</div>
1 ответ
Решение
Один из способов - конвертировать его, используя JavaScript в привязке:
<pre class="language-json"><code>{{ value.map(v => v.name).join(', ') }}</code></pre>